기존의 방식...
제대로 된 코드를 보고나니 나는 여태까지 개발을 하면서 진정으로
웹 접근성을 고려해서html구조를 설계해본 적이 단 한번도 없었다는 것을 깨달았다.시맨틱 태그에 대한 고려는 단순히div대신section이나article태그를 사용하는 것에서 그치고, 화면에 보이는 기능적인 문제가 없으면 더이상 개선하려 하지 않았다. 그래서 간단한 컴포넌트부터웹 접근성을 높일 수 있는 다양한 방안에 대해 고민해보았다.
구상해보기

굉장히 흔하고 단순한 구조의 메뉴로, 평소에는 구조에 대한 큰 고민없이 되는대로 코드를 작성했습니다. 그러나, 이렇게 단순한 구조에도
웹 접근성과사용성을 높일 수 있는 요소들은 충분히 존재합니다.
- 메뉴는
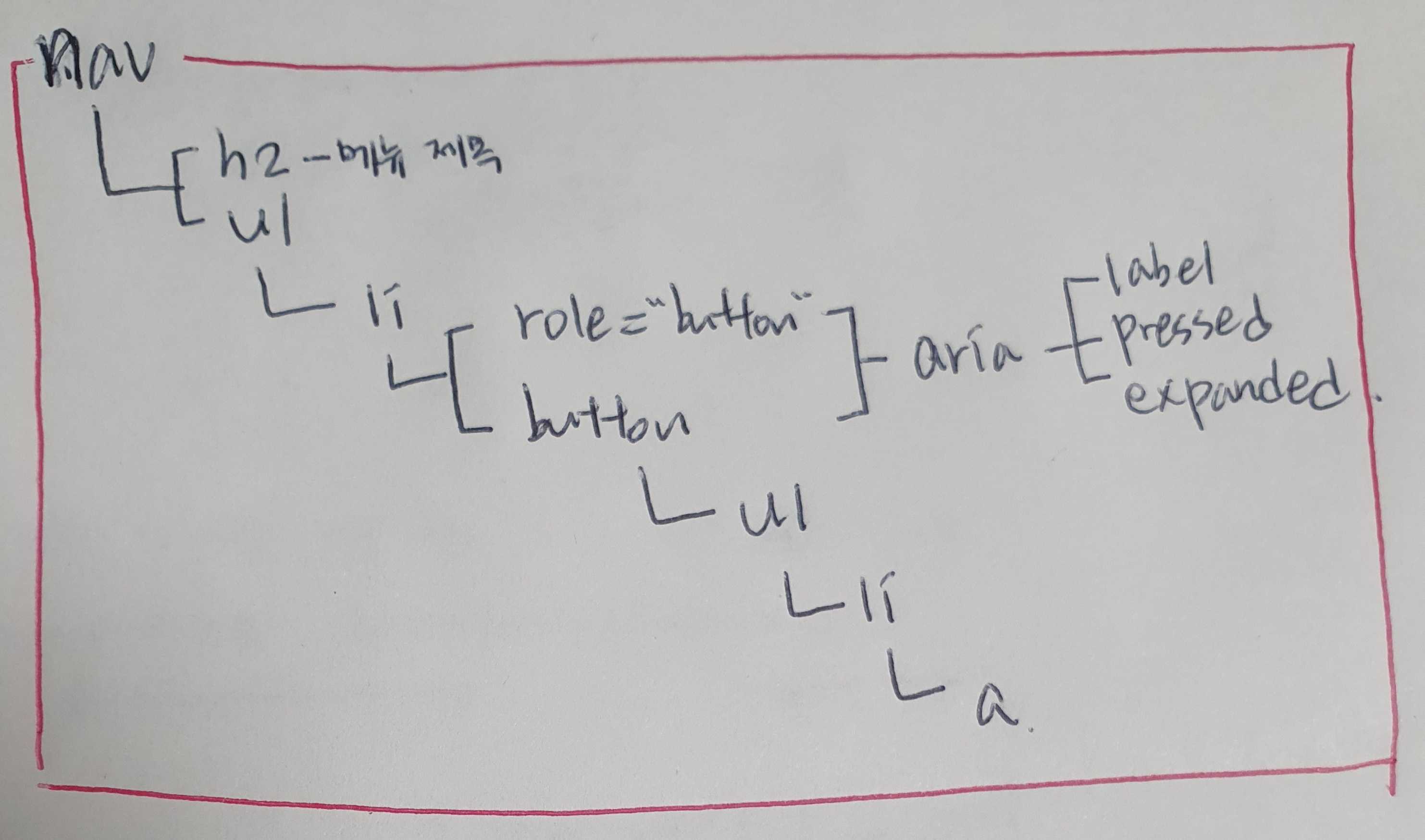
div로도 영역을 구분해도 되지만,nav로 감싸주어 요소의 용도를 명시하는 것이 좋습니다. - 위 사진에는 메뉴를 표시하거나 설명해주는 별도의 글이 나타나지 않지만, 페이지의 목차를 구성하려면 heading 태그를 사용해야 합니다. 해당 페이지의 순서에 맞게 heading 태그를 사용하고, 콘텐츠는 css로 드러나지 않게 합니다.
- 메뉴는
ul과 자식 요소로li태그를 사용하고, 내부의 문자열 텍스트는 별도의 링크를 연결하진 않아서a를 사용하지 않습니다. 커서를 통해 하위 요소인sub메뉴를 작동시키기 위해div나span이 아닌button태그를 사용합니다.button태그가 아닌div나span태그를 사용하고 싶다면,role속성에button을 지정하여 해당 요소가button이라는 것을 명시할 수 있습니다. 그렇지만,button의 기능을 동일하게 수행하지는 않기 때문에button과 동일하게 사용하려면 js와 css로 별도로 변경해야 합니다. button태그를hover가 아닌click방식을 통해 sub메뉴를 작동시킨다면aria-pressed속성으로 해당button이 클릭된 상태인지 명시할 수 있습니다.aria-expanded는sub가 유동적으로 변하는 요소일 경우에, 확장된 상태인지 닫힌 상태인지 명시할 수 있습니다.aria는 요소에 실질적인 영향을 끼치지는 않지만, 그 상태를 속성으로 알 수 있게 함으로써 접근성을 향상시킬 수 있습니다.aria-pressed와aria-expanded외에도button이 상호작용하는 것을 명시하고 싶은 경우에는aria-label을 사용하여 button의 목적을 명시할 수 있습니다.sub의 하위 요소들은 리스트 형식으로 나열하여ul과li로 이루어지게 하고, 다른 페이지로 이동할 수 있게a태그를 사용합니다.
단순한 구조이지만, html을 어떻게 설계하는지는 답이 정해지지 않은 부분이기 때문에 다양한 견해가 있을 수 있습니다. 정답이 있다기 보다는 웹 접근성과 사용성을 향상시키기 위한 고민을 다양하게 해보았는지가 중요하다고 생각합니다. 웹 접근성은 모든 요소에 대해 특정 사람이나, 특정 상황에 대해서만을 염두해두는 것이 아닌 모든 사용자들에게 해당되는 것입니다.
