Next.js
1.[Next.js] CSR, SSG, ISR, SSR 알아보기

이전에 React를 공부하면서 CSR, SSR에 대한 정리글을 포스트한 적이 있는데 Next.js 공부를 새로 시작하면서 SSG, ISR까지 알아보고 한꺼번에 다시 정리했다.CSR(Client-Side Rendering)SSG(Static Site Generation)
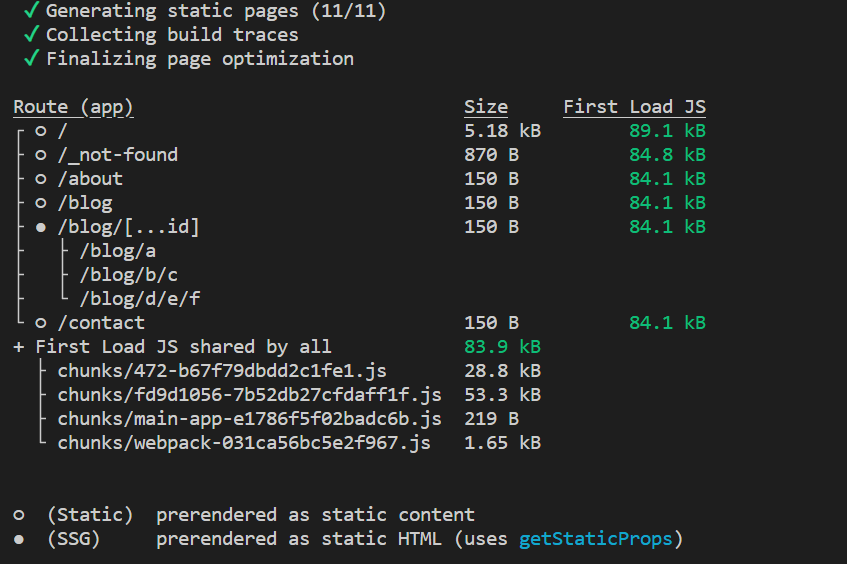
2.[Next.js] Next.js 페이지, 동적 라우팅(Dynamic Routing)

블로그 형태의 웹사이트를 제작한다고 하면, 각 상품을 클릭했을 때 글 상세 페이지로 이동할 수 있도록 구성해야 하다. 이때 폴더 이름을 대괄호 안에 넣어 라우팅을 생성할 수 있고(ex.[id], [slug]) /list/{id} URL로 접근 가능하다. 기존에 서버에
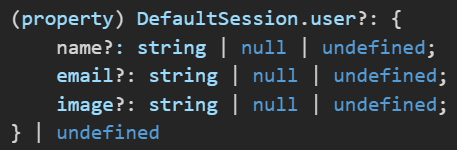
3.[Next.js] session user 정보 제대로 안 넘어오는 경우

next-auth 라이브러리를 사용해 구글 로그인 구현 중 useSession 훅을 통해 세션 값을 받는 과정에서 세션의 user 값을 제대로 받아오지 못하는 문제가 발생했다.auth/\[...nextauth]/route.ts 파일 callbacks 옵션에서 소셜 로그
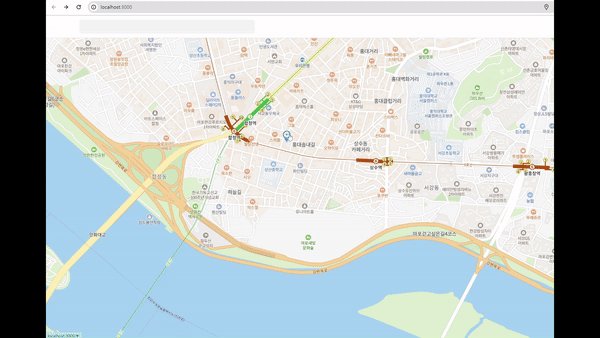
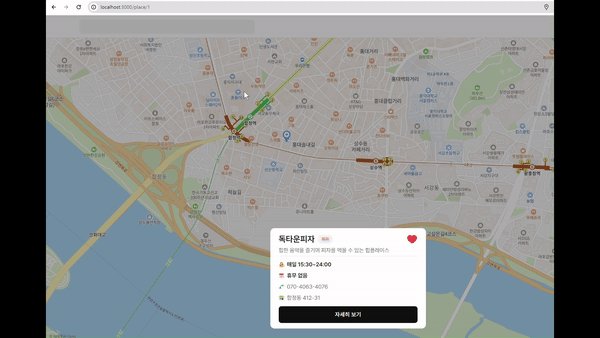
4.[Next.js] Intercepting Route 사용하여 모달 구현하기

