
position속성은웹문서안요소들을배치할때사용하는속성
이속성을이용하면텍스트나이미지를원하는곳에배치할수있어요.
position속성은크게4가지값을지니고있어요.
static, relative, absolute, fixed
sticky같은다른속성들도많지만,이4가지개념을선행하는것이중요
static 값
이값은기본값(default)
이position을따로설정하지않으면기본적으로설정이된답니다.바로브라우저좌측상단
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
border-radius: 50px;
}
#circle1 {
background: tomato;
}
#circle2 {
background: palegreen;
}
</style>
</head>
<body>
<div id="circle1"></div>
<div id="circle2"></div>
</body>
</html>도형의크기를div태그에설정
border-radius속성은모서리를둥글게만들어준답
circle1에빨간색,circle2에초록색을입혔어요.그외에는특별한속성을지정해주지않았습니다.
두원모두특별히position값을정해주지않았기때문에기본값으로설정
따라서작성한코드순서대로빨간원이선행하고,그다음에초록원이배치되어있는거랍니다.

circle2에relative속성을부여하고left100px여백을주었더니이렇게움직였어요
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
border-radius: 50px;
}
#circle1 {
background: tomato;
}
#circle2 {
background: palegreen;
position:relative;
left:100px;
}
</style>
</head>
<body>
<div id="circle1"></div>
<div id="circle2"></div>
</body>
</html>

relative
relative는static,즉기본값을기준으로위치를잡는데,우선자기자신과같은위치에있는다른position값을비교를합니다
따라서같은위치에있는circle1이static인것을보고,자신의위치를정하게되는거
오른쪽으로이동하고싶다면왼쪽으로여백을,왼쪽으로이동하고싶다면오른쪽으로여백을주면된답니다.
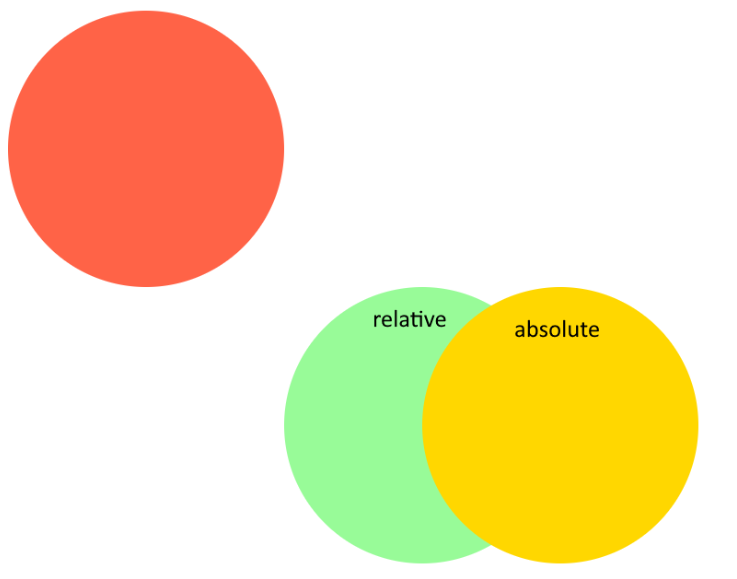
새로추가된노란원에relative속성을적용했어요!
우선circle3라는id가style태그에새롭게추가되었어요.
circle3은absolute속성값을가지고있네요.
absolute는가장가까운부모혹은조상요소중position속성이relative인요소를기준으로한다!
circle3의위치는우리가아까circle2에부여한relative속성을기준으로할거에요.

<html>
<head>
<title></title>
<style>
div {
width: 100px;
height: 100px;
border-radius: 50px;
}
#circle1 {
background: tomato;
}
#circle2 {
position: relative;
left: 100px;
background: palegreen;
}
#circle3 {
background: gold;
position: absolute;
left: 50px;
}
</style>
</head>
<body>
<div id="circle1"></div>
<div id="circle2" style="text-align: center;">
<div id="circle3" style="text-align: center;"> </div>
</div>
</body>
</html>absolute
id="circle3"이들어간div태그를id="circle2"가들어간div태그의자식태그로배치해둔것이보이시나요?
아까말했듯이absolute속성은부모나조상태그의position속성을먼저파악하기때문에이렇게자식태그로넣어둔것입니다
만약circle3을자식태그로두지않으면위치가달라져요!
fixed
어떤홈페이지에서사이드바를보면항상위치가고정되어있죠?
fixed를속성값으로정해두면,박수지님이원하는위치에고정을해둘수있어요.스크롤을움직이더라도위치에서움직이지않는답니다!
