Grouping content
<ol>, <ul>, <li>
<ol>
- ordered list의 약자로 순서가 있는 목록을 뜻
<ul>
- unordered list의 약자로 순서가 없는 목록을 뜻
<li>
- 각 항목들을 나열하는 태그로 list item을 뜻
<li>요소는<ol>혹은<ul>요소 안에서만 사용되어야 하며,<ol>,<ul>의 직계 자식 요소로는<li>요소만 사용되어야 합니다.
<h1>분야별 공부 분야 추천</h1>
<h2>Front-End</h2>
<ol type="A">
<li>HTML</li>
<li>CSS</li>
<li>Javacript</li>
<li>Jquery</li>
<li>Bootsrap</li>
</ol>
<h2>Back-End</h2>
<ul>
<li>Python</li>
<li>Django</li>
</ul><dl>, <dt>, <dd>
<dl>
- definition list의 약자로 정의 목록을 뜻
<dt>
- definition term의 약자로 정의 용어를 뜻
<dd>
- definition description의 약자로 용어 설명을 뜻
<dl>
<dt>HTML</dt>
<dd>마크업 언어입니다.</dd>
</dl>
<dl>의 직계 자식으로<dt>,<dd>가 와야하지만 예외적으로<div>의 경우만 허용한다.
<div>를 이용하여 묶어서 style을 적용하고 관리하기 위하여
<div>
<div>는 레이아웃을 나눌 때 사용하는 태그입니다. 이 태그는 컨텐츠의 형태를 변형시키지는 않지만 하위에 있는 여러 요소를 묶어 스타일을 변경시킬 수 있습니다.<article>, <section>, <header>, <nav>는 기본적으로<div>와 같은 역할을 합니다. 차이점이 있다면 태그에 의미를 부여한 것입니다. 예를 들어 내용이 하나의 독립된 컨텐츠라면<div>대신<article>을 사용합니다. 바꿔 말해<article>, <section>, <header>, <nav>모두<div>로 대신 사용할 수 있으나 보다 적합한 요소를 찾은 후 대용할 태그가 없을 경우 사용하시기 바랍니다.
<figue>, <figcaption>
- 웹페이지를 탐색하다보면 가끔 캡션(자막, 설명)이 있는 이미지를 접할 때가 있습니다.

이러한 컨텐츠의 경우 이미지와 캡션이 연결되도록 <figure> 요소를 도입할 수 있습니다.
<figure>
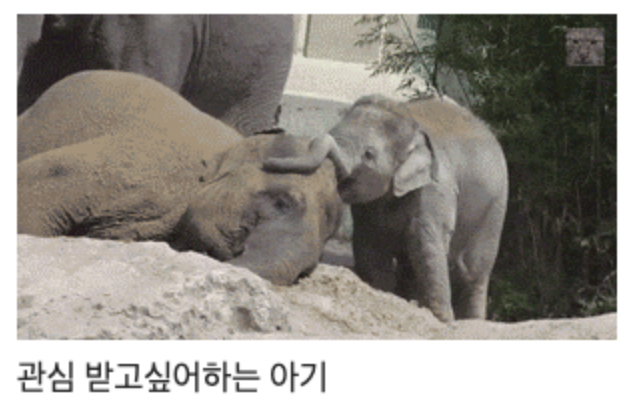
<img src="images/baby.jpg" alt="엄마 코끼리와 아기 코끼리">
<figcaption>
관심 받고싶어하는 아기
</figcaption>
</figure><p>
- 태그는 단락을 표시하는 태그입니다. 하나의 완결된 문단을 의미하기 때문에
<p>태그 안에 자식으로<p>를 또 사용하지 않으며, 줄바꿈의 용도로 사용해서도 안됩니다.
<pre>
- HTML에 작성한 내용 그대로 화면에 표현합니다. 주로 컴퓨터 코드를 표현할 때 사용합니다.
<blockquote>
- 인용 블록입니다.
- q는 인용구 입니다. 주로 문장 안에서 사용됩니다.
<blockquote>
<p>제발 그만해.. 이러다가 다~~ 죽어!</p>
<cite>오징어게임 오일남</cite>
</blockquote>
<p><q>제발 그만해.. 이러다 다~~ 죽어!</q>라고 오일남이 소리쳤습니다.<p><main>
- HTML
<main>요소**는 문서의 주요 콘텐츠를 나타냅니다. - 주요 콘텐츠 영역이란 문서의 핵심 주제나 웹어플리케이션의 핵심 기능에 직접적으로 연결되어 있는 부분을 뜻합니다. 메인 요소안에 들어가는 내용은 문서의 유일한 내용이어야 합니다.
- 다른 페이지나 섹션에서 반복적으로 표시 될수 있는 정보, 예를 들어 사이트 로고, 검색 폼, 저작권 정보 등은 들어가지 않습니다.
- IE 에서는 지원하지 않는 비교적 최근에 등장한 요소임으로 사용에 주의가 필요합니다.
<hr>
<hr>태그는 원래는 가로줄을 표현하기 위해 사용했으나 HTML5에 오면서 의미가 생긴 요소입니다. 이야기에서의 장면 전환 혹은 문단 안에서 주제가 변경되었을 때 그 구별을 위해 사용합니다. 단락을 구분할 때 사용하므로<p>태그 내 사용은 웹 표준에 어긋납니다.
<h1>hello world</h1>
<hr>
<p>hello <br> world</p>
<hr width="300px" align="center" size="3" color="red" noshade>