12.27 3일차 이야 코드 시작이다~
2일차 과제 피드백
- Content Mode같은건 View에 속해 있는거라, View를 상속받는 애들은 다 있음.
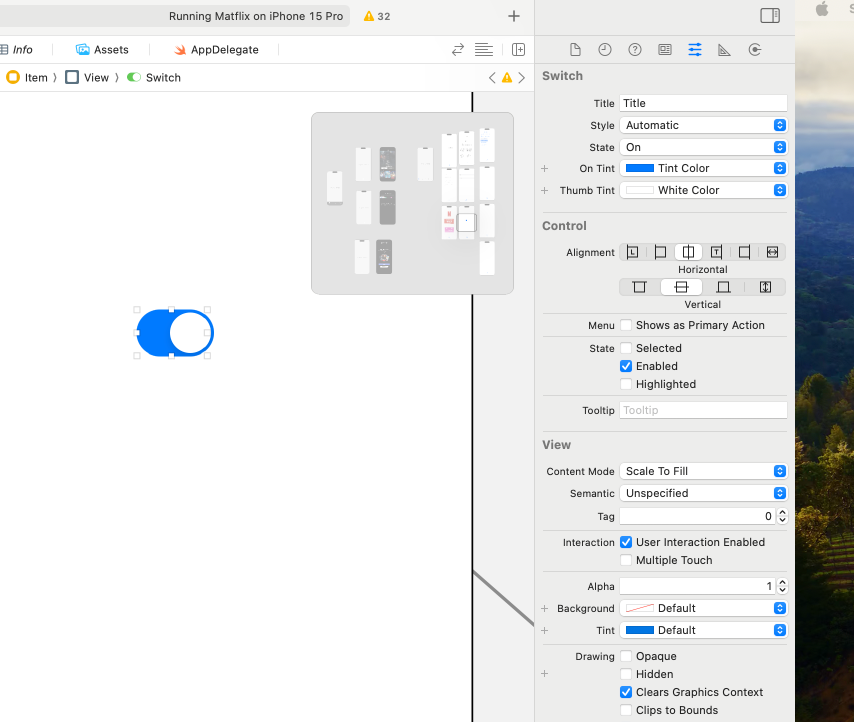
switch
스위치의 동글이부분: thumb

title이 적용이 안됨.
밑에 있는 Tooltip도 안됨.
👉🏻 터치 안하고 위에 올려두는거 = hover 효과
→ inspector는 자주 쓰는 메뉴 모음임. iOS에 해당안되는 기능도 있음.
Stack View의 기능
영역 유지 안한 채로 컴포넌트 조건별로 띄우기
hidden
- inspector → View → hidden: 영역 유지 되면서 걍 숨어짐.

-> stack view로 묶는다!! 묶은 다음에 hidden 처리한다!

