HTML의 canvas 태그와 Javascript를 사용하면 다양한 그래픽 요소를 만들 수 있습니다. 단순한 도형을 그리는 것은 물론, 데이터 시각화, 애니메이션, 웹 게임 등 사용하기에 따라 무궁무진한 콘텐츠를 만들어낼 수 있습니다.
기본적인 캔버스 사용법부터 알아봅시다. 일단은 캔버스 태그를 작성하는 것으로 시작됩니다. 캔버스는 canvas 엘리먼트를 DOM으로 조작하는 방식으로 작성됩니다. 따라서 엘리먼트를 선택할 때 사용할 id를 작성해주는 것이 좋습니다.
리액트에서 캔버스 사용하기
리액트에서 styled-component 라이브러리를 이용하여 캔버스를 구현해 보았습니다. useRef 훅을 통해서 cnavas 태그에 접근한 후 canvas의 넓이와 높이를 계산한 후 클릭한 위치의 자표에 도형을 그렸습니다.

import { useRef, useEffect, useState } from "react";
import styled from "styled-components";
const CanvasContainer = styled.canvas`
width: 95%;
height: 500px;
margin: 2.5%;
border-radius: 10px;
border: 1px solid gray;
`;
function makeColor() {
const randomColor = "#" + Math.round(Math.random() * 0xffffff).toString(16);
return randomColor;
}
export default function Canvas() {
const canvasRef = useRef(null);
const [ctx, setCtx] = useState();
const [color, setColor] = useState("");
useEffect(() => {
const canvas = canvasRef.current;
const context = canvas.getContext("2d");
setCtx(context);
window.addEventListener("resize", () => {
canvas.width = canvas.offsetWidth; // offsetWidth DOM 요소의 넓이 구하기
canvas.height = canvas.offsetHeight; // offsetHeight DOM 요소의 넓이 구하기
});
canvas.width = canvas.offsetWidth; // offsetWidth DOM 요소의 넓이 구하기
canvas.height = canvas.offsetHeight; // offsetHeight DOM 요소의 넓이 구
console.log("캔버스 가로 사이즈 : " + canvas.width + "px");
console.log("캔버스 세로 사이즈 : " + canvas.height + "px");
}, []);
function clickHandler(event) {
setColor(makeColor());
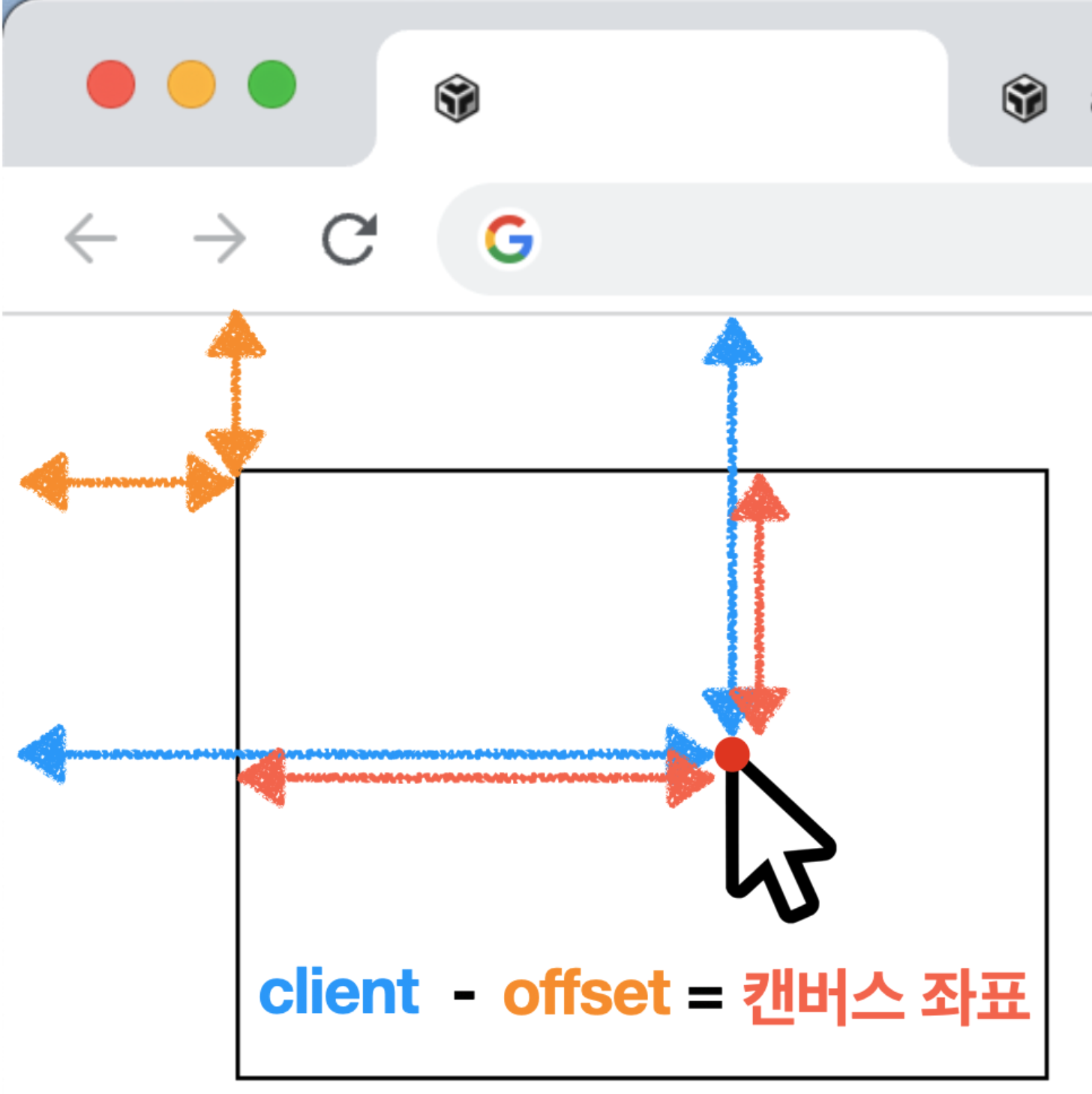
const x = event.clientX - ctx.canvas.offsetLeft;
const y = event.clientY - ctx.canvas.offsetTop;
// 선그리기
// ctx.beginPath();
// ctx.moveTo(x, y); // x, y
// ctx.lineTo(10, 10); // x, y
// ctx.stroke();
// 원 그리고 채우기
ctx.beginPath();
ctx.arc(x, y, 50, 0, 2 * Math.PI); // (x좌표, y좌표, 원 크기)
ctx.fillStyle = color;
ctx.fill();
// console.log(ctx);
// 채워진 사각형 그리기
// ctx.fillRect(x - 10, y, 20, 20);
// 사각형 지우기
// ctx.clearRect(x - 30, y - 30, 60, 60);
// 채워지지 않은 사각형 그리기
// ctx.strokeRect(x - 25, y, 50, 50);
}
return (
<>
<CanvasContainer ref={canvasRef} onClick={clickHandler}></CanvasContainer>
</>
);
}
Refenrence
https://www.w3schools.com/tags/ref_canvas.asp
https://urclass.codestates.com/