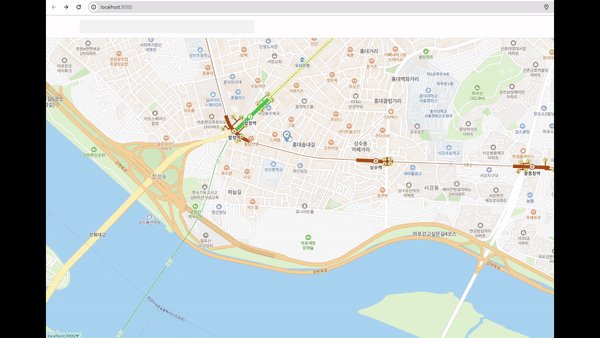
기존 방식 Recoil을 통해 오픈된 모달의 리스트를 배열에 key로 저장해서 전역적으로 관리했다. 지도 기반 웹이기 때문에 마커를 클릭하면 하단에 정보가 담긴 박스가 보여지고 박스 안의 '자세히 보기' 버튼을 누르면 window.history.pushState(nu
5.[Next.js+React Query] Hydration 방식으로 SSR 구현하기

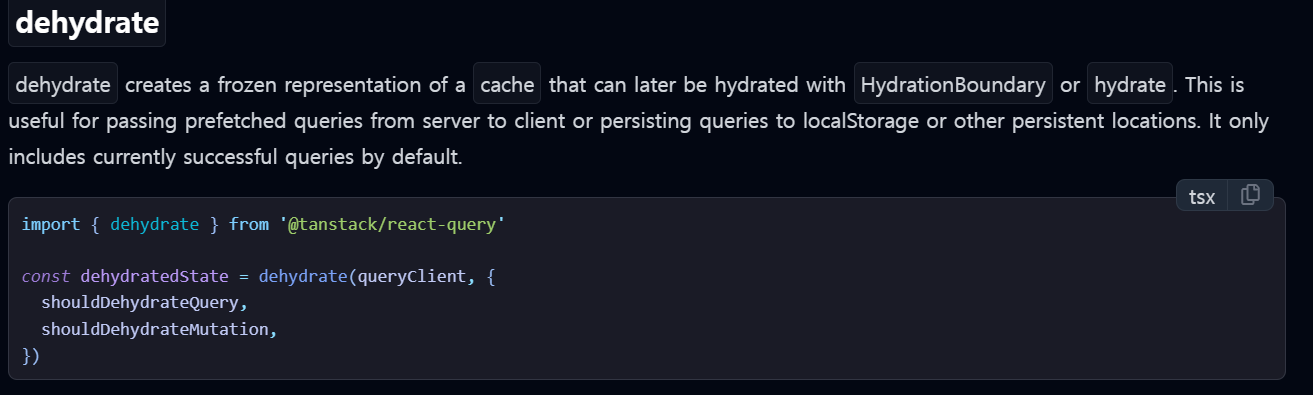
SSR 환경에서 React-Query에서 제공하는 메서드 prefetchQuery를 사용하여 쿼리를 prefetch할 수 있다. 해당 쿼리를 통해 데이터를 받아와야하는 컴포넌트에서도 동일한 queryKey를 사용하여 호출하면 된다.참고자료 React-Query 공식문서