대화상자
- alert()
1) 일방적인 알림용도로 사용 2) 확인버튼 누르기 전까지 떠있음
- prompt()
1) 사용자에게 어떤값을 입력받을 때 사용 2) default값 미리 입력 가능 prompt는 두개의 인수를 받을 수 있음 첫번째 값은 메세지, 두번째 값은 입력받을 default값

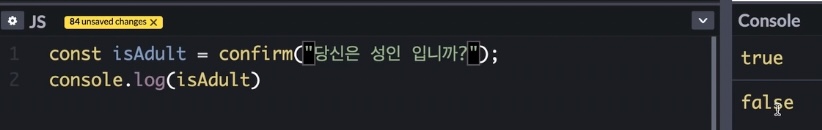
- confirm()
1) 확인받을 때 사용 2) alert는 확인 버튼만 있지만 confirm은 확인, 취소 버튼 두개 3) 확인 버튼 입력시 true, 취소 버튼 입력시 false 결과 값 4) 이 결과 값으로 이후 작업 진행

정리
1. alert() : 메세지를 보여줌, 확인 버튼을 누르면 닫힘
2. prompt() : 메세지를 보여줌, 값을 입력할 필드를 제공, 취소를 누르면 null값을 반환, 두번째 인수를 넣어주면 default값 제공
3. confirm() : 메세지를 보여줌, 확인 받기 위한 용도로 확인버튼은 true, 취소버튼은 false 값을 반환함장점
1. 빠르고 간단하게 적용가능단점
1. 스크립트 일시 정지
2. 스타일링 불가능
