라우터 경로없을때
해쉬라우터가아닌 브라우저라우터 경로 새로고침하면 404에러 발생하는법 해결
//webpack.config.js
...
output: {
path: path.resolve(__dirname, "dist"),
publicPath:'/', //이렇게 설정
clean: true,
},
devServer: {
historyApiFallback: true, // 경로없으면 index.html
},로컬환경(웹팩 데브서버 사용시)는 이렇게 해결함.
네비게이션 가드
beforeEach
beforeEach()메서드를 사용하여 라우터의 미들웨어 기능을 사용할 수 있음.
=> 페이지 도착 전 적용되는 메서드
이런식으로 사용하면 된다.
router.beforEach((to,from)) => {
const canAccess = canUserAccess(to);
if(!canAccess) return '/login'
}beforeResolve
beforeEach가 끝나면, beforeResolve가 실행된다. 그 다음 네비게이팅됨.
afterEach
네비게이션에 접속되면 afterEach가 실행된다.
pre-router
라우터 별 가드를 설정해줄수도있다.
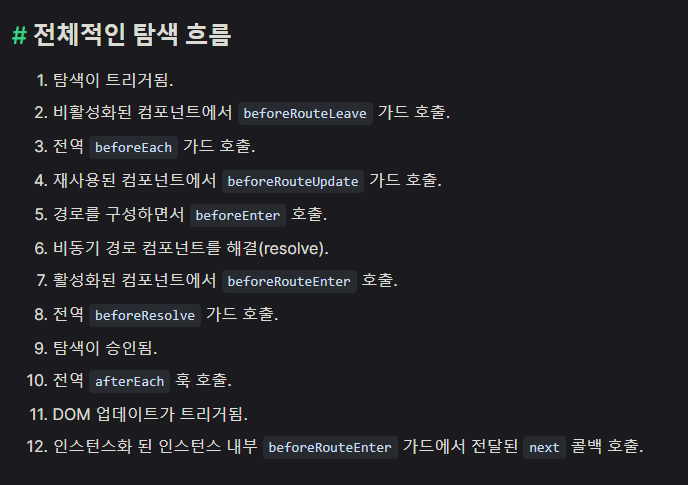
다 적으려고 했는데...라우터의 resolution 플로우가 굉장히 길다.
이 순서다...
메타필드
가드 내부에서 어떤 내용을 처리할수 있을지 지정해주는 옵션이 메타필드이다.
//routes/index.js
...
path: "/about",
component: About,
meta: {
requiresAuth: true,
},그냥 값임. 뭔가 실행하는 기능은 아님.
이 값을 이용하여 가드처리를 해줄수 있음. ex)로그인...
//routes/guards.js
import router from "./index";
import store from "~/store";
router.beforeEach((to) => {
console.log(store);
if (to.meta.requiresAuth && !store.state.user.isLoggedIn) {
return {
path: "/login",
query: {
redirect: to.fullPath,
},
};
}
});이런식으로 meta내부 값을 이용하여 조건부 라우팅도 가능함.
이렇게 만들어진 가드는 main.js에 임포트해서 사용한다!
Vue Router의 스크롤 동작
라우팅시 이전 라우트의 스크롤 정보를 저장해둘 수 있다.
참고로 hisotry.pushState를 지원하는 브라우저만 사용 가능하다.
scroll Behavior
export default createRouter({
history: createWebHistory(),
routes: [
...
],
scrollBehavior(to, from, savedPosition) {
return savedPosition;
//스크롤 기준점이 될 element를 지정할수도있다.
el:document.query....
},
});Babel 구성
바벨이란, 최신 JS문법을 구형 브라우저에서 지원할수 있도록 트랜스 컴파일링해주는 패키지다.
ex) const, let => var // class => 생성자 함수
폴리필은 아예 새로나온 문법 ex)Promise를 지원하기위한 코드덩어리임
npm i -D @babel/core @babel/cli로 설치해주고
//package.json
"scripts": {
"babel": "babel main.js --out-dir dist"
},설정해준다!
그런데, 플러그인이 없다면 지원되지 않는 변환기능이 꽤 존재함.
=> 블록 스코프, 화살표 함수 등...
하나씩 플러그인을 설치할수도 있지만
//babel.config.json
{
{
"plugins":[
"@babel/plugin-transform-block-scoping",
"@babel/plugin-transform-arrow-functions",
...
