기존에 단순히 리액트로만 프로젝트를 진행하다가 Next.js를 처음 공부할 때 이 라우팅 방식이 가장 먼저 다른 점으로 다가왔다.
index.js에서 path 설정을 코드로 작성하여 라우팅을 생성했던 반면, Next.js에서는 파일/폴더 구조 기반으로 라우팅을 생성한다.
블로그 형태의 웹사이트를 제작한다고 하면, 각 상품을 클릭했을 때 글 상세 페이지로 이동할 수 있도록 구성해야 하다. 이때 폴더 이름을 대괄호 안에 넣어 라우팅을 생성할 수 있고(ex.[id], [slug]) /list/{id} URL로 접근 가능하다.
기존에 서버에서 만들어준 HTML에 props로 id를 전달해주면 전달된 props에 맞는 내용물을 보여준다.
app - blog 폴더 아래에 [id]라는 폴더를 생성했다.
app/blog/[id]/page.tsx
type Props = {
params: {
id: string;
}
}
export default function Post({params}: Props) {
return (
<>
<div>{params.id}포스트</div>
</>
)
}generateStaticParams 사용
generateStaticParams 함수를 통해 SSG 를 구현할 수 있다.
*SSG: 빌드 시점에 html파일 생성해놓고 요청 시 전달하는 렌더링 방식
https://nextjs.org/docs/app/building-your-application/routing/dynamic-routes#generating-static-params
type Props = {
params: {
id: string;
}
}
export default function Post({params}: Props) {
return (
<>
<div>{params.id}포스트</div>
</>
)
}
export function generateStaticParams() {
const posts = ['a', 'b', 'c'];
return posts.map((post) => ({
id: post
}))
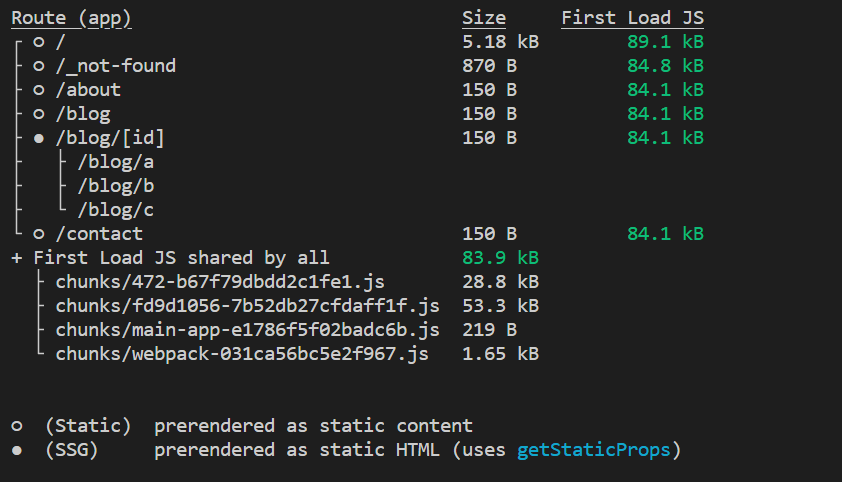
}위 코드를 빌드하면 아래와 같이 라우터 구조를 확인할 수 있으며
빌드 시점에 html 파일을 정적으로 생성해주고 미리 지정한 /a, /b, /c에 대한 라우터 생성된 것을 확인할 수 있다.

Catch-all Segments
폴더 이름을 [...id]와 같이 설정하면 중첩된 형태도 매핑해준다.
params의 id형태는 배열이므로 string[]로 변경해준다.
import React from 'react'
type Props = {
params: {
id: string[];
}
}
export default function Post({params}: Props) {
return (
<>
<div>{params.id}포스트</div>
</>
)
}
export function generateStaticParams() {
const posts = [['a'], ['b,c'], ['d', 'e', 'f']];
return posts.map((post) => ({
id: post
}))
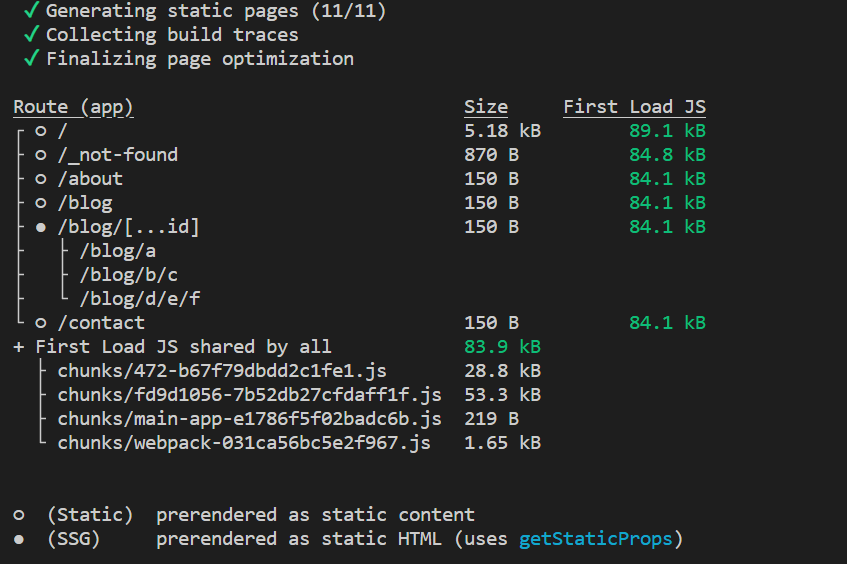
}빌드하면 아래와 같이 정적 페이지를 생성해주는 것을 확인할 수 있다.

Optional Catch-all Segments
optional Catch-all Segments는 [[..id]] 형태로 대괄호를 한번 더 감싸준다.
이 경우엔 경로 뒤에 segment가 있어도 되고 없어도 된다.
참고자료
https://nextjs.org/docs/app/building-your-application/routing/dynamic-routes
