자료형
- 문자형 String
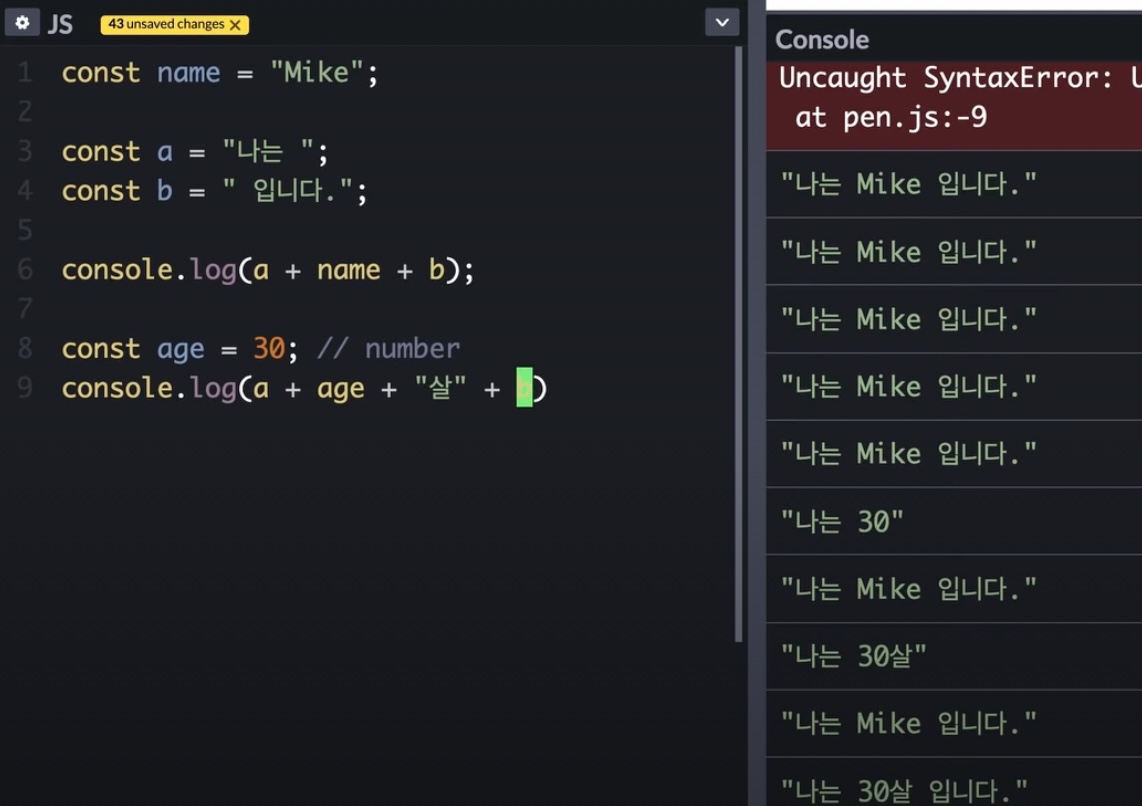
문자형은 세가지 방법으로 작성가능 1) "" 큰따옴표 2) '' 작은따옴표 3) `` 백틱 큰따옴표와 작은따옴표는 큰 차이는 없음 상황에 따라 사용 const message = "I'm a boy."; const message2 = 'I\'m a boy.'; (역 슬러쉬로 뒤에있는 '가 특수문자임을 표시 백틱은 문자열 내부에 변수를 표현할 때 사용 const message3 = `My name is ${name}`; const message4 = `나는 ${30+1}살 입니다.`; (표현식) - 숫자형 Number
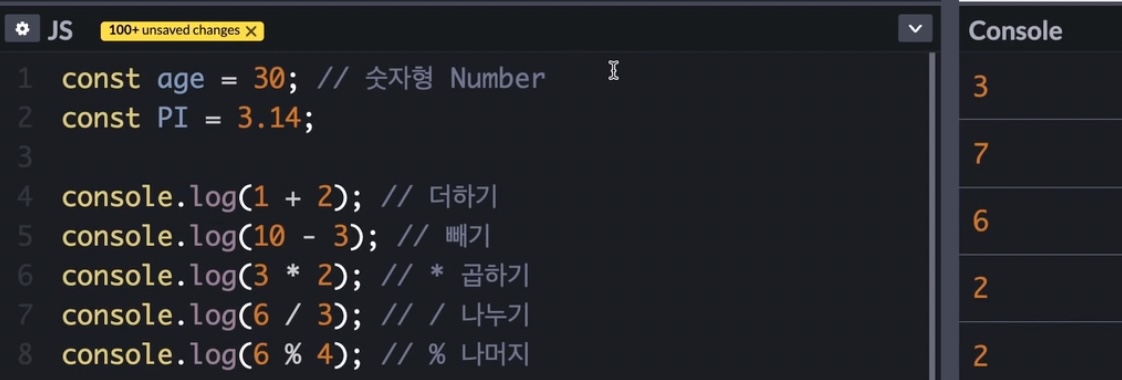
숫자형은 사칙연산 가능 1) + - * / %

