- payload : 가공되지 않은 data
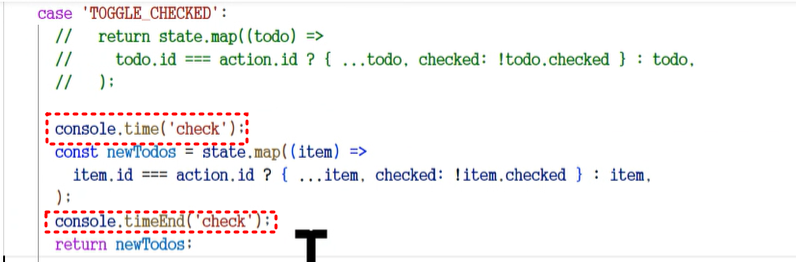
console.TimeLog()

- 캐싱때문에 정확한 값을 확인하려면 시간체크는 여러번 하기
- 오반장님 이진탐색트리 사용 전/후 차이


11컴포넌트 성능 최적화
11.8 react-virtualized
- 전체를 렌더링 하지 않고 부분만 렌더링 하고싶을 때 사용
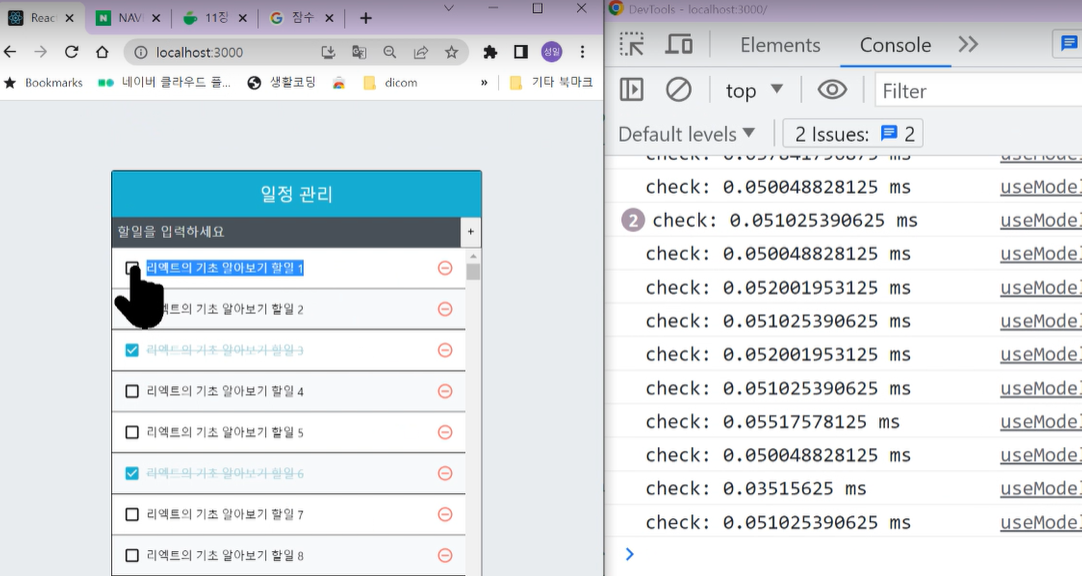
- todoList의 총 항목이 1200개더라도 화면에 보이는 9개만 렌더링 하고싶다!
- yarn add react-vitualized 설치
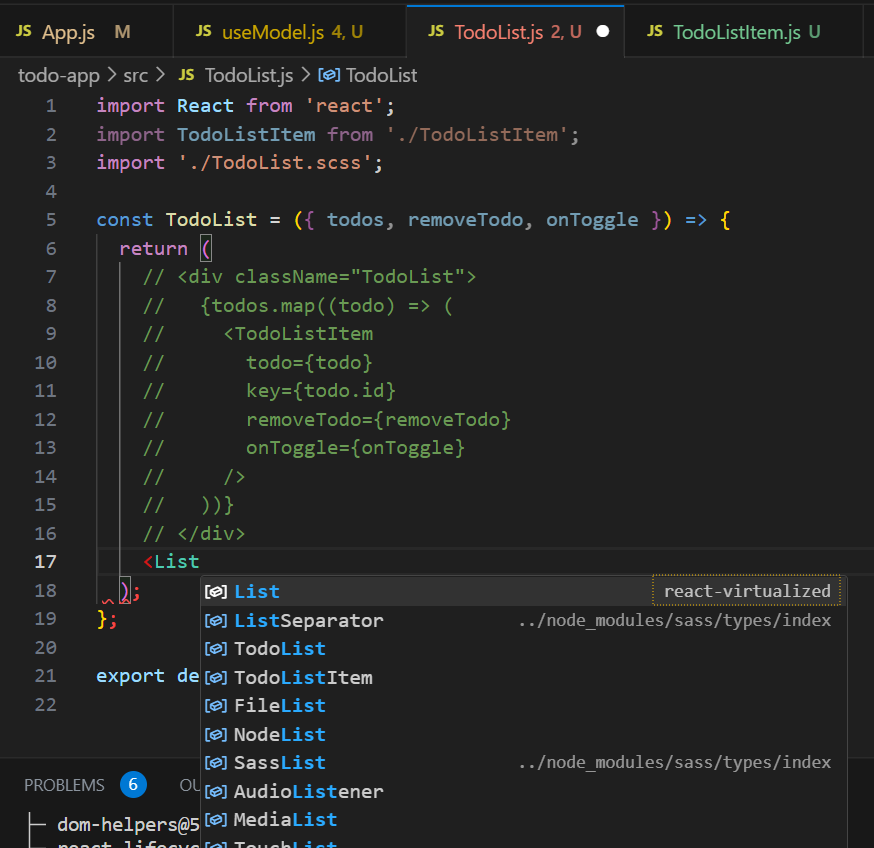
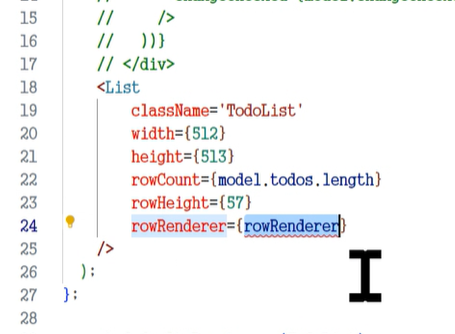
TodoList.js 수정
- TodoList.js에서 return 에 기본 div태그 대신 List 태그를 그릴것임.


