
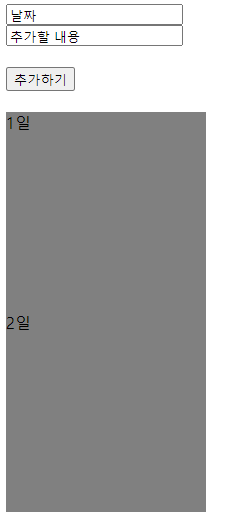
실습 1
추가하기 버튼을 눌렀을 때
1. '날짜' input 창의 입력 값을 가져와서
2. 그것을 아이디로 하는 div에
3. '추가할 내용' input창의 입력 값을
4. 1일 밑에 써주시면 돼요.
힌트
저번에 배웠던 JQuery의 append 함수를 활용해봅시다.
저번에 배웠던 결합자 네 가지 중 하나를 써야 할 겁니다ㅎㅎ

<html>
<head>
<style>
.card > div {
margin-right: 10px;
width: 200px;
height: 200px;
background-color: gray;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script>
function a(){
$( "#" + $( "#my_date" ).val() + " > div" ).append( "<br><br>" + $( "#my_input" ).val() );
}
</script>
</head>
<body>
<input id="my_date" value="날짜">
<br>
<input id="my_input" value="추가할 내용">
<br><br>
<button type="button" onclick="a();">추가하기</button>
<br><br>
<div class="container">
<div class="card" id="1">
<div>1일</div>
</div>
<div class="card" id="2">
<div>2일</div>
</div>
</div>
</div>