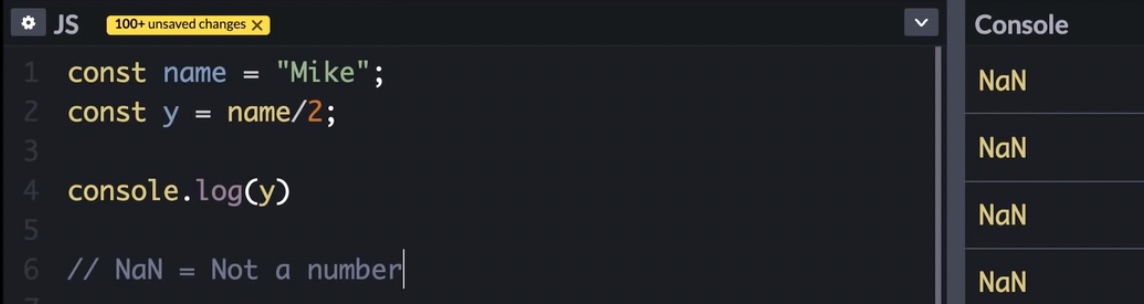
2) 문자열을 숫자로 나누면 NaN(Not a Number)
숫자 관련 작업시 항상 NaN 값이 나오는지 주의
- 불린 Boolean
논리적인 요소를 나타냄 true, false 두가지 있음
- null, undefined
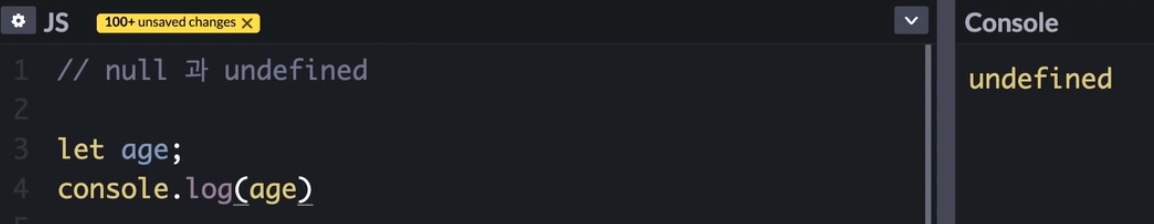
null: 존재하지 않는 값 undefined: 값이 할당되지 않음

: user는 존재하지 않는다는 의미
: 변수를 선언만 하고 아무것도 할당하지 않았을 때 - typeof 연산자
1) 변수의 자료형이 무엇인지 알 수 있음 2) 다른 개발자가 작성한 타입을 알아야 하거나 API통신 등을 이용해 받아온 데이터를 타입에 따라 다른 방식으로 처리해야 할 때 많이 사용 3) typeof null; //"object" null 값은 object(객체형)이 아님 - 자바스크립트 초기버전의 오류

Tip
1. 백틱 사용해야할 때 따옴표 사용시 변수명이 그대로 노출 되므로 주의
2. 문자형, 숫자형도 + 사용 가능