-
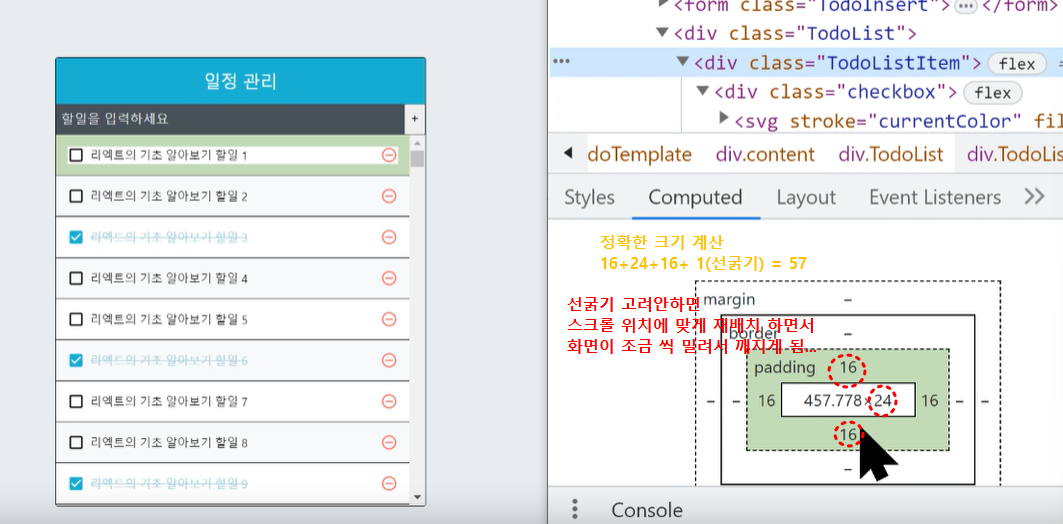
정확한 크기 적어줘야 함

-
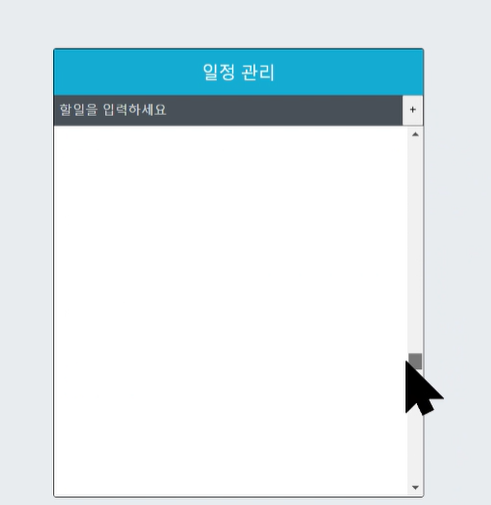
단점 : 스크롤 중 화면 안나옴

TodoListItem.js 수정
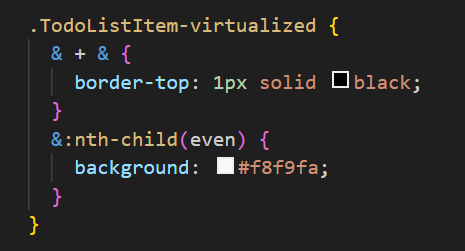
- 스타일 깨져서 나타나니까 div태그와 className, props로 받아온 style설정
SCSS에서 &는 상위 선택자로 nesting 해주는 기능을 한다.
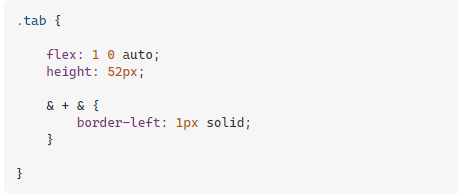
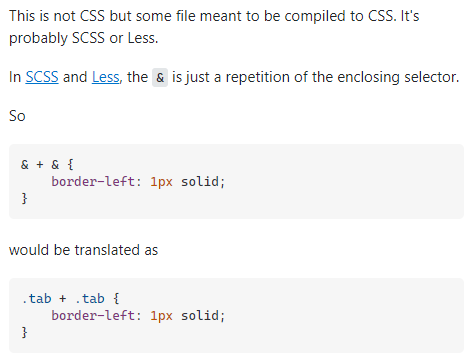
- the syntax of & + & {} - what does it mean?
12 Immer : 불변성 유지
-
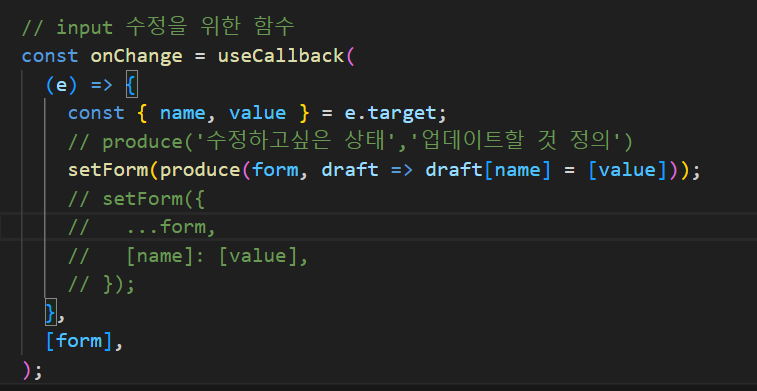
produce 함수 사용하는 법
produce(수정하고 싶은 상태변수, 업데이트할것 콜백)

-
원본값은 생략 가능하다.

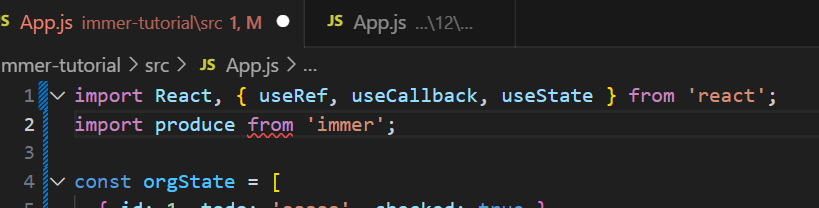
Error Message :