Button
- iOS 15 이전에는 버튼이 한 줄 이었음 → 이후에 여러줄 가능
- showIndicator 로딩중 버튼 안에 넣기도 가능해짐
- 버튼 내에 패딩
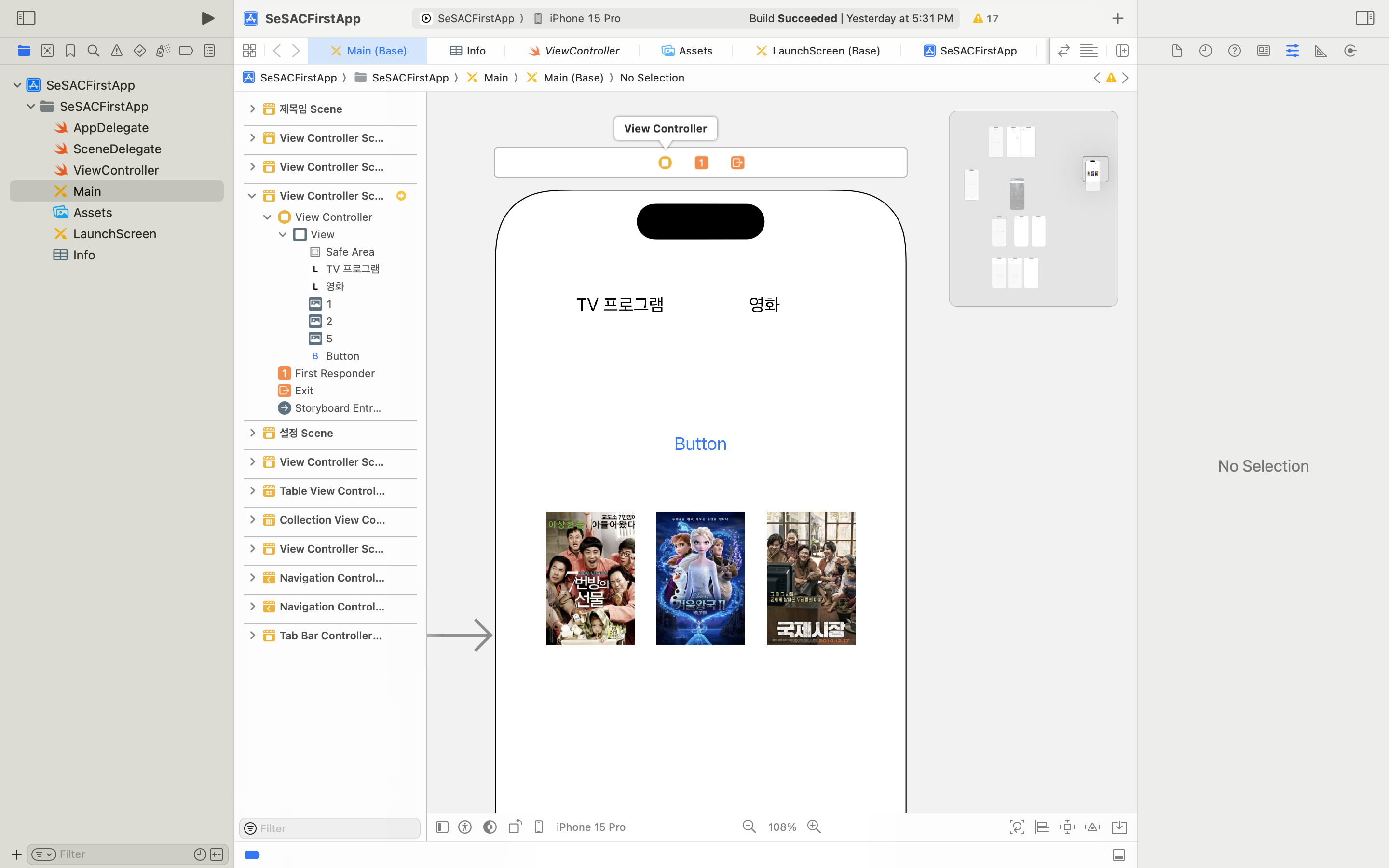
Scene & Logic
Scene
→ storyboard에서 작업
- View 객체, 제스처, 뷰 컨트롤러
- 로고 이미지, 버튼 넣기, …
- 인터페이스 빌더를 사용한다는 것.
- 시각적인 요소
Logic
- 기능구현을 위해 작성된 코드
⇒ Scene & Logic을 쌍으로 연결!
