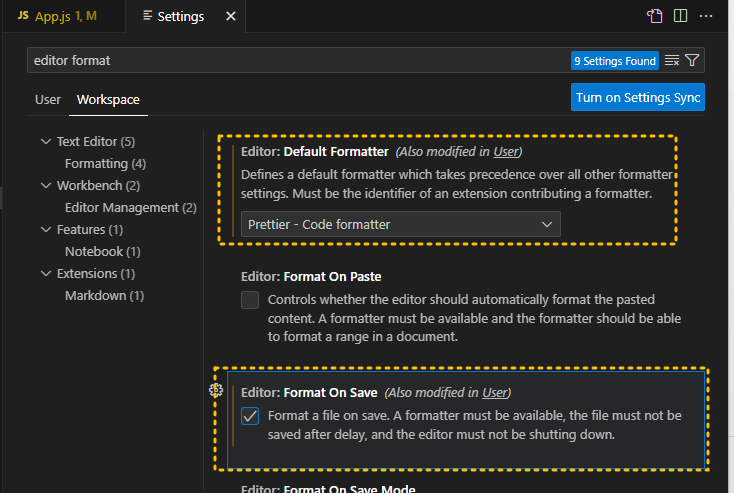
- 프리티어 설정

14. 외부 API연동하여 뉴스뷰어 만들기
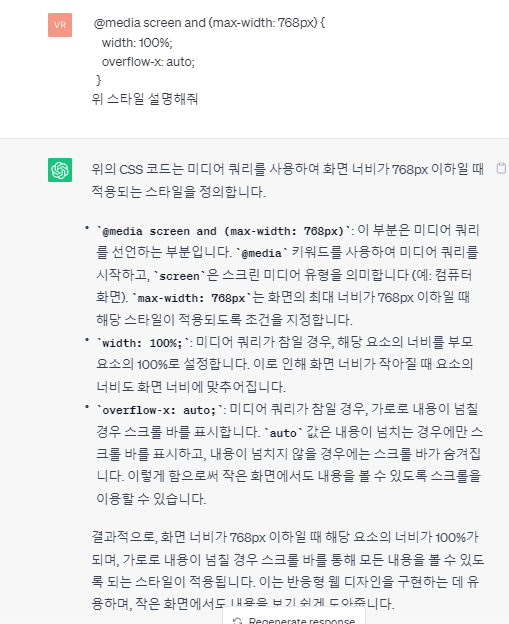
axios와 fetch 차이
참고
뉴스 api
Fiddler classic 버전으로 설치
http통신관련 디버깅, 모니터링에 사용하는 툴

