목차
- 스토리지에 정적파일을 배포해보자! >>> SSG / LB
- 구입한 주소를 입력하면 접속되게 연결해줘! >>> DNS
vscode로 만들었던 서비스를 배포하게되면,
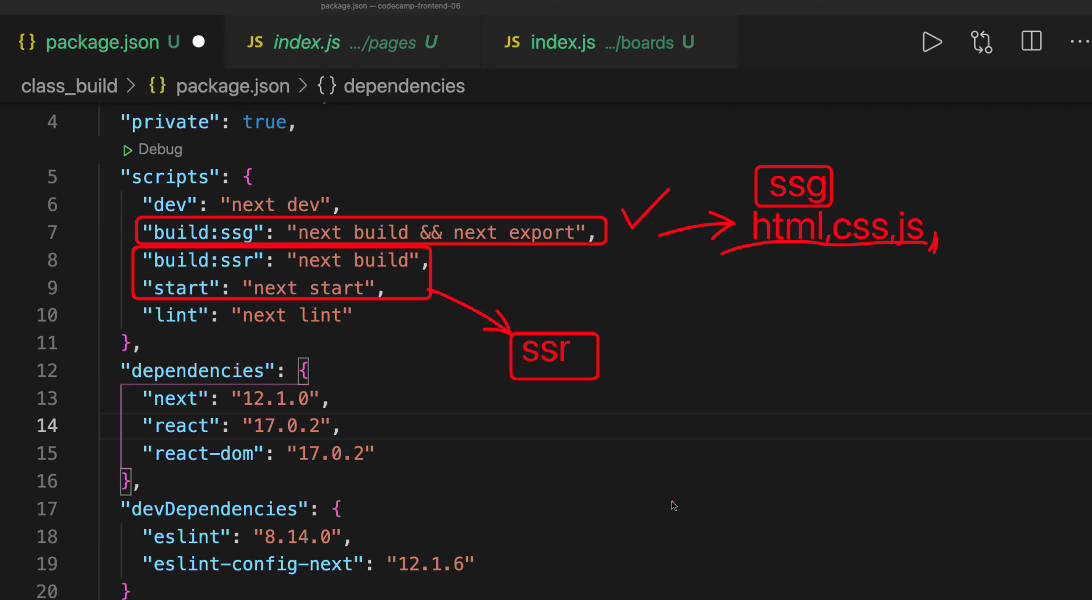
build를 하면 html, css, js 파일이 나오게된다
Load Balancer가 storage에 저장되어있던 주소를 통해 모든 사람들이 접속이 가능하게끔해준다
build를 해야지만, start를 할 수 있다.
start는 말그대로 배포이기 때문에 refresh를 할 수 없다!

- "next build && next export"를 하면 build과정을 통해 html, css, js 파일들이 나오게 된다!
- 드래그앤 드롭이 안되는 경우? => out폴더를 빼와야하기 때문에,
- git clone 받고,
- yarn build:ssg 해서 out폴더 만들어주고,
gsutil cp -r./out/* gs://프로젝트이름

-
http에서 기본포트넘버:
80 -
https에서 기본포트넘버:
443 -
ip 주소를 이름으로 바꿔주는 역할:
DNS -
그런데 설정을 해줘야하는 부분들이 많다. 예를 들어 www.naver.com 을 입력하면 www를 제외시키고 naver.com 만 보여주면서 연결할 수 있도록 해주는 것
-
가비아에 있는 권한을 구글로 옮기면, 구글 클라우드 플랫폼의 Cloud DNS가 사용이 된다.
- 권한이전:
