Docker 실습에 필요한 Nest.js를 설치하기 위해 Node.js가 필요했다.
마침 프론트 쪽 공부도 필요했던 참이고 둘 다 나에겐 생소했기 때문에 이 기회에 설치하기로 했다.
내가 처한 현실
구글링을 해보니 Node.js 홈페이지에 들어가서 다운로드 받으면 된다고 나와있다.
정말 쉽구나! 하며 다운로드 후
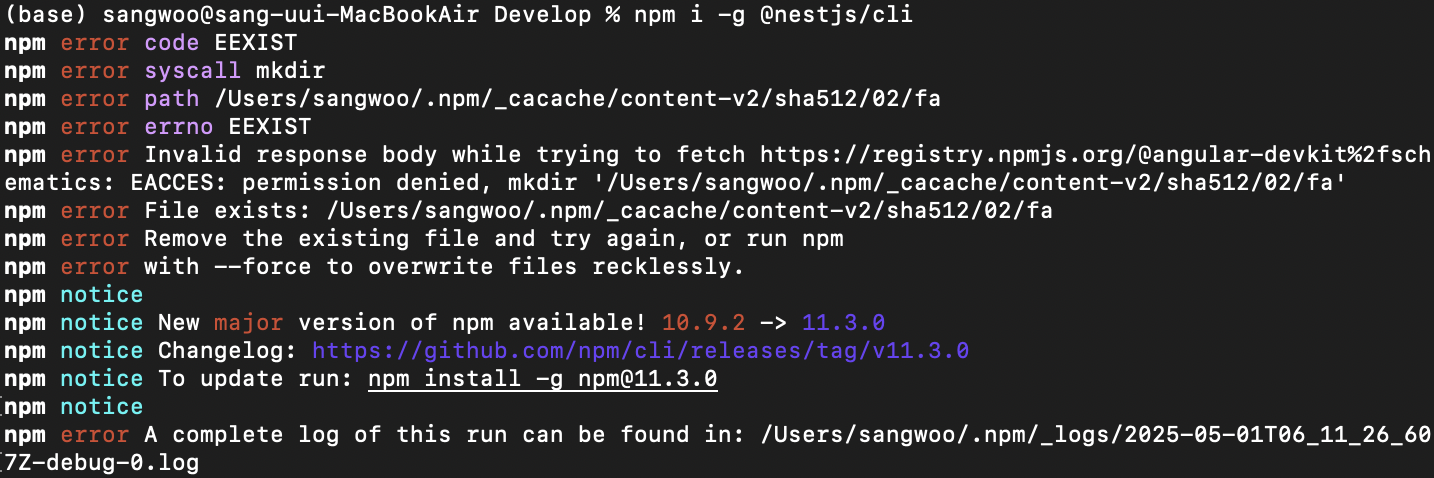
npm i -g @nestjs/cli
명령어를 쳐봤지만

라는 에러메시지가 나왔다.
왜 이러는건데?
EEXIST : 이미 존재하는 파일/디렉토리가 있어서 만들 수 없음
EACCES : 권한 거부됨 (permission denied)
npm 캐시 디렉토리 안에 잘못 된 파일이 있거나
npm이 디렉토리에서 파일을 만들 권한이 없다.
두 원인 모두 npm이 문제라는 것을 확인한 뒤
npm이 무엇인지에 대해 알아보았다.
- npm이란?
Node Package Manager의 약자로, Node.js에서 사용하는 패키지를 설치, 관리하는 명령어 도구이자 패키지 저장소
즉, 외부 라이브러리를 설치하고 의존성을 관리하는 등 Spring으로 비유하자면 Gradle과 유사한 목적으로 사용한다고 보면된다.
npm을 태어나서부터 건들여본 기억이 없기 때문에 파일이 잘못되었다기보다 권한이 부족해서 발생한 문제라고 생각했다.
그래서 어떻게 해야되는거임?
-
sudo사용하기
설치할 때 간단하게sudo로 관리자 권한으로 설치가 가능하지만
이 방법은 전역으로 관리가 필요할 때마다sudo를 사용해야하고, 시스템 경로에 이상이 생길 위험이 있다. -
nvm을 이용해 Node.js 설치이번엔
nvm이 뭔데?
Node Version Manager의 약자로 Node.js에서 프로젝트의 버전 관리를 도와주는 녀석이다.
나는 .pkg 파일로 Node.js를 설치했기 때문에 전역 권한에 문제가 발생했으므로
nvm으로 Node.js를 설치하기로 했다.
그 전에 이미 pkg로 깔아져버린 Node.js는 제거를 한 뒤
nvm설치 스크립트를 다운로드&실행시키고
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash- 나는 맥북이니까 zsh 쉘을 사용하는 macOS에서는
.zshrc파일을 사용하기 때문에 환경에 맞추어 설정을 적용시키고
source ~/.bashrc # bash 사용 시
source ~/.zshrc # zsh 사용 시 (macOS 기본)-
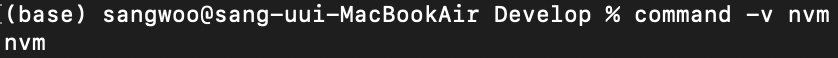
중간에 nvm이 제대로 설치됐는지 확인 한 번

nvm이 출력된다면 성공! -
nvm으로 가장 안정적인 버전의 Node.js를 설치
nvm install --lts
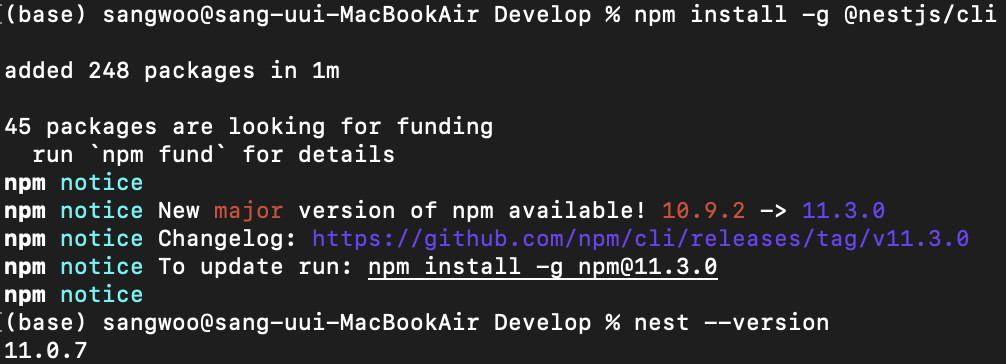
이제 해결된건가?

nest --version으로 버전확인까지 해보면 성공!