기타
erp10 인사 : dews 각자 기능 구현 (개인플젝으로 봐도 됨)
속도 개선 필요
- 듀스 활용 능력 중요
자습
스타일 컴포넌트
p.368
- 아래 코드에서 NewsItemBlock 태그를 설명해줘
yarn add styled-components
const NewsItemBlock = styled.div`
display: flex;
.thumbnail {
margin-right: 1rem;
img {
display: block;
width: 160px;
height: 100px;
object-fit: cover;
}
}
.contents {
h2 {
margin: 0;
a {
color: black;
}
}
p {
margin: 0;
line-height: 1.5;
margin-top: 0.5rem;
white-space: normal;
}
}
& + & {
margin-top: 3rem;
}
`;
const NewsItem = ({ article }) => {
const { title, description, url, urlToImage } = article;
return (
<NewsItemBlock>
{urlToImage && (
<div className="thumbnail">
<a href={url} target="_blank" rel="noopener noreferrer">
<img src={urlToImage} alt="thumbnai" />
</a>
</div>
)}
<div className="contents">
<h2>
<a href={url} target="_blank" rel="noopener noreferrer">
{title}
</a>
</h2>
<p>{description}</p>
</div>
</NewsItemBlock>
);
};
위 코드에서 NewsItemBlock은 styled-components 라이브러리를 사용하여 스타일을 적용하는 컴포넌트입니다. styled-components를 사용하면 JavaScript 파일 내에서 CSS를 작성하고 컴포넌트에 스타일을 적용할 수 있습니다. 이를 통해 컴포넌트와 해당 컴포넌트의 스타일이 관리되어 코드를 보다 모듈화하고 재사용하기 쉽게 만들 수 있습니다.
NewsItemBlock은 styled.div를 사용하여 <div> 요소를 스타일링한 것입니다. 해당 스타일은 .thumbnail과 .contents라는 두 가지 하위 요소에 대한 스타일을 지정합니다.
.thumbnail: 이 클래스는 이미지 썸네일을 감싸는 <div> 요소를 스타일링합니다. margin-right 속성으로 썸네일과 콘텐츠 사이에 오른쪽 여백을 줍니다. 이미지 자체에 대한 스타일은 img 내부의 CSS 블록에서 정의됩니다. 이미지는 블록 레벨 요소로 설정되며, width, height, object-fit 속성을 사용하여 크기와 이미지의 채움 방식을 조정합니다.
.contents: 이 클래스는 썸네일 다음에 위치한 콘텐츠(제목과 내용)을 스타일링합니다. h2 태그 내부의 <a> 요소인 링크를 검은색으로 스타일링하고, p 태그에 대한 여백과 줄 간격, 백그라운드 및 흐름 속성을 설정합니다.
또한, & + & CSS 선택자는 NewsItemBlock 컴포넌트의 인스턴스가 서로 인접한 경우(다른 형제 요소들과 연속적으로 나타날 경우)에만 적용되는 스타일을 정의합니다. margin-top: 3rem; 속성은 이전 NewsItemBlock 요소와의 위쪽 여백을 3rem으로 지정합니다.
이렇게 스타일이 적용된 NewsItemBlock은 NewsItem 컴포넌트 내부에서 사용되며, 기사의 썸네일과 제목, 내용 등을 묶어서 표현하는 블록 형태의 뉴스 아이템을 만들어줍니다.

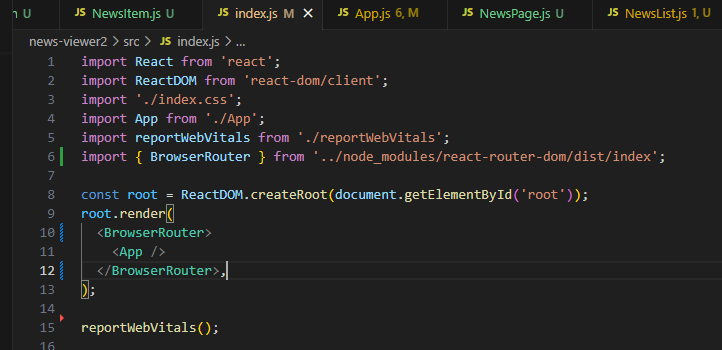
리액트 라우터 적용
- yarn add react-router-dom
- 라우터는 index.js에서 사용하는 설정 (브라우저라우터 태그) 해줘야 한다.

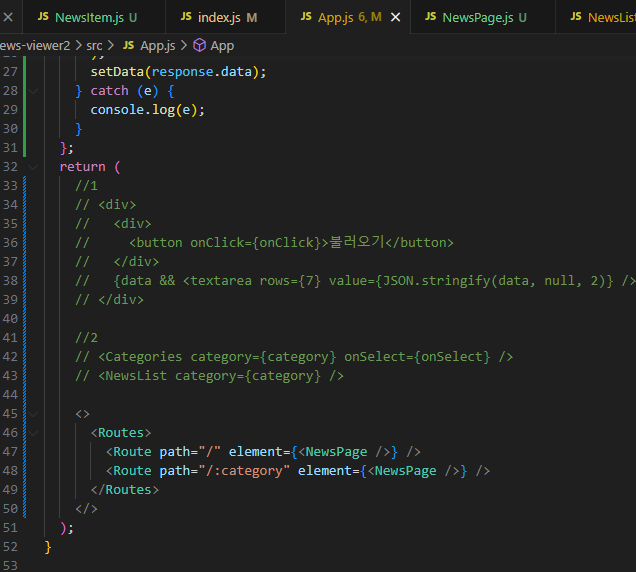
- 라우터 주소 등록은 App.js 에서 해준다.

- 여기까지하면 주소창 입력해서 이동가능
- 메뉴 탭 눌러서 이동은 NavLink 사용하면 된다.
p.396


글이 잘 정리되어 있네요. 감사합니다.