
첫번째문제입니다.사진과같이시간표를만들어주세요.사진과완전히똑같을필요는없어요!
단,하나이상의이미지를삽입하고,요일과시간의글씨색을각각다르게설정해주세요.

<!-- 첫 번째 문제 -->
<html>
<head>
<meta charset="UTF-8">
<title> html 입문 기출문제 5-1 시간표 만들기 </title>
</head>
<body >
<div style="font-size:3em; text-align:center;">
<span style="color:blue;">시</span>
<span style="color:red;">간</span>
<span style="color:yellow;">표</span>
<img src="img/rainbow.png" width=150 height=75>
</div>
<table align="center" border=1 cellspacing=0 cellpadding=20 width=1000 style="font-size:2em; text-align:center;">
<tr>
<td></td>
<td style="color:red;">월</td>
<td style="color:orange;">화</td>
<td style="color:yellow;">수</td>
<td style="color:green;">목</td>
<td style="color:blue;">금</td>
</tr>
<tr>
<td style="color:pink;">1교시</td>
<td>국어</td>
<td>수학</td>
<td>영어</td>
<td>도덕</td>
<td>미술</td>
<tr>
<td style="color:purple;">2교시</td>
<td>체육</td>
<td>국어</td>
<td>수학</td>
<td>영어</td>
<td>미술</td>
</tr>
<tr>
<td style="color:brown;">3교시</td>
<td>수학</td>
<td>도덕</td>
<td>국어</td>
<td>과학</td>
<td>과학</td>
</tr>
<tr>
<td style="color:red;">4교시</td>
<td>과학</td>
<td>영어</td>
<td>체육</td>
<td>체육</td>
<td>수학</td>
</tr>
<tr>
<td colspan="6" style="color:blue;">점심시간</td>
</tr>
<tr>
<td style="color:green;">5교시</td>
<td>생활</td>
<td>과학</td>
<td>음악</td>
<td>수학</td>
<td>국어</td>
</tr>
<tr>
<td style="color:yellow;">6교시</td>
<td></td>
<td>코딩</td>
<td></td>
<td>코딩</td>
<td></td>
</tr>
</table>
</body>
</html>두번째문제입니다.달력을만들어주세요.
요일,공휴일에따른글씨색을지정해주시고표의외곽선을모두안보이게설정해주셔야돼요.

<!-- 두 번째 문제 -->
<html>
<head>
<meta charset="UTF-8">
<title> html 입문 기출문제 5-2 달력 만들기 </title>
</head>
<body >
<div style="font-size:2em; color:green; text-align:center;">
2019년 6월
</div>
<table align="center" cellpadding=20 width=500 style="text-align:center;">
<tr>
<td style="color:red;">日</td>
<td>月</td>
<td>火</td>
<td>水</td>
<td>木</td>
<td>金</td>
<td style="color:blue;">土</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td style="color:blue;">1</td>
<tr>
<td style="color:red;">2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td style="color:red;">6</td>
<td>7</td>
<td style="color:blue;">8</td>
</tr>
<tr>
<td style="color:red;">9</td>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
<td style="color:blue;">15</td>
</tr>
<tr>
<td style="color:red;">16</td>
<td>17</td>
<td>18</td>
<td>19</td>
<td>20</td>
<td>21</td>
<td style="color:blue;">22</td>
</tr>
<tr>
<td style="color:red;">23</td>
<td>24</td>
<td>25</td>
<td>26</td>
<td>27</td>
<td>28</td>
<td style="color:blue;">29</td>
</tr>
<tr>
<td style="color:red;">30</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
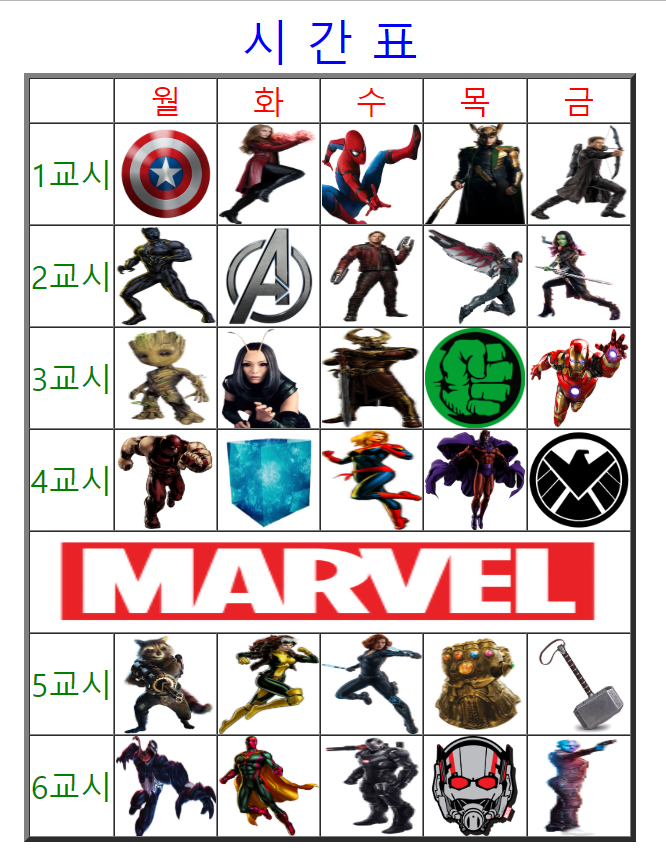
</html>세번째문제입니다.
