[WEB][HTML][CSS] p 태그 color / background-color css
0

https://blog.naver.com/maestro23/222446221150
CSS 소개
css 를 사용하는 방법으로 HTML에서 선언하는 방식이 있고 외부 스타일 시트를 만들어서 가져오는 방식이 있다.HTML에서 선언하는 방식으로는
HEAD에서 < style > 태그를 사용하는 방법과 -- 내부스타일시트 방식
태그 속성으로 style을 사용하는 방법이 있다. -- 인라인스타일 방식
(아래 참고)
<head>
<style> ... </style>
</head>간단한 웹페이지를 제작할 때엔 아래처럼 주로 태그 속성으로 사용했다.
<a style = " "> </a>* color, background-color
- 내부 스타일시트 방식
이제 p 태그의 color와 background-color 를 바꿔보도록 하자.간단하게 p태그에 id를 각각 만들어주고,
1번은 class를 c_1으로 2,3번은 class를 c_2로 만들어줬다.
아래 이미지와 같은 페이지가 생성될 것이다.
<body>
<p id ="p_1" class = "c_1"> 1번 </p>
<p id = "p_2" class = "c_2"> 2번 </p>
<p id = "p_3" class = "c_2"> 3번 </p>
</body>결과 :

너무 심심하니까
p 태그마다 각각 다른 글씨색을 지정해줘야겠다.
< head > 안에서 선언할 때에는
< style > < /style > 태그 안에 작성을 해주면 된다.
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#p_1 { color : red; }
#p_2 { color : blue; }
#p_3 { color : green; }
</style>
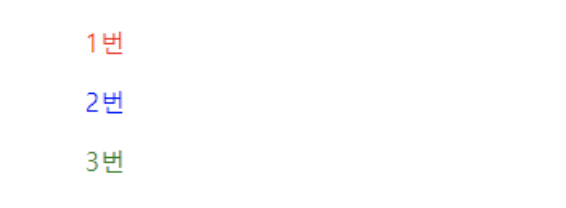
</head>결과 :

-- id, class에 적용하는 법
그리고 id마다 스타일을 적용하기 위해서는 아이디 이름 앞에 #을 추가해줘야한다.#아이디이름 { 속성명 : 속성값; }
아이디가 아니라
클래스에 지정을 해주고 싶으면 . 을 쓰면 된다.
.클래스이름 { 속성명 : 속성값; }
클래스 이름에 따라 적용된다.
<style>
#p_1 { color : red; }
#p_2 { color : blue; }
#p_3 { color : green; }
.c_1 { background-color : #e3aef5; }
.c_2 { background-color : grey; }
</style>결과 :

이렇게 작성을 하면 위 이미지와 같이 화면에 표현된다.
아까 c_1은 p태그 1번에만 적용을 해줬기 때문에
c_1만 hex코드 #e3aef5가 적용된 것이고
나머지 c_2클래스에 해당되는 p들은 grey가 적용된 것이다.
-- TAG에 적용하는 법
태그에 바로 적용하는 방법도 있다. h1태그에만 적용해보도록 하겠다. 태그이름 { 속성명 : 속성값; }<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1 { color : aqua; }
</style>
</head>
<body>
<p id ="p_1" class = "c_1"> 1번 </p>
<p id = "p_2" class = "c_2"> 2번 </p>
<p id = "p_3" class = "c_2"> 3번 </p>
<h1 id = "h_1" class = "c_1"> 1번 h1 </h1>
</body>결과 :
1번
2번
3번
1번 h1
- 인라인 스타일 방식
이제 id나 class 등 따로 만들어줄 필요없이 바로 태그에서 스타일을 적용할 수 있는데 아래와 같이 태그 옆에 style = " " 와 같이 작성해주면 된다.<p style = "color: orange;"> 1번 </p>결과 :
1번