ex) Main Scene, Search Scene, Setting Scene
1) 화면을 만들었다면,
2) 화면에서 일어나는 일들을 담당하는 Logic swift 파일을 만든다.
→ Main Logic, Search Logic, Setting Logic
- 개수대로 만들어주고, 담당을 주는 과정이 있어야 함. 그렇게 쌍을 맞추면(이름을 똑같이 맞추면),
3) 연결해주기
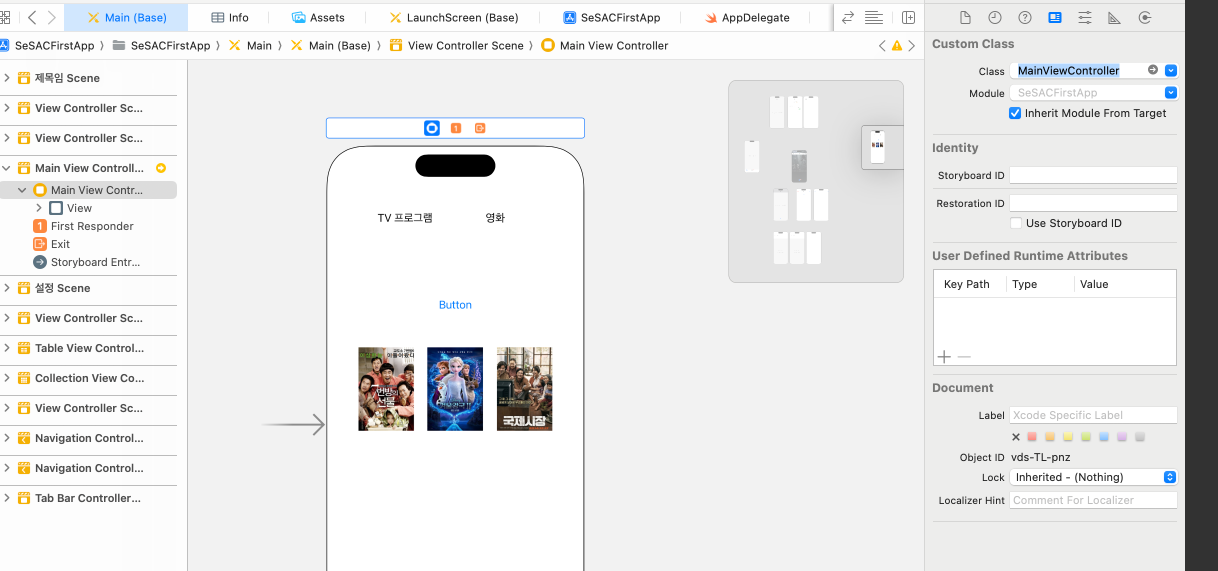
MainViewController ⇒ 스토리보드 상에서도 MainViewController로 이름 똑같이 맞춰
⇒ 연결됨! 🔥