export 'default' (imported as 'produce') was not found in 'immer' (possible exports: Immer, applyPatches, castDraft, castImmutable, createDraft, current, enableMapSet, enablePatches, finishDraft, freeze, immerable, isDraft, isDraftable, nothing, original, produce, produceWithPatches, setAutoFreeze, setUseStrictShallowCopy)
해결 전 :
해결 후 :
[ 공지 ]
- 프로젝트 관련
다음주 목요일 : 프로젝트 설명회
헬스케어 을지 철수 - 플랫폼.erp.solution부서 3개뿐
멘토링 매주 수요일 진행 - 셔틀 추후 공지 예정- 채용일정
: 2-3주 내로 결과 발표 12월 넘어서 입사 예정...- 포트폴리오
- 시험???????????
13 React Router : SPA
Router
-
참고 : url의 key도 경로가 될 수 있음.
-
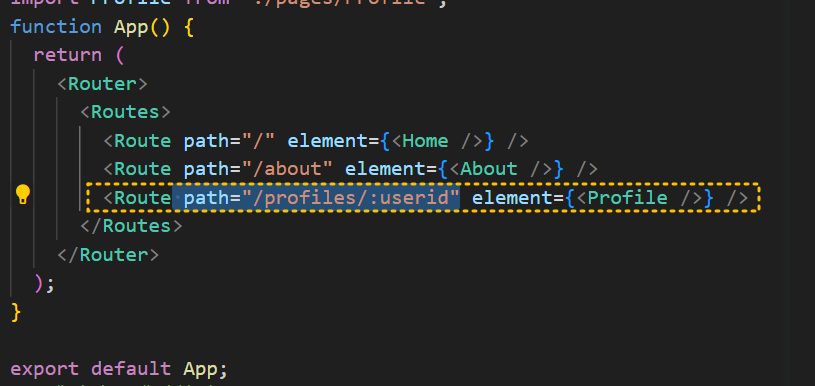
App.js

