iOS HIG 독서모임 OnBoarding & Loading


OnBoarding이란? ⭐️
- 스플래시 이미지랑은 약간 다른데, OnBoarding은 새로운 유저가 해당 앱을 최대한 잘 활용할 수 있도록 도움을 주는 역할을 한다.
- 앱에 딱 들어갔을 때 앱에 기능이 많은 경우, 돼지 꼬리 모양으로 이건 이럴 때 사용해요! 이런 식으로 설명해주는 것도 OnBoarding에 해당함
OnBoarding을 만들 때 주의할 점 몇 가지 ⭐️⭐️
- 사람들로 하여금 개인정보를 입력하게 하는 것 말고, 앱을 쉽게 이용할 수 있도록 돕는 OnBoarding을 제공해야 한다.
- OnBoarding에는 사용자의 개인 정보 설정이나 라이선스 관련 세부 사항은 포함하지 않는 것이 좋다.
- 사용자가 최대한 빠르게 앱을 경험할 수 있도록 해야 함.
- 최대한 빠르게 사용자가 앱을 즐길 수 있도록 해야 함. 괜히 시간이 오래걸리는 OnBoarding은 다 빼는 것이 좋다. 만약 앱을 사용하기 위한 튜토리얼이나 앱을 사용하는 순서를 보여주고 싶으면 (시간이 오래 걸림), 사용자가 스킵할 수 있는 버튼을 만들어야 하며 재방문하는 사용자에게는 다시 보여주지 않는 것이 좋다.
- 처음에 모든 기능을 다 보여주려고 하지 마라. 사용자가 알아서 사용하면서 다 알게 됨. 최대한 빠르게 사용자가 앱을 즐길 수 있도록 하자.
- 사용자가 어떤 부분에서 막힐지 예상해서 OnBoarding을 제작해야 함.
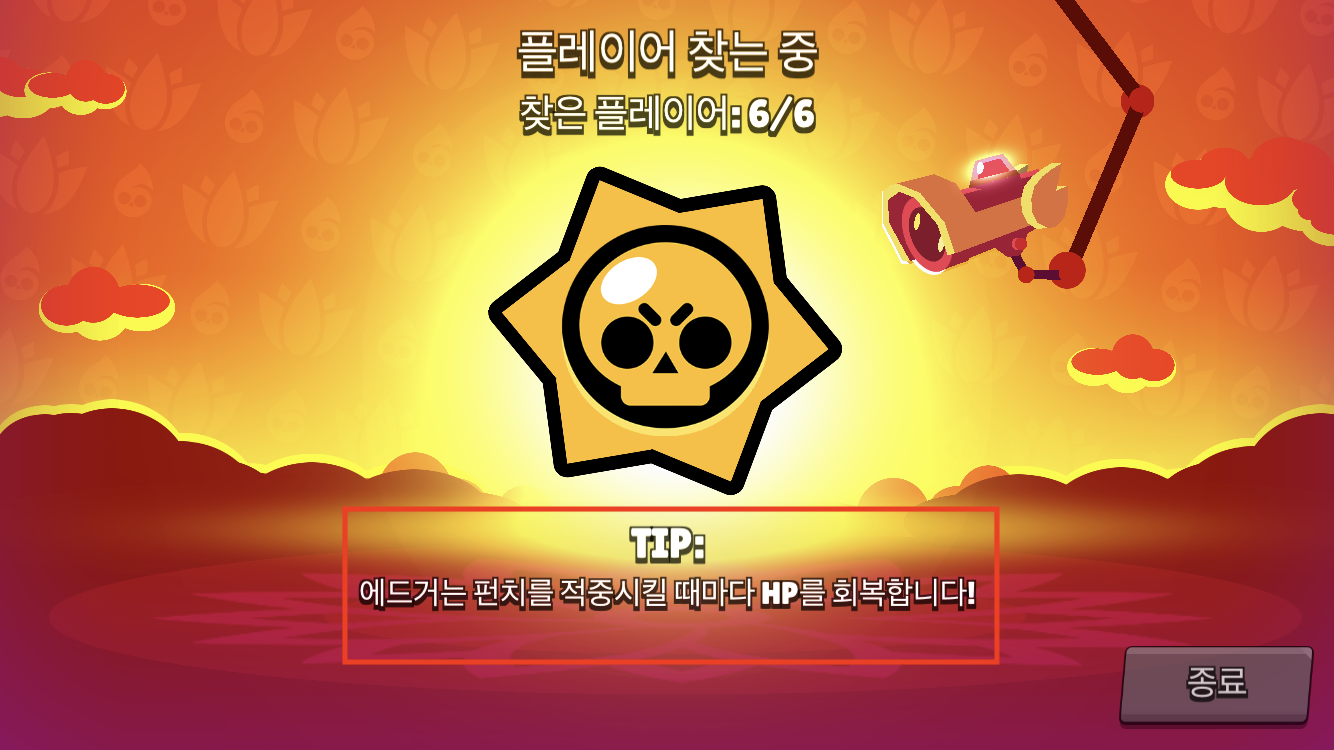
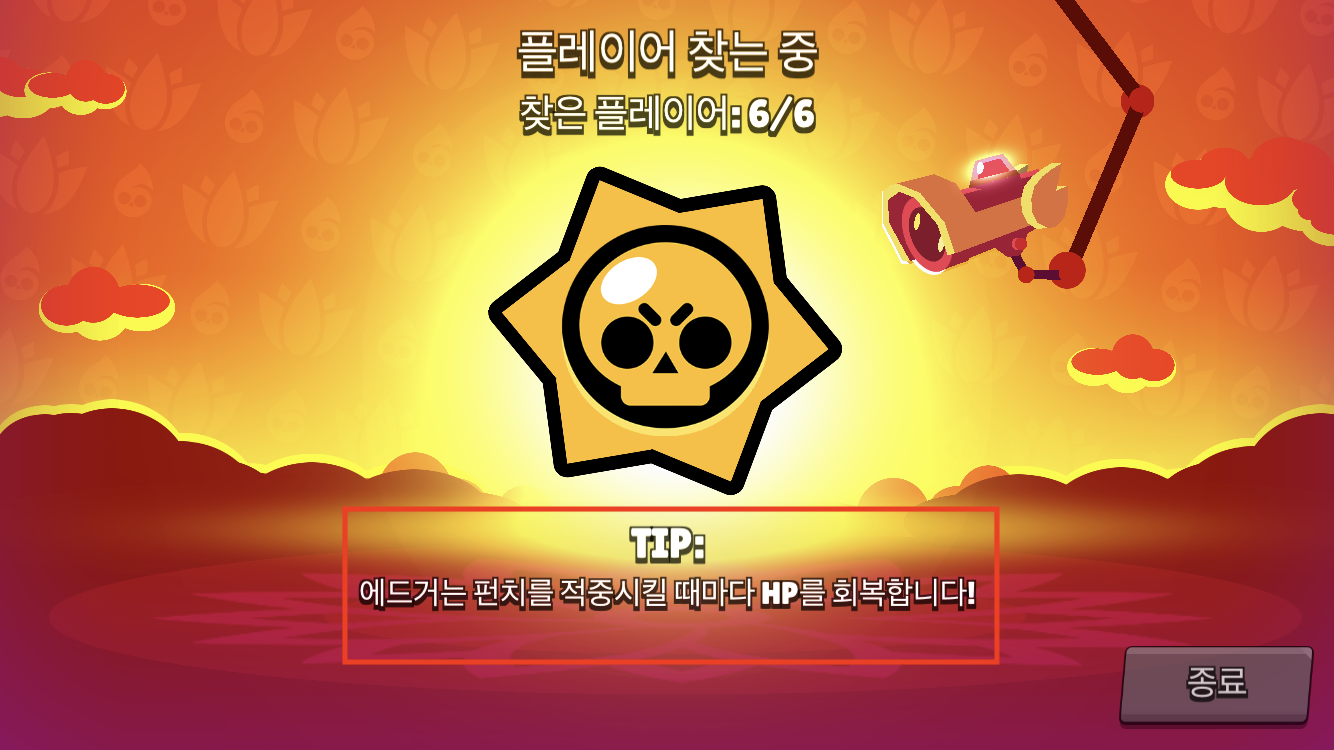
- 예를 들어, 게임에서 사용자가 어려움을 겪을 수 있는 부분을 미리 찾아서, 일시 정지 상태나 캐릭터가 전진하는 상황 등에서 유용한 팁을 보여줄 수 있음. 사용자가 처음에 무언가를 놓칠 경우를 대비하여 튜토리얼을 다시 볼 수 있도록 하는 것이 좋다. (모바일 게임 브롤스타즈가 이걸 잘 해놓음)