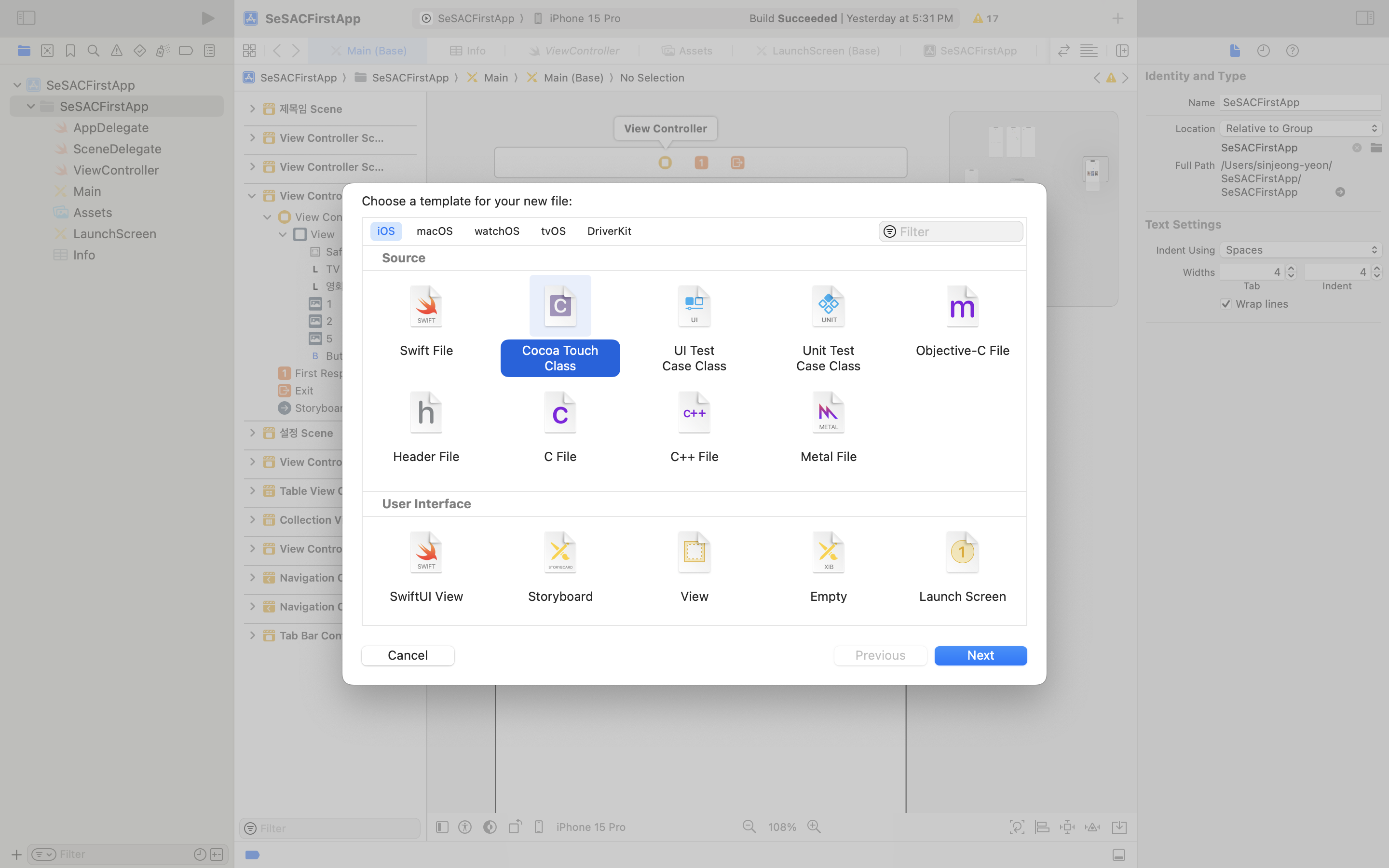
command + N: New File

- Cocoa Touch File
- iOS 개발을 위한 많은 요소들, 어떤 형태로 개발할지, 쉽게 잘 찾을지?
- ex) 요리책을 사서 짬뽕을 만들어 먹고 싶어. 책을 샀어. 1페이지부터 읽는게 아니라, 목차를 보고, 중식 카테고리 → 면 요리 → 짬뽕을 찾아.
iOS의 4가지의 카테고리
(아래 ~ 위)
- Cocoa Touch
- UI 기능 담당