-
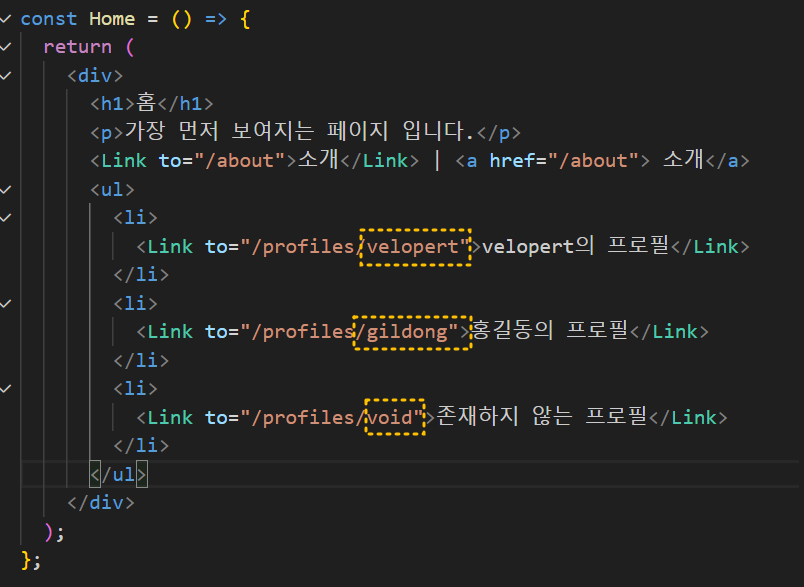
Home.js

-
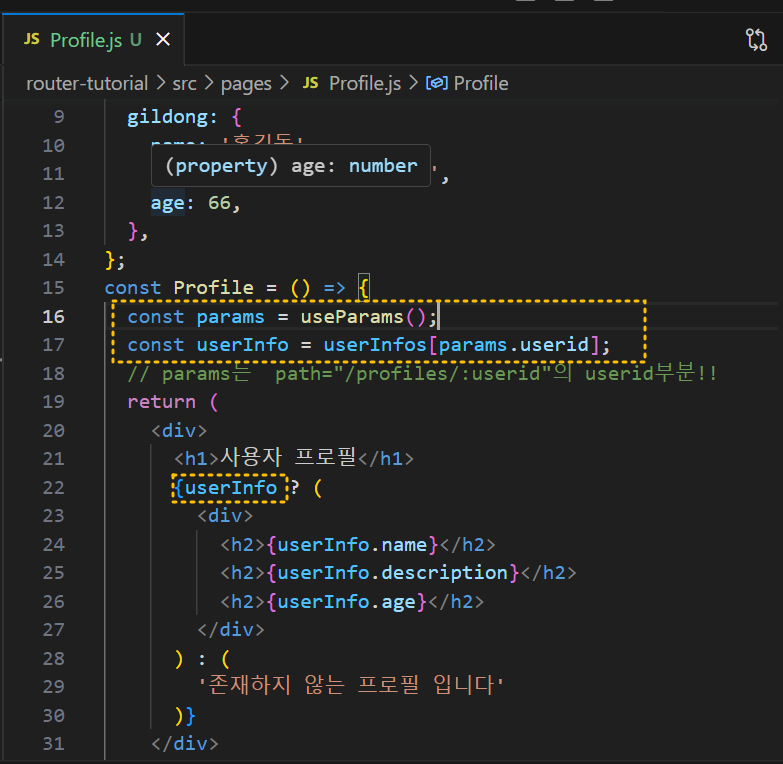
Profile.js

Url파라미터
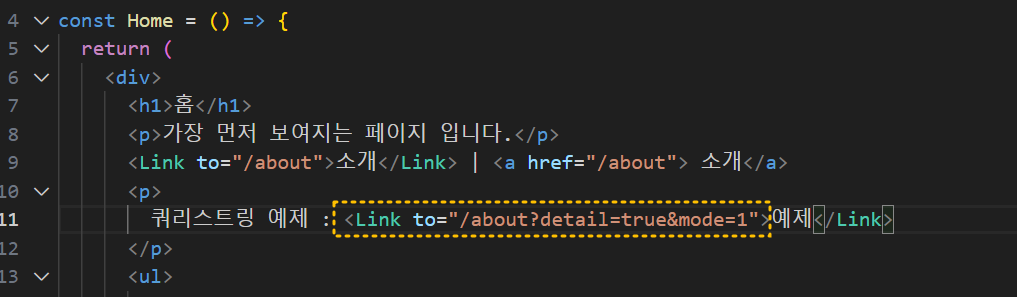