가로,세로100px이미지로채워져있는시간표를만들어주세요.
중간에는가로600px세로100px에클릭하면새창에서유튜브가열리는이미지를넣어주시면됩니다.
<!-- 세 번째 문제 -->
<html>
<head>
<meta charset="UTF-8">
<title> html 입문 기출문제 5-3 하이퍼링크가 들어간 시간표 만들기 </title>
</head>
<body >
<div style="font-size:3em; color:blue; text-align:center;">
시 간 표
</div>
<table align="center" border=5 cellspacing=0 cellpadding=0 style="font-size:2em; text-align:center;">
<tr style="color:red;">
<td></td>
<td>월</td>
<td>화</td>
<td>수</td>
<td>목</td>
<td>금</td>
</tr>
<tr style="color:green;">
<td>1교시</td>
<td><img src="img/01.png" width=100 height=100></td>
<td><img src="img/02.png" width=100 height=100></td>
<td><img src="img/03.png" width=100 height=100></td>
<td><img src="img/04.png" width=100 height=100></td>
<td><img src="img/05.png" width=100 height=100></td>
<tr style="color:green;">
<td>2교시</td>
<td><img src="img/06.png" width=100 height=100></td>
<td><img src="img/07.png" width=100 height=100></td>
<td><img src="img/08.png" width=100 height=100></td>
<td><img src="img/09.png" width=100 height=100></td>
<td><img src="img/10.png" width=100 height=100></td>
</tr>
<tr style="color:green;">
<td>3교시</td>
<td><img src="img/11.png" width=100 height=100></td>
<td><img src="img/12.png" width=100 height=100></td>
<td><img src="img/13.png" width=100 height=100></td>
<td><img src="img/14.png" width=100 height=100></td>
<td><img src="img/15.png" width=100 height=100></td>
</tr>
<tr style="color:green;">
<td>4교시</td>
<td><img src="img/16.png" width=100 height=100></td>
<td><img src="img/17.png" width=100 height=100></td>
<td><img src="img/18.png" width=100 height=100></td>
<td><img src="img/19.png" width=100 height=100></td>
<td><img src="img/20.png" width=100 height=100></td>
</tr>
<tr>
<td colspan="6"><a href="https://www.youtube.com/channel/UCbXfU4Yxgpxygfmrm0CRB1w" target="_blank">
<img src="img/21.png" width=600 height=100></a></td>
</tr>
<tr style="color:green;">
<td>5교시</td>
<td><img src="img/22.png" width=100 height=100></td>
<td><img src="img/23.png" width=100 height=100></td>
<td><img src="img/24.png" width=100 height=100></td>
<td><img src="img/25.png" width=100 height=100></td>
<td><img src="img/26.png" width=100 height=100></td>
</tr>
<tr style="color:green;">
<td>6교시</td>
<td><img src="img/27.png" width=100 height=100></td>
<td><img src="img/28.png" width=100 height=100></td>
<td><img src="img/29.png" width=100 height=100></td>
<td><img src="img/30.png" width=100 height=100></td>
<td><img src="img/31.png" width=100 height=100></td>
</tr>
</table>
</body>
</html>