- Swift 언어
- Media
- 사진, 영상, 파일, 리소스 담당
- Core Service
- GPS, Sensor 담당
- 아이폰 내에 물리적으로 탑재된 기능
- ex) 근접 센서 → 스크린 어둡게
- Core OS
- 배터리, 전원 기능, 소리 조절
- 하드웨어 버튼 → 앱으로 조정 불가능
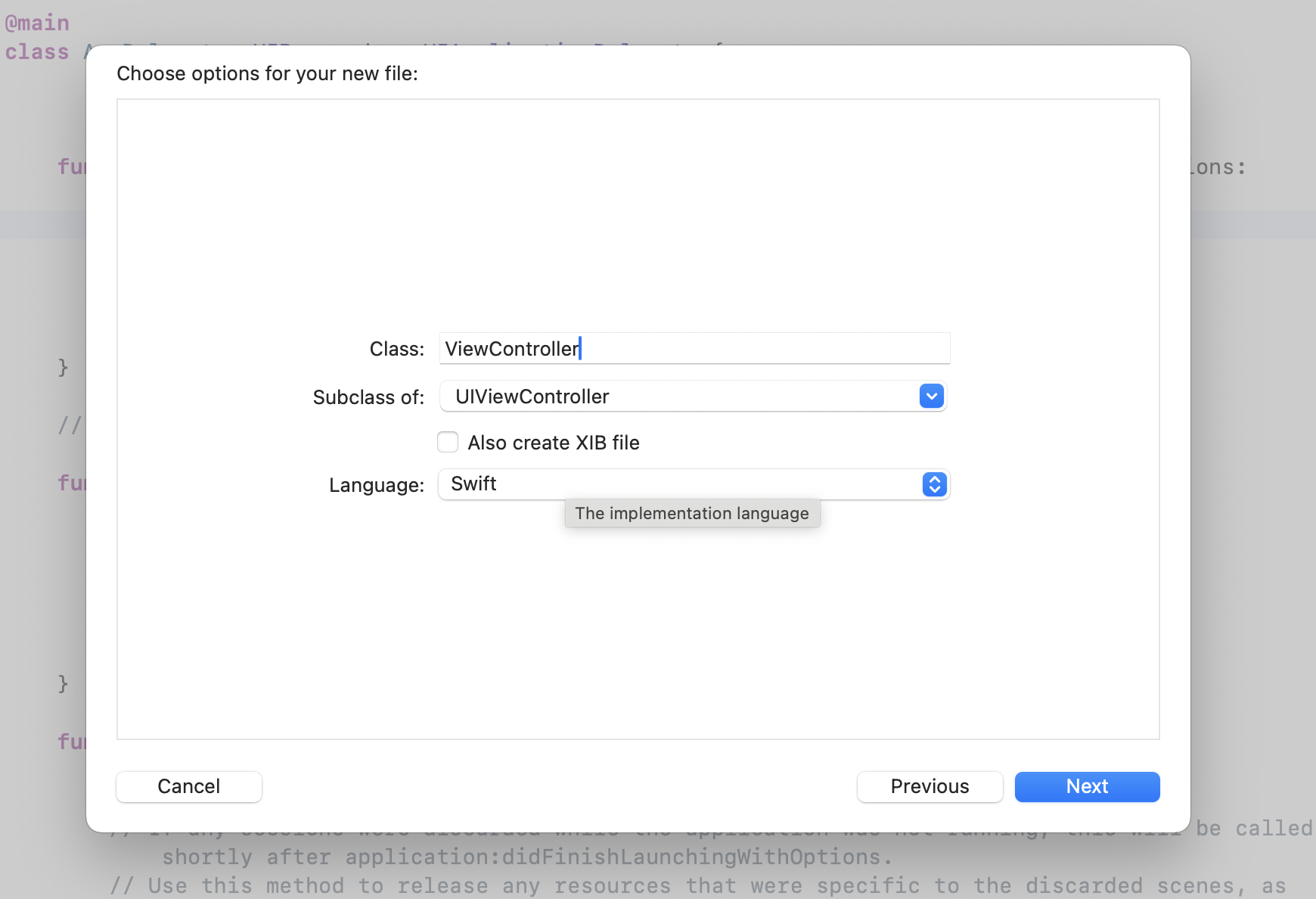
→ 그래서 Cocoa Touch Class 선택해서 UI에 적합한 템플릿을 선택!

