
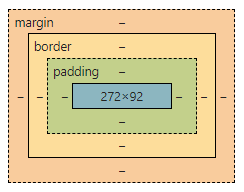
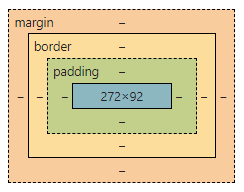
Margin은 요소의 가장 바깥영역이자 border의 바깥영역이다.
요소가 차지하는 너비에 포함된다.
음수를 가질 수 있으며, 내용들을 겹치게 할 때 사용할 수 있다.
(padding은 음수불가능)
background-color 반영되지 않고 투명하다.
(padding은 배경색 반영)
Margin의 속성값
length
- px, pt, cm 등의 길이단위 숫자. Default 값 : 0px
%
- 부모 요소 너비에 대한 백분율
auto
- 브라우저 자동 설정. block요소를 중앙정렬할 때 유용하다
initial
- 이 속성의 기본값으로 설정
inherit
- 부모 요소의 속성값 상속
위, 아래, 오른쪽, 왼쪽 독립적으로 설정가능
p {
margin-top: 100px; /*위쪽 여백*/
margin-bottom: 100px; /*아래쪽 여백*/
margin-right: 150px; /*오른쪽 여백*/
margin-left: 80px; /*왼쪽 여백*/
}margin의 속성값 개수에 따른 적용
p {
margin: 100px 150px 100px 80px;
/*위쪽 오른쪽 아래쪽 왼쪽*/
margin: 100px 150px 100px;
/*위쪽 오른,왼쪽 아래쪽*/
margin: 100px 150px;
/*위,아래쪽 오른,왼쪽*/
margin: 100px;
/*전체 여백*/
}