
1. what is Semantic Tag and Semantic web?
Semantaic의 뜻은 사전적 정의로는 "의미의, 의미론적인" 뜻을 담고 있다.
Semantic Web은 사전적 정의로는 "의미론 적인 웹"이란 뜻으로, 웹 상에서 축적된 데이터 정보들을 ‘의미’와 ‘관련성’으로서 연관 지으면서 인간과 컴퓨터 모두 잘 이해할 수 있는 웹으로 만들고자 함에 있다.

Html 5부터 도입된 시맨틱 태그는 개발자와 브라우저에게 의미있는 태그를 제공하는데 의도가 담겨있다고 할 수 있다.
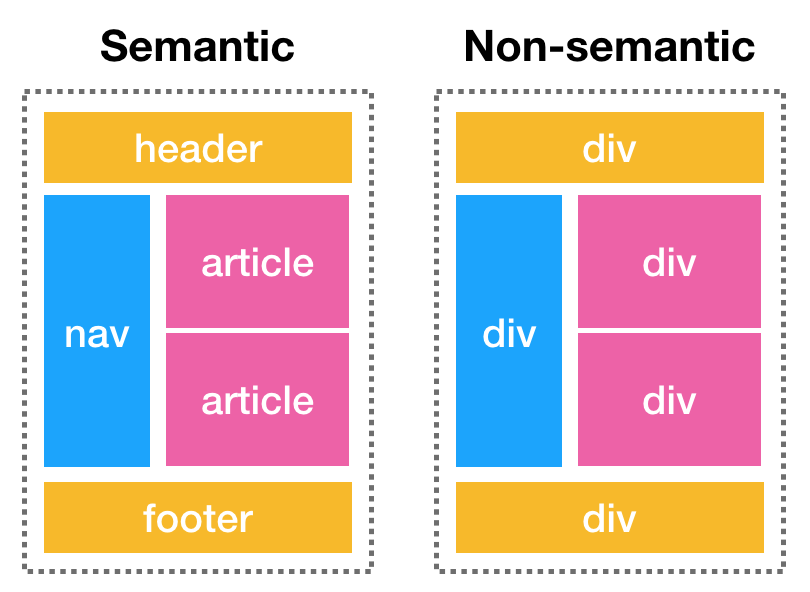
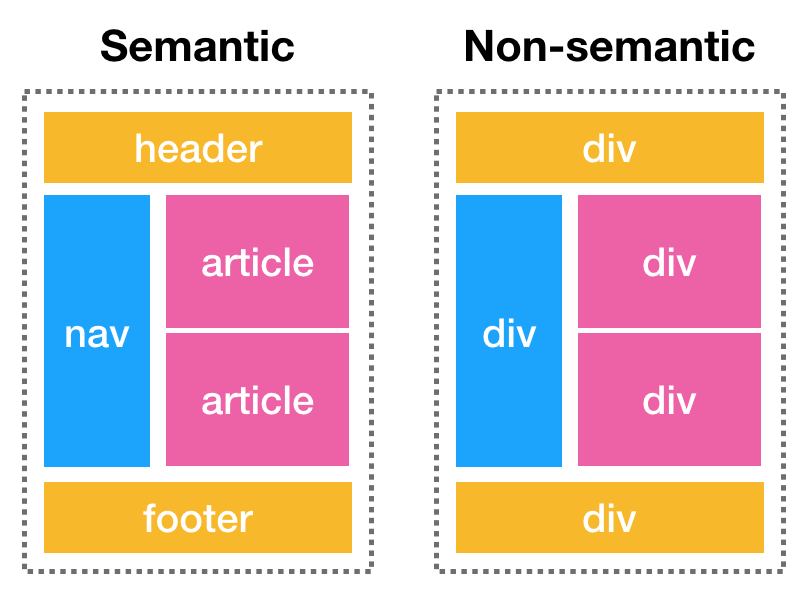
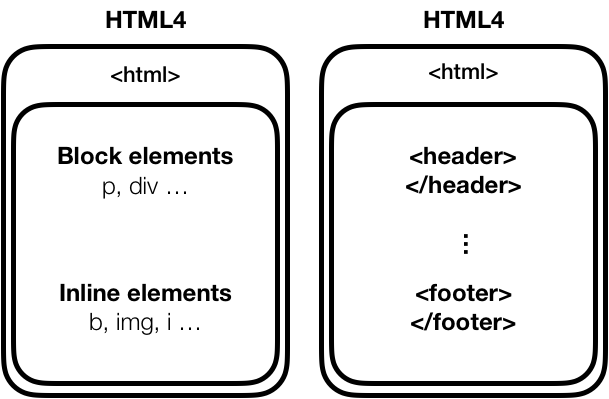
html4와 비교하여 현재 html5에 생겨난 Semantic Tag의 구조에 대해 쉽게 도식화 해보면 아래와 같다고 할 수 있다. 사전적 정의에 담겨있는 것이 의도를 보여주듯이 의미대로 의미론적인 태그라고 할 수 있다.

시맨틱 태그를 써야 하는 필요성여부에 대해서는 3가지로 정리 할 수 있다.
1. 웹 접근성(Web accessibility)
개발자로 하여금, 문서의 의미론적인 구조를 쉽게 파악하게 함으로써 문서의 구조를 쉽게 파악하게 도와주며 협업 측면에서 쉽게 그 구조를 이해할 수 있게끔 도와준다고 할 수 있다. 즉, 한마디로 웹 접근성(Web accessibility)측면에서 용이하게끔 도와준다고 할 수 있다.
웹사이트가 무수히 많은
 당신은 html 구조만 보고 어디까지가 메인이고 어디까지가 중요 포인트인지 알아차리기 힘들 것이다.
당신은 html 구조만 보고 어디까지가 메인이고 어디까지가 중요 포인트인지 알아차리기 힘들 것이다.
2. 가독성(Readability)
가독성 측면에서 얘기하자면 개발자에게 있어서 흔히 나오는 말은 읽기좋은 코드가 좋은 코드라는 말이 있다.

이는 협업을 하는 개발자의 환경에 있어서 이해를 위한 시간을 최소화하는게 생산성 향상성 측면에서도 좋다는 것과 귀결된다고 할 수 있다. 다른 사람이 그것을 이해하는 데 들이는 시간을 최소화하는 방식으로 작성될 수록 효율성을 높이고 코드의 구조를 쉽게 높일 수 있기 때문이다.
3. 검색엔진 최적화(SEO: Search Engine Otimization)에 있어서도 영향을 준다.
검색엔진이 웹사이트를 방문하면 문서의 html 구조를 따라가며 데이터를 수집하는데 있어서
대표적인 Semantic Tag의 종류
<article>
<aside>
<details>
<figcaption>
<figure>
<footer>
<header>
<main>
<nav>
<section>
<time>
참고자료