subclass of: UIViewController 선택

⇒ 여기까지가 2단계!

→ 연결해주기
- inherit module from target 체크 되어있는지 확인
🤦🏻♀️ cf. 파일명이 맘에 안들어
코드가 찐임. 코드에서 파일명 바꾸고, 나머지 내비게이터 어쩌고 다 바꾸고 스토리보드 연결한것도 바꿔
🤦🏻♀️ cf. 삭제할 때는 move to trash,,레퍼런스 무브 말고,,
- 왜그러냐면 xcode도 있고 finder에도 있어. 레퍼런스 무브는 xcode에서만 지우는거야.
하여튼 이제 코드 쓸 수 있음

assistant로 짝꿍 파일 가져오기
(가끔 버그 있음 80%?ㅋ)
(저 창 하나 더 여는걸로 해도됨 - 이거 호버로 두고 option키 누르면 가로로 뿅)
🚨 참고로 스토리보드는 하나만 열림. 울지 말 것..


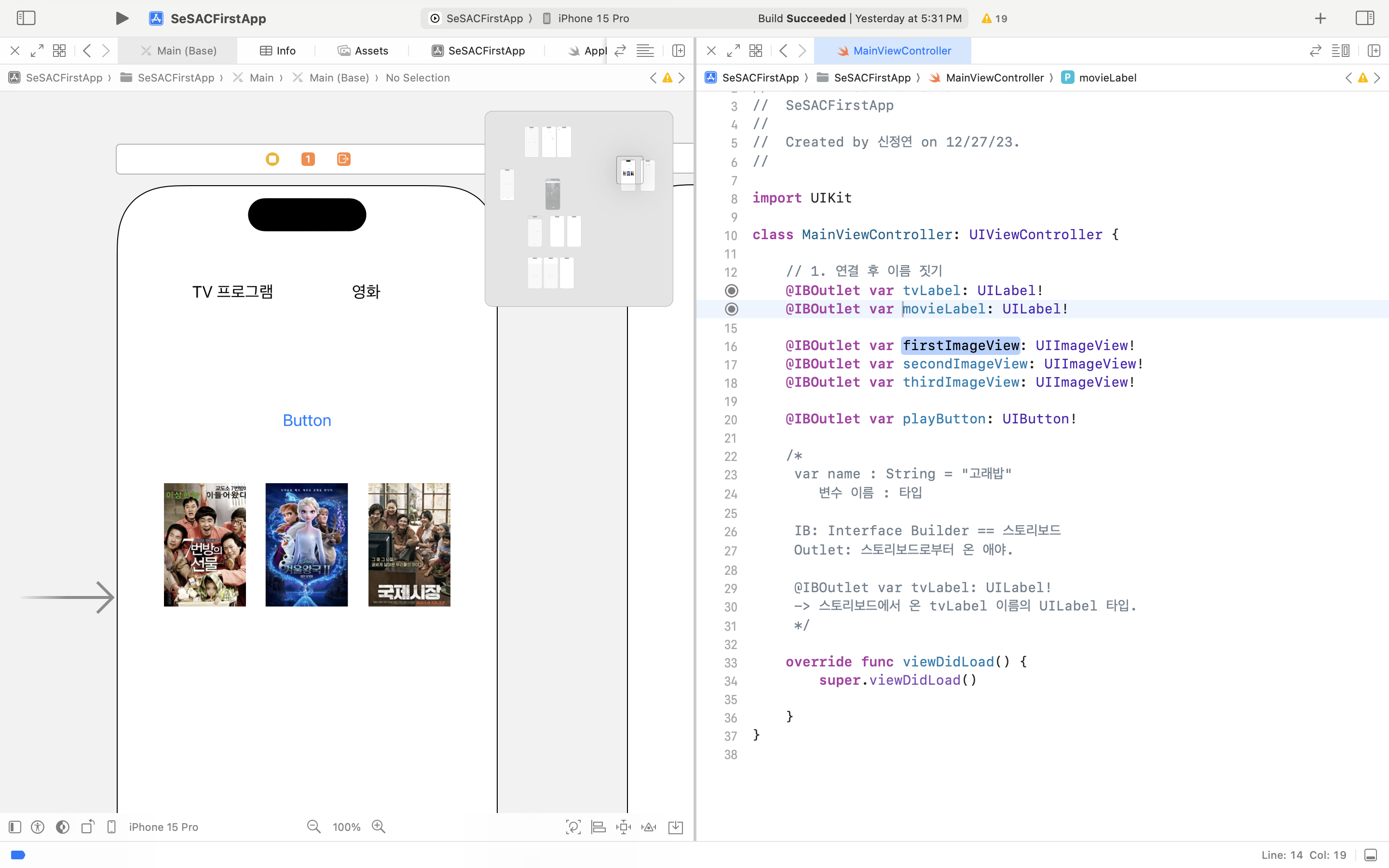
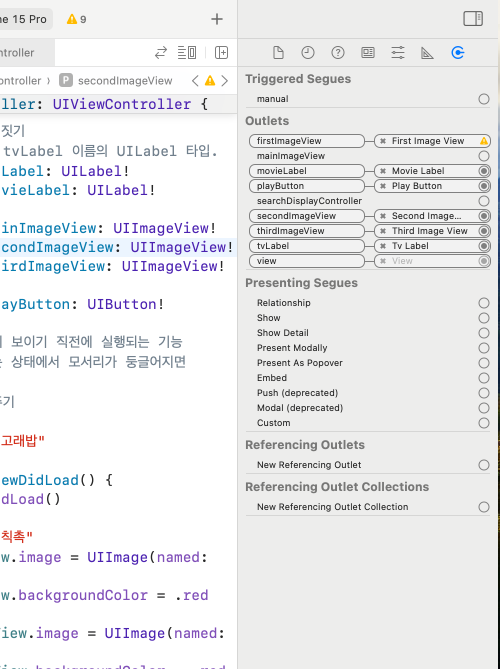
각 이미지 연결해서 변수명 짓기
Type도 확인
var name : String = "고래밥"
// 변수 이름 : 타입IB: Interface Builder == 스토리보드
Outlet: 스토리보드로부터 온 애야.
@IBOutlet var tvLabel: UILabel!
// -> 스토리보드에서 온 tvLabel 이름의 UILabel 타입.
viewDidLoad()
// 화면이 사용자 눈에 보이기 직전에 실행되는 기능
// 사용자가 보고 있는 상태에서 모서리가 둥글어지면 이상하니까..
// 뷰 컨트롤러 생명주기
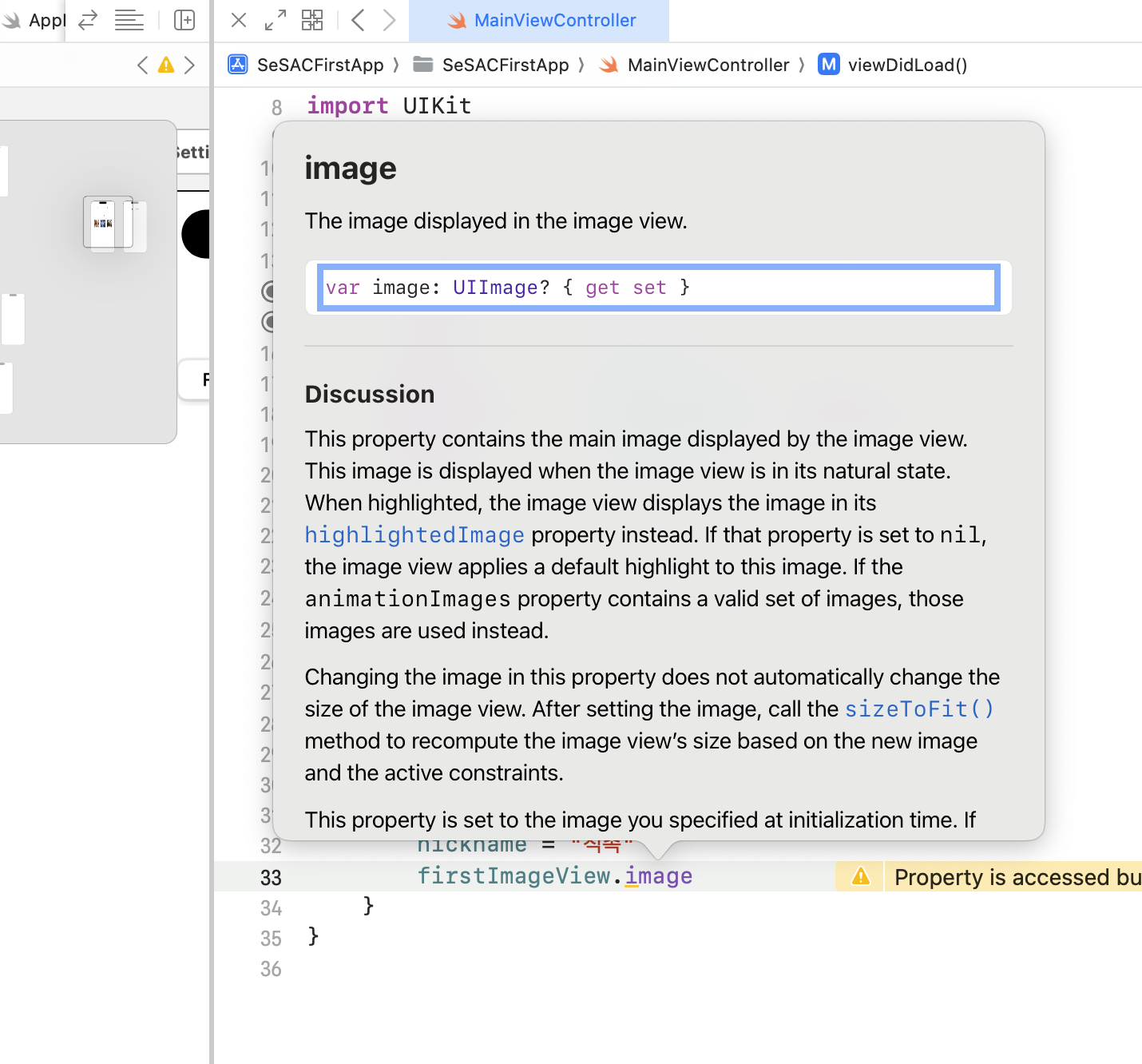
여기에서 이미지를 수정해보자