쿼리스트링
-
Home.js

-
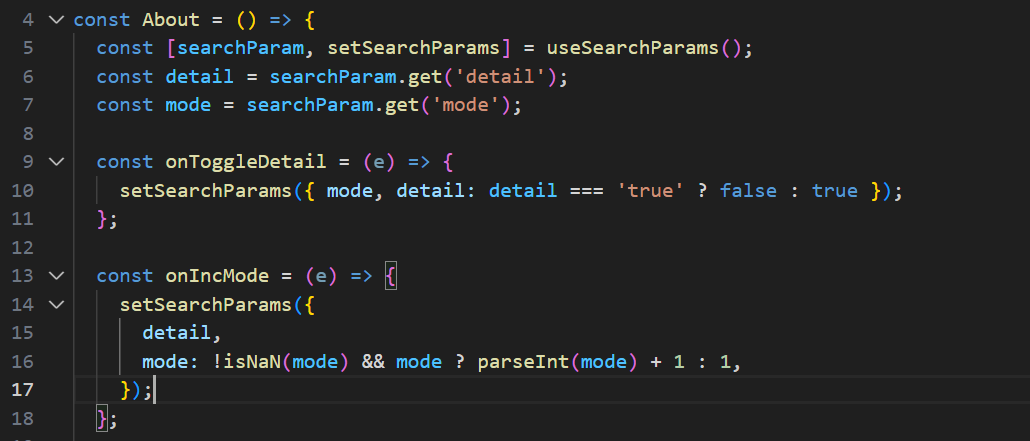
About.js

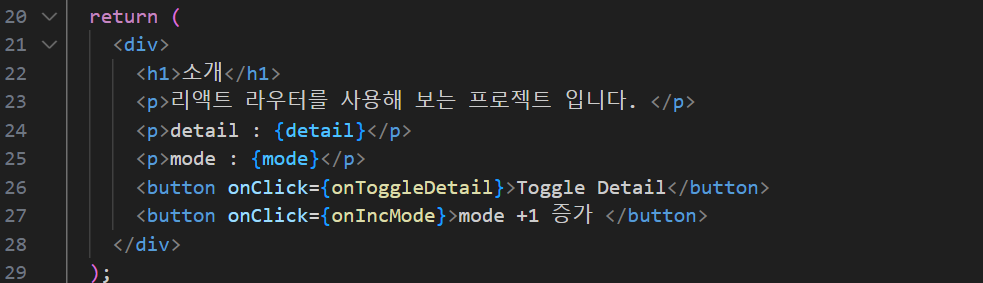
출력부

falsy : falsy인 값(거짓 같은 값)은 Boolean 문맥에서 false로 평가되는 값이다.
