TODO: input으로 색상값을 받아서 background-color에 적용하기
css variable이란?
css에서도 변수를 사용할 수 있다는 걸 처음 알았음!
1. 변수 선언
- 변수는 하위 요소에 상속됨 -> 가장 상위에 정의하였다 (html)
- 지역변수로 선언되기 때문에 하위 element에 정의할 경우 다른 element에서는 사용할 수 없음.
html {
--background-color: #000000;
}2. 변수 사용
- var(변수명) or var(변수명, 기본값)
button {
background-color: var(--background-color);
color: #1e90ff;
border: 1px solid #1e90ff;
padding: 5px;
}3. React에서 동적으로 css 값 변경 (예시)
- css에 미리 동적으로 변경할 property에 css variable 적용
- input값에 따라 html에 정의해놓은 css variable의 값을 변경

⬇️ App.css
html {
--background-color: white;
}
button {
background-color: var(--background-color);
}⬇️ App.js
import React, {useState} from 'react';
import './App.css';
function App() {
const [colorCode, setColorCode] = useState("#000000");
const changeText = (e) => {
setColorCode(e.target.value);
}
const applyColor = () => {
document.documentElement.style.setProperty(
'--background-color',
colorCode
);
}
return (
<div style={{margin: "50px 50px"}}>