같은 타입을 넣어주면 돼

UIImage 넣으라고 했으니까, 같은 타입으로 넣어

타입은 생략 가능

변수명을 함부로 바꾸면 생기는 일:


저 메인이미지뷰에 빈 동그라미


스토리보드에서 이미지 컨트롤 누르고 드래그해서 코드에 다시 연결!하면 됨
근데 그냥 refactor 하면 되지롱

size inspector

버튼의 상태값임
- normal: 가만히 있을 때
- highlighted: 누르고 있을 때

.png)
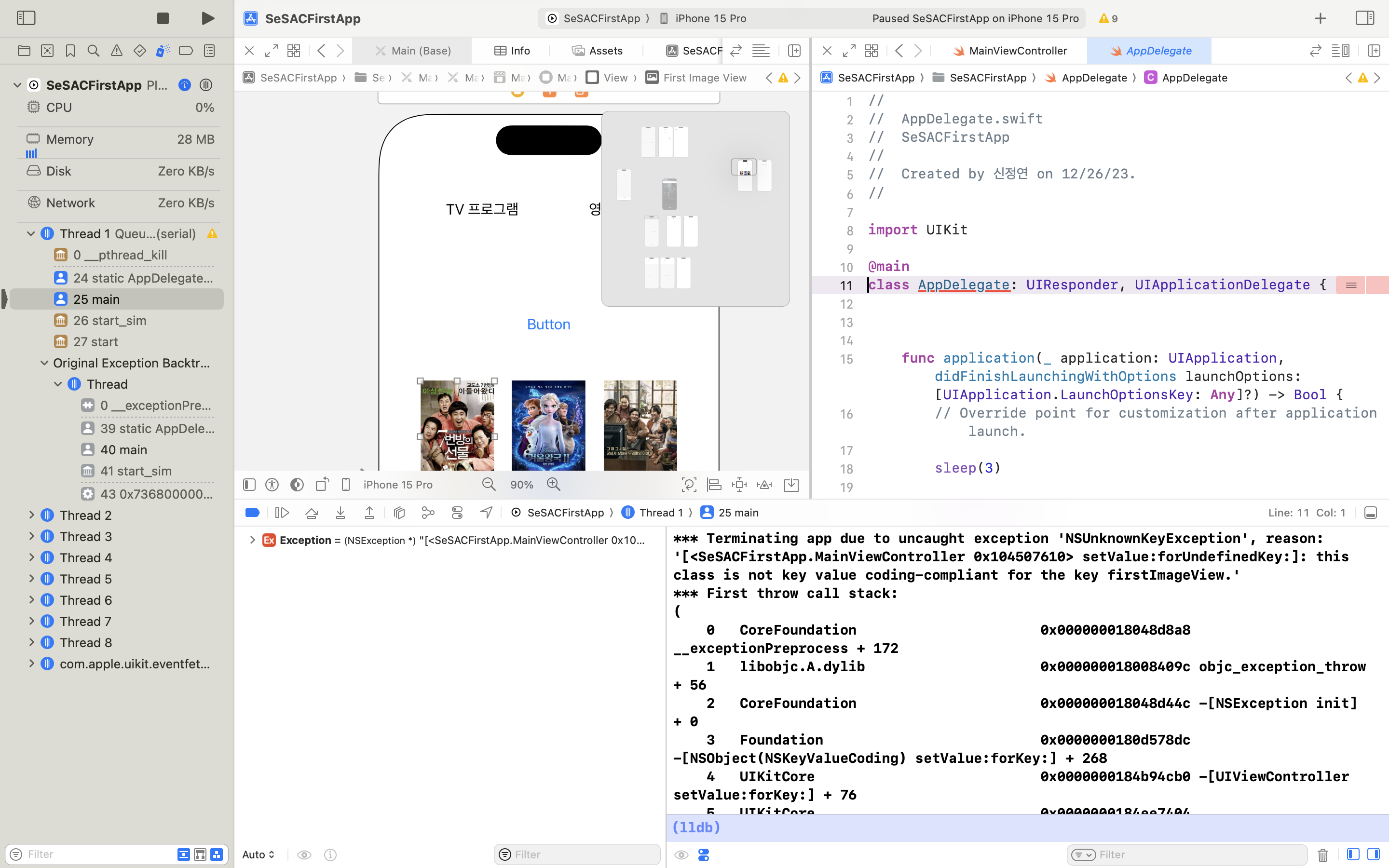
cf. 🚨 outlet 연결하는 거 관련해서 Dashboard가 object이고, 에러가 뜨면, xcode 껐다 켜볼것…ㅇ
IBAction
button, textfield 처럼 액션이 있는 컴포넌트에 해당


버튼은 왠만하면 Touch Up Inside

.png)
함수명을 또 바꿔보자,,

* Terminating app due to uncaught exception 'NSInvalidArgumentException', reason: '-[SeSACFirstApp.SettingViewController resultButtonTapped:]: unrecognized selector sent to instance 0x103e084c0'**
👉🏻 wow iOS 15부터 이미지 이름 안외워도 됨 뜸
breakpoint
- 일시정지 구간