0
null
undefined
false
empty''
NaN
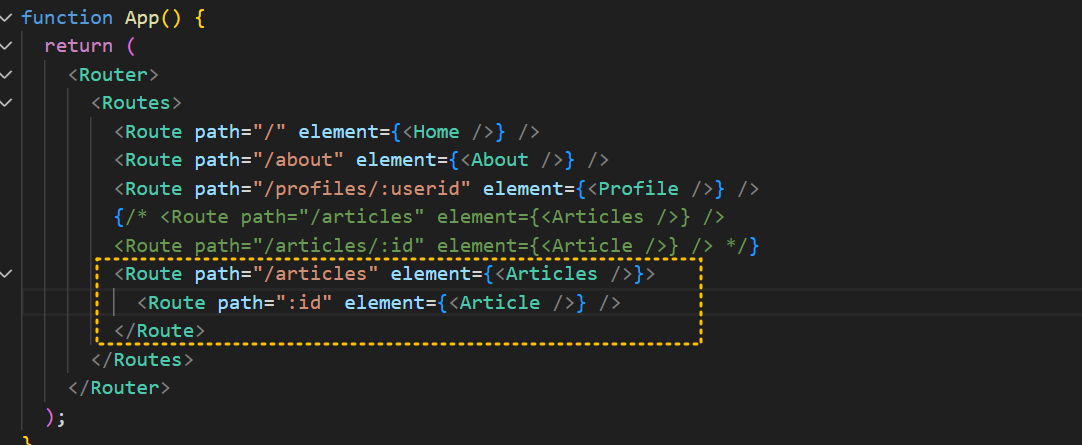
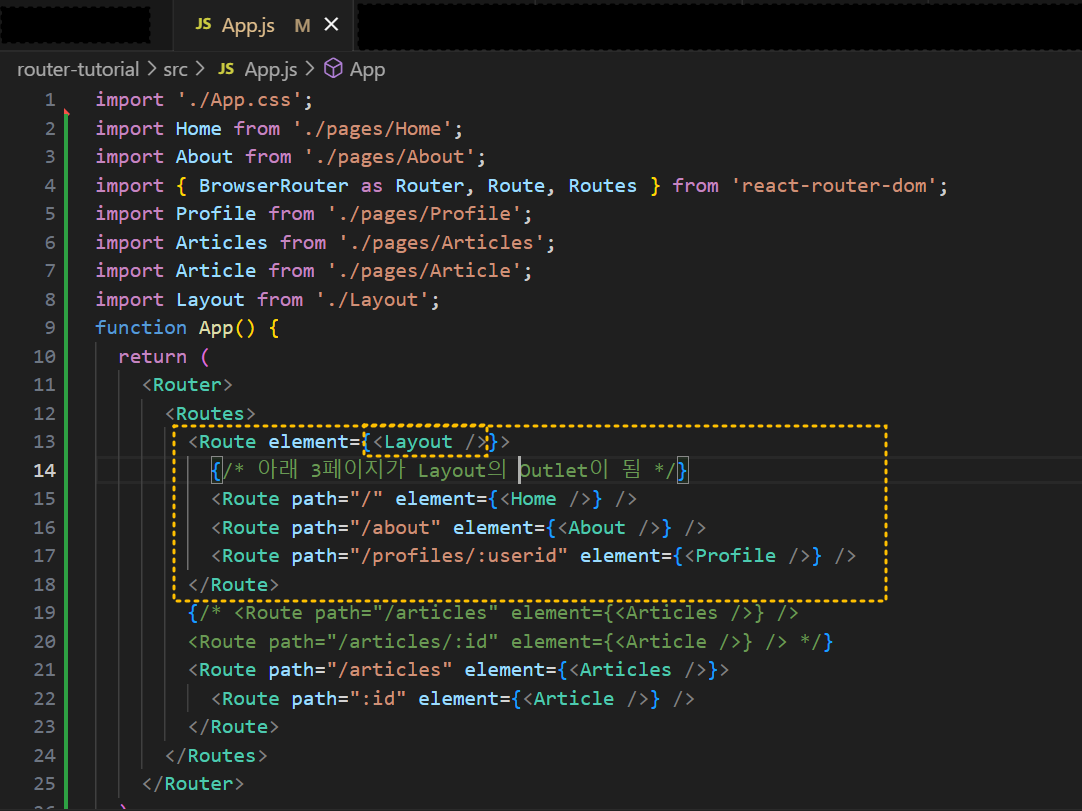
중접된 라우트 구현
- App.js

