강의에서 미션을 주셔서 나만의 게임화면을 만들어보았는데
만들면서 살짝 애먹었던 부분들을 정리해보려고 합니다
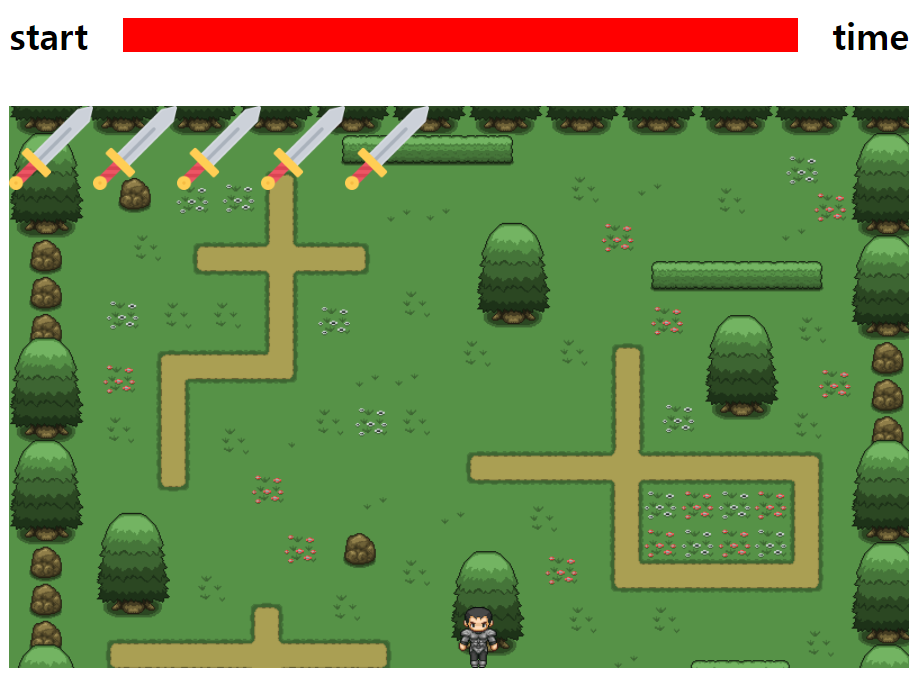
- start와 빨간 time바, time을 나란히 하는 것
- 배경이미지 안쪽 상단에 검을 5개 표시하는 것
html:상단 스타트부분과 배경부분
<div id="start">
<h1>start</h1>
<div id="timer"></div>
<h1>time</h1>
</div>
<div id="bg">
<div id="hero" class="stop"></div>
<div id="sword"></div>
</div>CSS:스타트부분 요소들 나란히 하기, 배경크기 정하기, 검5개 넣기
#start {
display: flex;
justify-content: space-between;
width: 800px;
margin: 0 auto;
}
#bg {
position: relative;
width: 800px;
height: 500px;
background-color: black;
margin: 20px auto 0px auto;
background: url("./images/bg.png") no-repeat;
background-size: cover;
}
#sword {
position: absolute;
top: 0;
left: 0%;
width: 373px;
height: 75px;
background-image: url("./images/sword.png");
background-repeat: repeat-x;
background-size: contain;
}1. start와 빨간 time바, time을 나란히 하는 것 - Flex
start, time바, time을 각각의 태그로 만들어준 후 나란히 배치하고 싶었는데 3가지(h1, div, h1)태그가 다 block태그여서 나란히 하는 것이 힘들었다.
margin이나 넓이 등등 바꿔보다가 검색해서 해결 완료
-
flex: 레이아웃배치 전용으로 고안된 기능 -
사용법 :
display: flex;를 먼저 배치하고
justify-content: space-between;
하면 각 요소의 간격이 일정하게 나란히 배치됨.
그밖의 flex사용법 >Flex 정리블로그
2. 배경이미지 안쪽 상단에 검을 5개 표시하는 것 - background(repeat, size)
-
background-repeat : repeat-x ;
를 주어서 x축 방향으로 반복되게 하는 것.
내가 원하는 검사이즈를 찾아내고 그 너비의 5배로 너비를 주어서
검이미지가 5번 반복되게 함. -
background-size : contain ;
배경을 사용하는 요소를 벗어나지 않는 최대 크기로 이미지를 확대 또는 축소한다. 배경이미지의 가로 세로 비율을 유지한다. 요소를 벗어나지 않은 크기로 확대/축소 되기 때문에 배경이미지의 가로세로는 요소의 가로세로보다 같거나 작다.