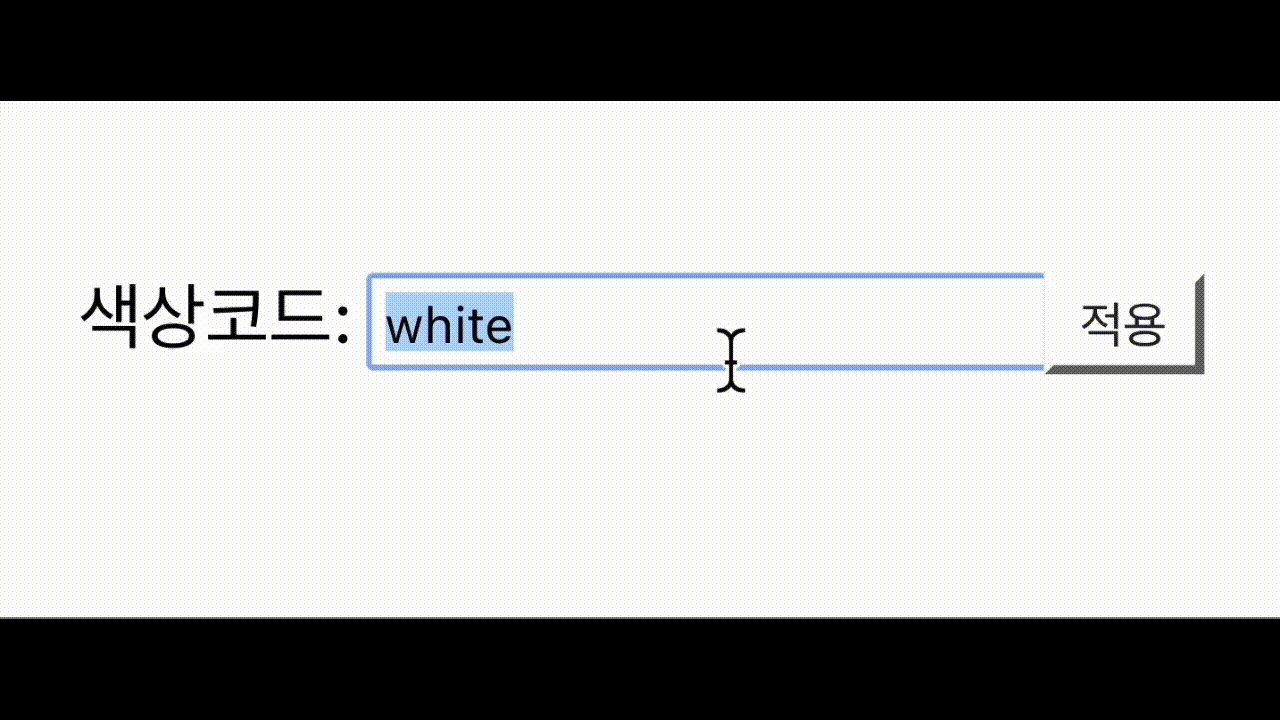
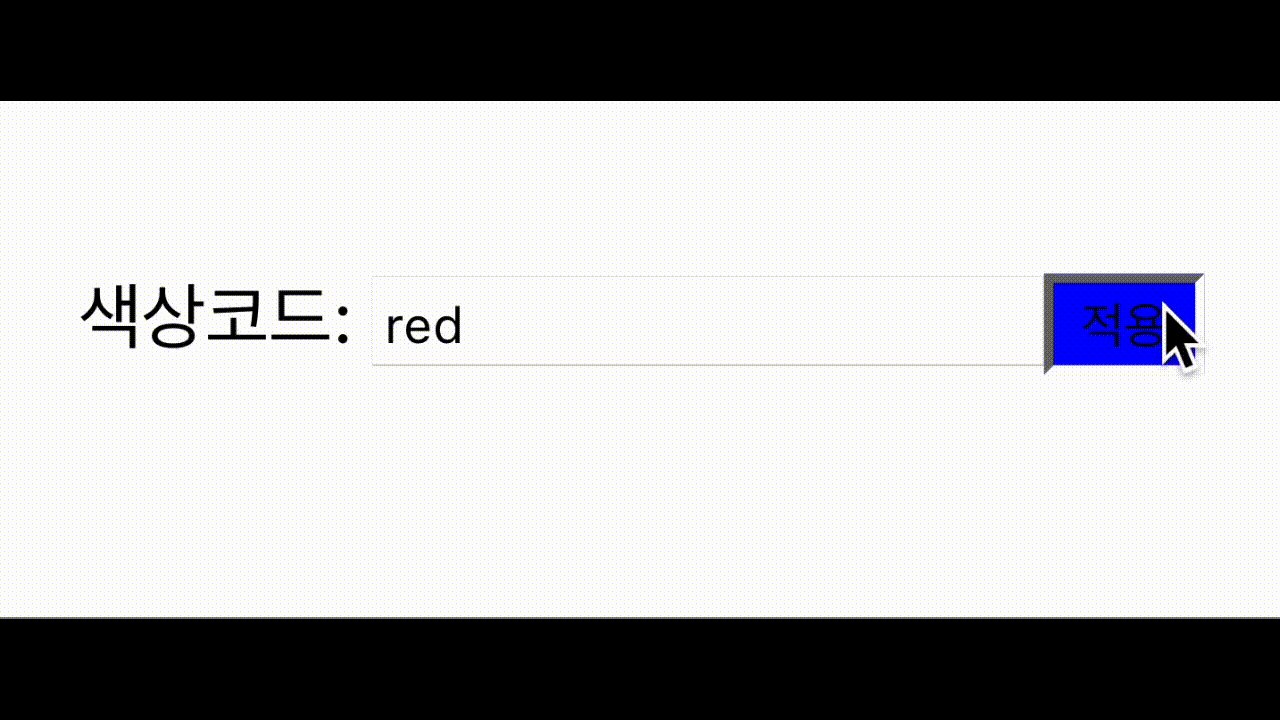
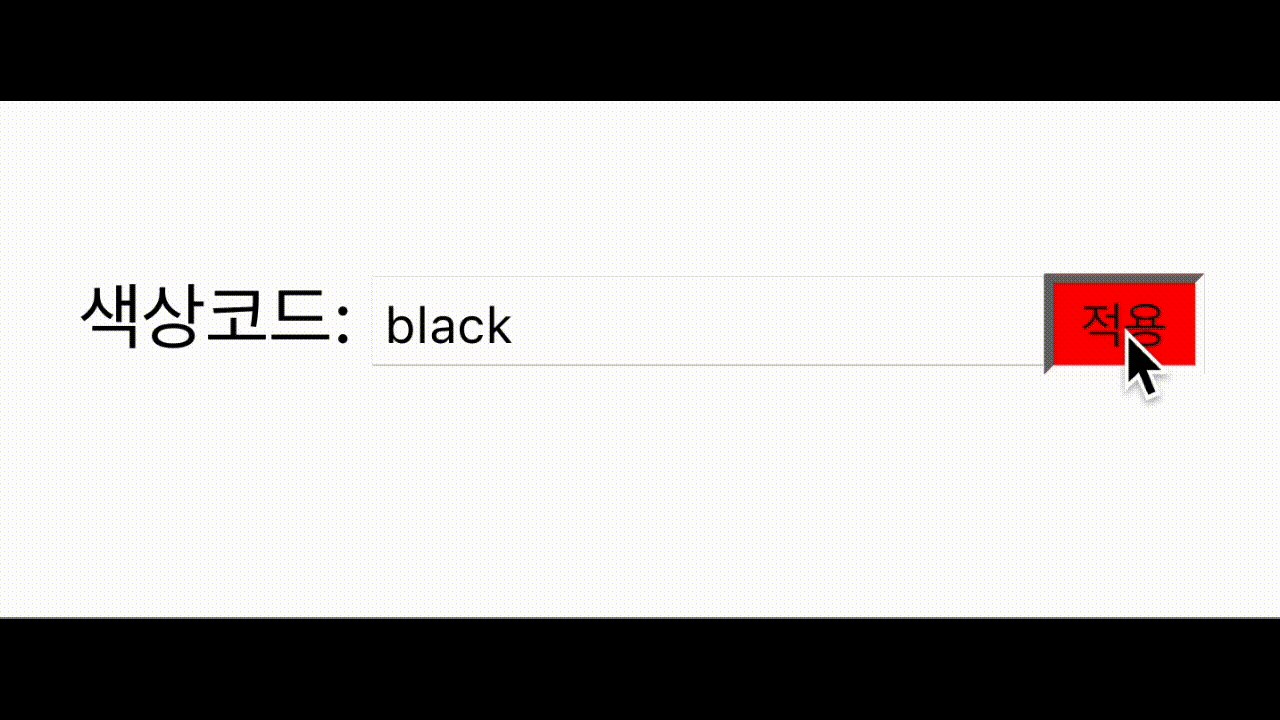
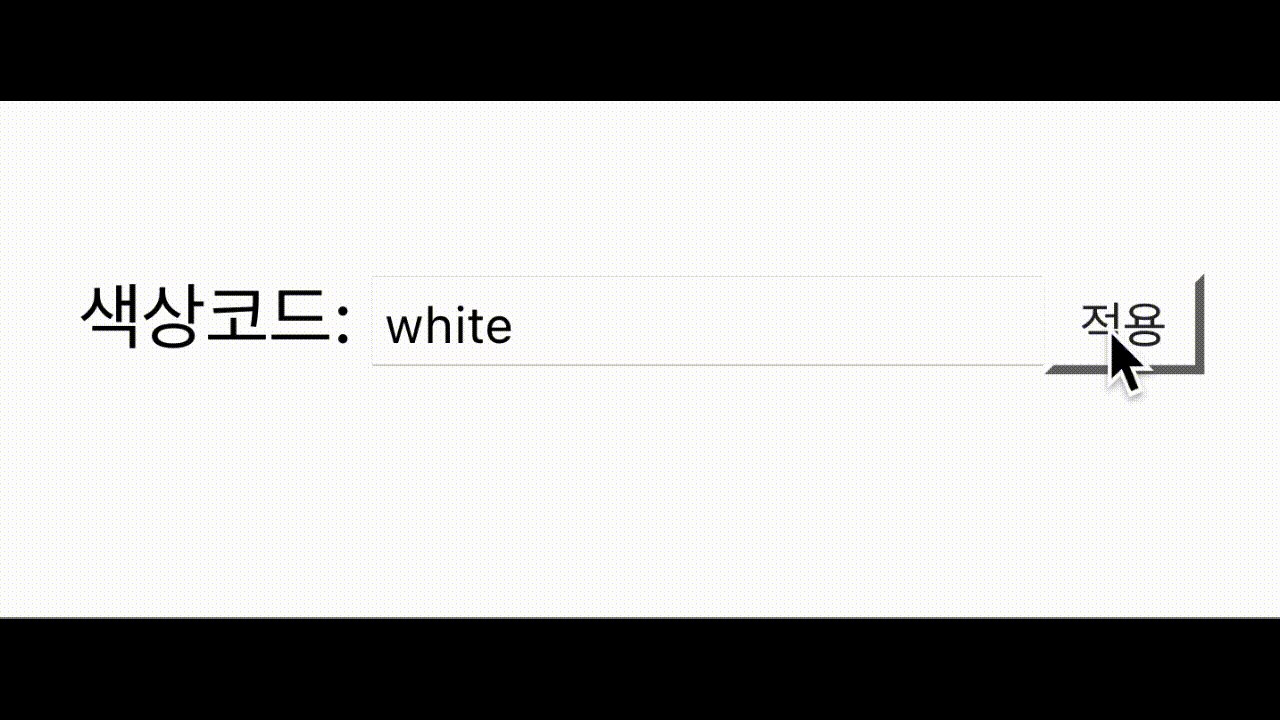
<label>색상코드: </label>
<input value={colorCode} onChange={changeText}/>
<button onClick={applyColor}>적용</button>
</div>
);
}
export default App;ref: https://itchallenger.tistory.com/592
ref: https://fresh-mint.tistory.com/entry/css-variable-변수-총-정리
ref: https://www.w3schools.com/css/css3_variables.asp
