이번 포스팅에서는 CSS 애니메이션에 대해서 정리하겠습니다.
CSS 애니메이션
CSS 애니메이션을 사용하면 여러 개의 CSS 스타일을 부드럽게 전환시킬 수 있습니다.
@Keyframes
CSS로 키프레임 블록을 만들어 시간 흐름에 따라 변화하는 스타일을 구현할 수 있습니다 to ~ from으로 스타일을 지정 수도 있고 % 단위(0~100%)를 이용해서 스타일을 지정할 수 있습니다.
아래의 코드는 배경의 색상이 흰색(0%) -> 회색(50%) -> 검은색(100%)으로 변하는 changeColor라는 keyframe을 나타낸 코드입니다.
@keyframes changeColor { // 애니메이션 이름
0% { // 애니메이션 시작 지점 CSS 적용
background-color : white;
}
50% { // 애니메이션 50% 지점 CSS 적용다.*/
background-color : gray;
}
100% { // 애니메이션 끝나는 지점
background-color : black;
}
}animation 속성
animation에서 사용하는 속성들은 다음과 같습니다.
- animation : 띄어쓰기로 쭉 나열하면 여러가지 속성들을 한 번에 지정할 수 있습니다.
- animation-name : 애니메이션의 중간 상태를 지정하는 이름. @keyframes 블록에 작성합니다.
- animation-duration : 한 싸이클의 애니메이션이 재생될 시간을 지정합니다.
- animation-delay : 애니메이션의 시작을 지연시킬 시간 지정을 합니다.
- animation-direction : 애니메이션 재생 방향을 지정을 합니다.
- animation-iteration-count: 애니메이션이 몇 번 반복될지 지정합니다.
- animation-play-state : 애니메이션을 재생 상태. 멈추거나 다시 재생 시킬 수 있습니다.
- animation-timing-function : 중간 상태들의 전환을 어떤 시간간격으로 진행할지 지정합니다.
- animation-fill-mode : 애니메이션이 재생 전 후의 상태를 지정합니다.
animation-name
animation 속성의 첫번째 값으로, 혹은 animation-name 이라는 속성으로 @keyframes 키워드를 사용해서 만든 애니메이션 이름을 작성해주면 됩니다.
.main {
animation : changeColor;
}animation-duration
애니메이션이 지속되는 시간을 작성합니다.
// 한 줄로 작성
.main {
animation : changeColor 3s ;
}
// 속성별로 작성
.main {
animation-name : changeColor;
animation-duration : 3s;
}animation-delay
애니메이션 재생을 미룰 시간을 지정합니다.
// 한 줄로 작성
.main {
animation : changeColor 3s 3s;
}
// 속성별로 작성
.main {
animation-name : changeColor;
animation-duration : 3s;
animation-delay : 3s;
}animation-direction
애니메이션 재생 방향을 지정합니다.
// 한 줄로 작성
.main {
animation : changeColor 3s 3s normal;
}
// 속성별로 작성
.main {
animation-name : changeColor;
animation-duration : 3s;
animation-delay : 3s;
animation-direction : normal;
}- normal : 기본 값. 재생이 끝나면 처음부터 재생합니다.
- reverse : 역방향으로 재생합니다.
- alternate : 순방향부터 역방향을 번갈아가며 재생합니다.
- alternate-reverse : 역방향부터 순방향을 번갈아가며 재생합니다.
animation-iteration-count
애니메이션이 몇 번 재생될지 지정합니다. 기본 값은 1이며, 설정한 횟수만큼 애니메이션이 반복 재생 됩니다. infitite 값을 설정할 경우 무한 반복 됩니다.
// 한 줄로 작성
.main {
animation : changeColor 3s 3s normal infinite;
}
// 속성별로 작성
.main {
animation-name : changeColor;
animation-duration : 3s;
animation-delay : 3s;
animation-direction : normal;
animation-iteration-count : infinite;
}animation-play-state
애니메이션이 재생 상태를 설정합니다. 기본 값인running, 애니메이션을 정지시키는 pause 를 값으로 지정할 수 있습니다. 보통 이벤트로 애니메이션의 재생 상태를 변경할 때 사용합니다
// 한 줄로 작성
.main {
animation : changeColor 3s 3s pause;
}
// 속성별로 작성
.main {
animation-name : changeColor;
animation-duration : 3s;
animation-delay : 3s;
animation-play-state : pause;
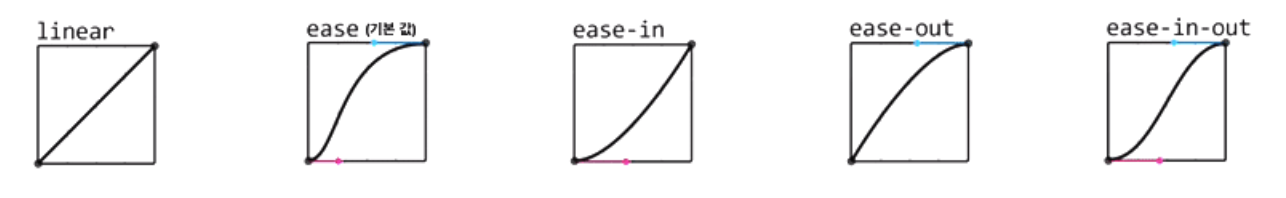
}animation-timing-function
애니메이션의 진행 속도를 설정합니다.

animation-fill-mode
애니메이션 재생 전 후의 상태를 지정합니다.
- none : 기본 값. 재생중이 아닌 경우 요소의 스타일을 유지합니다.
- forwards : 재생중이 아닌 경우 마지막 키프레임 스타일을 유지합니다.
- backwards : 재생중이 아닌 경우 첫 번째 키프레임 스타일을 유지합니다.
- both : 재생 전에는 첫 번째 키프레임 스타일을, 재생 후에는 마지막 키프레임 스타일을 유지합니다.