<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Single+Day&display=swap" rel="stylesheet">
<style>
*{
font-family: 'Single Day', cursive;
}
.mytitle {
color: floralwhite;
width: 100%;
height: 250px;
background-image: url('https://store.kakaofriends.com/download?url=https://t1.kakaocdn.net/friends/prod/brand/202106_jordy_type1_2880.jpg&filename=202106_jordy_type1_2880.jpg');
background-position: center 70%;
background-size: cover;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
/*박스로 되어있는 모양 친구들을 어그러트림..*/
}
.post-box {
width: 95%;
/*꽉 차는 애가 아니니깐*/
width: 500px;
height: 250px;
box-shadow: 0px 0px 3px 0px black;
padding: 20px;
margin: 20px auto 20px auto;
/*display: flex;*/
/*flex-direction: column;*/
/*align-items: center;*/
/*justify-content: center;*/
/*요렇게 하면 박스가 다 찌그러져서 중앙으로 몰림*/
}
.post-box > button {
margin-top: 10px;
}
/*버튼을 따로 (더 큰 구역(postbox)안이더라도) 구역으로 만들면 그 구역에 마진을 정해줘야함*/
/*위처럼 어느 구역 안의 버튼(이건 따로 클래스(이름)가 아님)라고 하려면 따로 구역 지정을 해주면 안됨*/
/*지정해주면 그 구역으로 표현해야함*/
/*.post-box>.buttons 또는 .buttons*/
/*예시*/
/*.buttons*/
/*{*/
/* margin-top:10px;*/
/*}*/
.cards
{
width: 95%;
width: 500px;
margin: 20px auto 20px auto;
}
.cards>.card{
margin-bottom:10px;
}
/*여기도 마찬가지! card가 속성?일수도 있긴 하지만 (p,div,label..처럼)
여기선 cards안의 card 라는 div의 이름을 호출하는 것!!!*/
</style>
</head>
<body>
<div class="mytitle">
<h1>죠르디 팬명록</h1>
</div>
<div class="post-box">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">응원 댓글</label>
</div>
<button type="button" class="btn btn-success">응원 댓글 남기기</button>
</div>
<div class="cards">
<!-- 테두리가 있는 박스가 3개가 한 구역안에 들어가야하니까-->
<!-- 원래 이 카드의 모양을 보면, 테두리가 있음. 이게 3개여야 하기 때문에-->
<!-- 카드 바디를 감싼 카드를 복사해줘야 테두리가 각각에 생김-->
<!-- 카드 바디만 복사하면 전체 큰 테두리 안에 3개의 무선박스가 들어감.-->
<!-- 나중에 따로 지정해줄 수 있을진 모르겠지만, 있는대로 활용하자면 그렇단..-->
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>깜찍이 죠르디 조르디?</p>
<footer class="blockquote-footer">죠르디 팬</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>깜찍이 죠르디 조르디?</p>
<footer class="blockquote-footer">죠르디 팬</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>깜찍이 죠르디 조르디?</p>
<footer class="blockquote-footer">죠르디 팬</footer>
</blockquote>
</div>
</div>
</div>
</body>
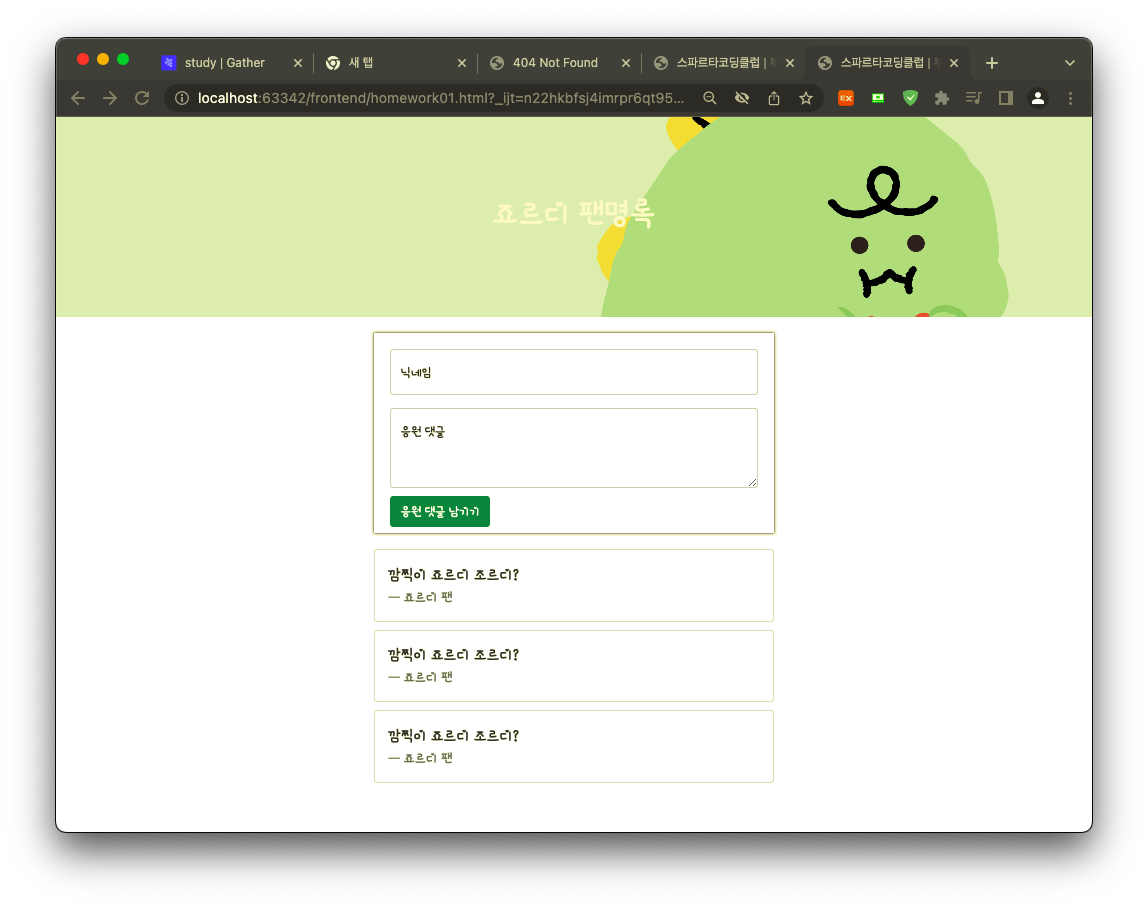
</html>1주차 숙제를 할 때 거의 다 비슷한데 박스 줄이라든지.. 가 오묘하게 조금씩 달라서 엄청 스트레스 받았었는데 숙제 해설 영상 보면서도 어 왜 저렇게 하지?? 했던거 다시 해봄 구글링을 추가적으로 해보긴 해야겠지만 한번 더 해보니까 왜 저런지 나름 이유를 찾아냈다. 맞는지는 구글링으로 확인해봐야겠지만 다시 한번 해보니까 좋긴 좋은 것 같다 뿌듯 😊😊😊

✅ 체크해볼 것들
- 폰트 변경시 폰트 링크는 헤드에, css rule은 스타일 첫머리에 다는 게 맞는지?
➡ 보통 링크는 타이틀 밑에, css는 스타일 처음에 다는듯? - display: flex가 사용되는 경우