리액트 라우터에서 제공하는 Outlet
Route의 children으로 들어가는 JSX 엘리번트를 보여주는 역할을 한다.
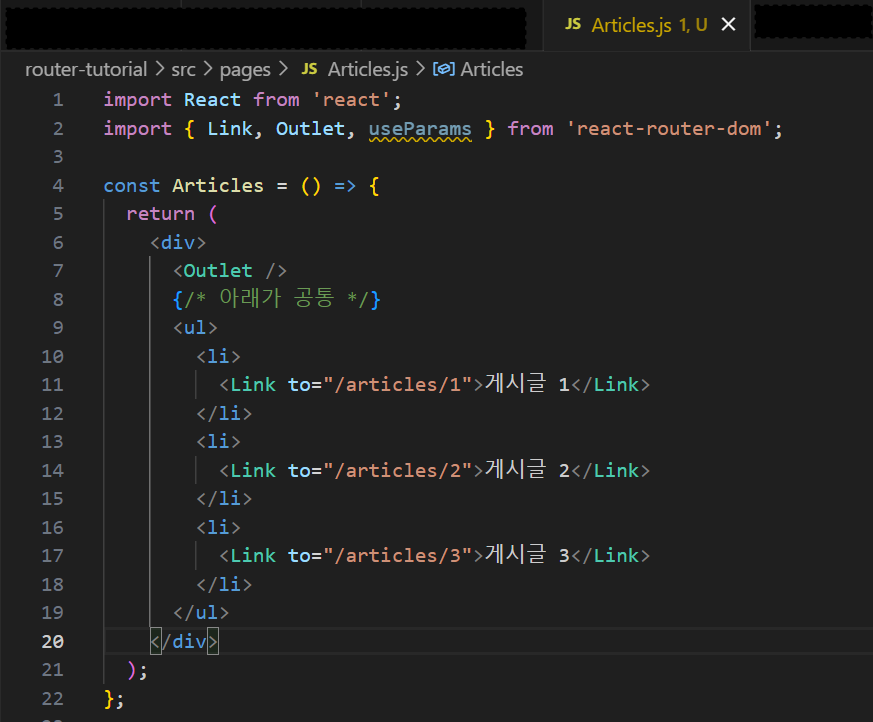
- Articles.js

첨고 구현 전 (비교)
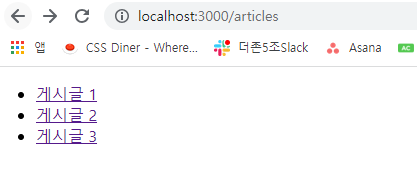
- Articles
- Article
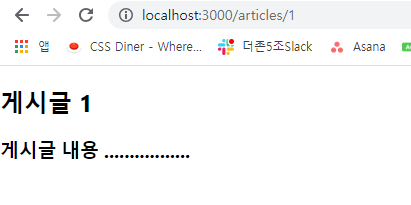
들어가면 주소 바뀌고 글 보임
Outlet 사용 후
주소도 바뀌고 내용도 같이 보임.- 부모 쪽 Router는 기본으로 보이게 됨. => 메뉴구성하기 좋으다~
참고
style={{ display: 'flex', justifyContent: 'space-evenly', listStyleType: 'none', }}
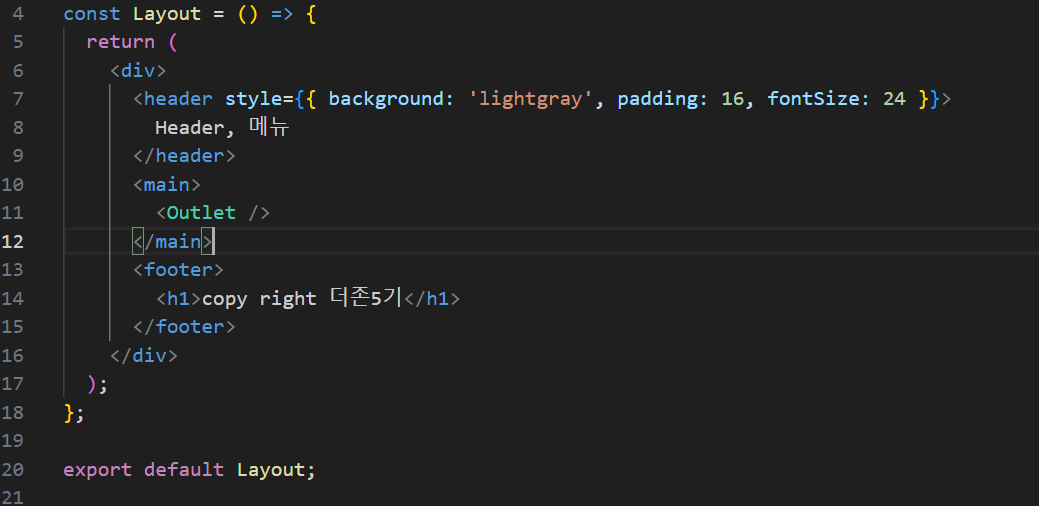
공통 레이아웃 컴포넌트
-
Layout.js

-
App.js
Home, About, Profile 이 세 페이지에만 Layout을 적용해주기 위해 아래처럼 3개의 라우터만 감쌌다.

