
li,ul,ol그리고nav태그
<html>
<head>
<title></title>
</head>
<body>
<!-- 순서가 있는 목록 -->
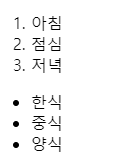
<ol type="">
<li>아침</li>
<li>점심</li>
<li>저녁</li>
</ol>
<!-- 순서가 없는 목록 -->
<ul>
<li>한식</li>
<li>중식</li>
<li>양식</li>
</ul>
</body>
</html>

기본적으로항목은위와같이각각li태그로감싸서표현
li는list의약자예요.:)
이li들이순서가있냐없냐에따라ul또는ol으로감싸요.
ul은unorderedlist의약자로,순서가없는항목들을하나로묶어주는역할을해요
ol은orderedlist의약자로,순서가있는항목들을하나로묶어주는역할을해요.
또한,ol에type속성을줘서목차첫머리의스타일을바꿀수있어요
<ol type="I"> 따로type을설정해주지않으면1.,2.이런식으로정해져요.두번째ol은type="I"즉로마자표기법스타일을준거예요.:)
순서가없는목록(ul)과순서가있는목록(ol)을같이사용한예
<html>
<head>
<title></title>
</head>
<body>
<!-- 복합사용 -->
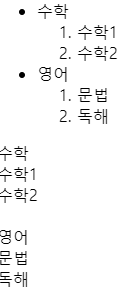
<ul>
<li>수학</li>
<ol>
<li>수학1</li>
<li>수학2</li>
</ol>
<li>영어</li>
<ol>
<li>문법</li>
<li>독해</li>
</ol>
</ul>
</body>
</html>

먼저각항목이순서가있는지없는지판단한뒤,박수지님이나누고싶은기준에따라묶어줘요.
위처럼나눴다면큰분류는순서가없고,큰분류에따른항목들은순서가있어요.
그리고넣고싶은항목의갯수에따라li태그를추가해줍니다.
그리고li태그에내용만추가해주면끝이에요!
<html>
<head>
<title></title>
</head>
<body>
<ul>
<li>수학</li>
<ol>
<li>수학1</li>
<li>수학2</li>
</ol>
<li>영어</li>
<ol>
<li>문법</li>
<li>독해</li>
</ol>
</ul>
<p>
수학<br>
수학1<br>
수학2<br><br>
영어<br>
문법<br>
독해<br><br>
</p>
</body>
</html>
nav태그
HTML의가장최신버전인HTML5에서새로추가된태그
nav태그는다른페이지또는현재페이지의다른부분과연결되는navigation(네비게이션)링크들을하나로묶을때사용
네*버의메인에서nav부분은위와같아요
각메뉴를누르면해당하는화면으로이동하는것을볼수있어요.

nav태그자체는별다른기능이없지만,HTML5부터는각영역별로그의미를나타내는것을중요하게생각하기때문에사용해주는태그
<html>
<head>
<title></title>
</head>
<body>
<nav>
<ul>
<li>home</li>
<li>about</li>
<li>map</li>
</ul>
</nav>
</body>
</html>
보통은이렇게각li태그들을a태그로감싸서클릭했을때다른화면으로이동하도록만들어줘요.
<html>
<head>
<title></title>
</head>
<body>
<nav>
<ul>
<li><a href="#">home</a></li>
<li><a href="#">about</a></li>
<li><a href="#">map</a></li>
</ul>
</nav>
</body>
</html>