- 좋은 앱 디자인으로 사용자에게 기능에 대해서 설명해야지, 일일이 사용자를 교육함으로 해결하려 하지 마라.
- 사용자가 바로 알 수 있게끔 처음부터 디자인을 직관적으로 짜는 것이 좋다.
- 사용자로 하여금 앱을 알아가는 것에 대해 재미를 느끼게 해야 함.
- 중요한 것은 “사용자가 직접 해 보면서 배우는 것”이 책으로 달달 배우는 것보다 훨씬 더 재밌고 기억에 잘 남는다는 점. ⭐️ OnBoarding을 만들 때에도 이 점을 꼭 염두에 두어야 함. 일일이 다 가르치려고 해서는 안 됨.
- 애니메이션 같은 것을 사용하면 좋다.
- 한 번에 다 기능을 가르쳐주려고 하지 말고, 점진적으로 사용자가 Context 안에서 배워나갈 수 있도록 하라.
Loading 화면을 처리할 때 중요한 것들 ⭐️⭐️
- 로딩이 진행되고 있다는 것을 사용자에게 “확실히 알려줘야 한다.”
- Progress Bar를 만들던가, 진행되고 있다는 것을 UI 애니메이션으로 보여주든가 등으로 로딩이 실제 진행되고 있다는 것을 사용자에게 확실히 알려줘야 한다. 이런 것을 보지 못하면 사용자는 앱을 떠나게 된다.
- 가능한 한 빨리 콘텐츠를 보여줘야 함.
- 사용자는 콘텐츠가 빨리 나오기를 기대한다. 그래서 화면을 일단 즉시 보여주고 콘텐츠가 나올 자리에 placeholder들을 텍스트, 그래픽, 애니메이션 요소들을 사용하여여 미리 배치해놓는 게 좋다.
- 로딩되는 동안, 유익한 팁이나 정보들을 제공하면 좋다.
- 예를 들어 게임이라면, 해당 캐릭터의 스킬이나 특성을 적는 것도 괜찮음.

- 로딩 스크린을 커스텀으로 만들어라.
- 애플이 자체적으로 지원하는 로딩 뷰가 있긴 한데, 이게 또 내가 만든 앱과 잘 맞지 않는 경우도 있다. 그래서 그냥 로딩 스크린을 커스텀으로 제작하는 것을 추천한다.