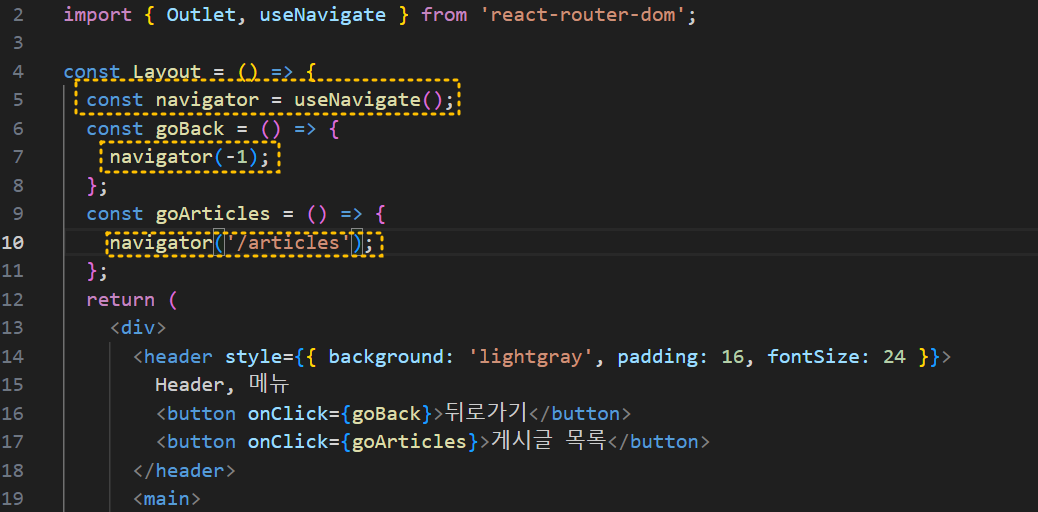
리액트 라우터 부가기능
useNavigate

- const navigate = useNavigate();
- 함수 만들어서 nvigate('이동경로')
- 이동경로에 -1하면 뒤로가기 됨.
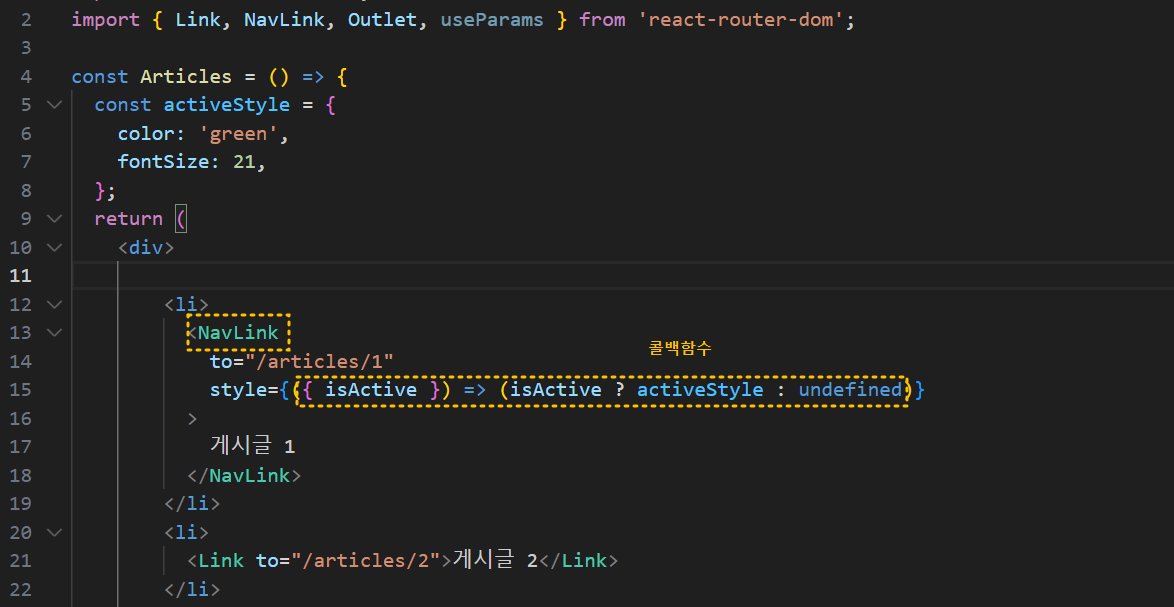
NavLink와 Active Style
클릭시 어떤 메뉴를 눌렀는지 알기 쉽다.











소중한 정보 감사드립니다!