]
}
}귀찮다! 이때 필요한게 프리셋
@babel/preset-env설치해주고
//babel.config.json. 나머지 지움.
{
"presets":["@babel/preset-env"]
}요래해주면 됨!
그리고 프로젝트에서 지원할 브라우저의 목록을 정해둘수도 있다.
"browserslist":"> 0.25%, not dead" //점유율 0.25이상에 업데이트 멈추지 않은 브라우저corejs
babel에서 폴리필을 다루는 방식. preset-env는 다 좋은데, 결과가 전역으로 등록되어 전역이 오염된다는 단점이 존재함.
이를 해결하기위한 방식.
@babel/plugin-transform-runtime를 사용하여 런타임중, 사용할 옵션을 지정해주면되고 그게 corejs다
{
"presets":["@babel/preset-env"],
"plugins": [
["@babel/plugin-transform-runtime", {
"corejs":3
}],
]
}//dist/main.js (변환됨)
"use strict";
var _interopRequireDefault = require("@babel/runtime-corejs3/helpers/interopRequireDefault");
var _includes = _interopRequireDefault(require("@babel/runtime-corejs3/core-js-stable/instance/includes"));
var a = {};
var b = a.name;
var func = function func(num) {
return num + 1;
};
var arr = [];
console.log((0, _includes["default"])(arr).call(arr, "a"));이러한 js파일은 바로 사용하지못한다
=> CJS는 node에서만 동작함(require).따라서 이를 번들러로 브라우저로 이해할수 있는 결과로 번들링 해주어야함.
웹팩을 설치하고 html을 연결해줄 플러그인과 바벨을 로더해줄 패키지지도 설치해준다.
html-webpack-plugin, babel-loader
//webpack.config.js
const HtmlPlugin = require("html-webpack-plugin");
module.exports = {
entry: "./main.js",
output: {
publicPath: "/",
clean: true,
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/, //노드 모듈즈 제외
use: "babel-loader",
},
],
},
plugins: [new HtmlPlugin({ template: "./index.html" })],
};PostCSS, Autoprefixer
이건또 뭐야? SCSS는 전처리, Post면 후처리니까...후처리를 해준단건데 함 알아보자~
style-loader, css-loader설치하고
//webpack.config.js
...
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
},추가해준뒤
/*main.css*/
.box{
height: 100px;
background-color: orange;
display: flex;
}//main.js
import "./main.css";
const a = {};
const b = a.name;
const func = (num) => num + 1;
const arr = [];
console.log(arr.includes("a"));이렇게 해주면...
css에 작성된 내용이 js에서 불러왔는데, 컴파일된다.
css-in-js구만?
그러니까 SCSS는 CSS가 처리되기전에 CSS로 컴파일 하는거고 PostCSS는 CSS를 확인하고 마지막에 이 패키지를 동작시켜 결과를 만들어낸다.
autoprefixer
이 패키지는 vender prefix를 자동으로 붙여주는 패키지임. 벤더 프리픽스란, 크롬, 파이어폭스, 사파리등 주요 웹 브라우저 공급자가 실험적 기능을 제공할때 이전버전의 브라우저에게 그 사실을 알려주기위한 prefix(접두사)임.
-webkit, -ms등이 그 예다.
postcss, postcss-loader, autoprefix를 설치해주고..
//package.json
//지원 할 브라우저 버전을 적어줌
...
"browserslist":[
"> 1%",
"last 2 versions"
],//postcss.config.js 설정해주어야함
module.exports = {
plugins: [require("autoprefixer")],
};
//webpack.config.js
...
{
test: /\.css$/,
//순서에 유의하자
use: ["style-loader", "css-loader", "postcss-loader"],
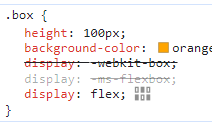
},이렇게 하면...
짜잔! 벤더 프리픽스들이 잘 붙어있다.
느낀점
생각보다 언어자체보다 외부적인 기능이 배울게 더 많은 느낌.
그래도 바벨, 웹팩, 린트같이 세팅만 하면 되는건 쉽긴한데...중요한 설정을 다 알아야 하다보니 골치아프다. 많이 써봐야 익숙해지겠지?
다음 과제가 vue+ts라 vite써보려그랬는데, 그냥 웹팩설정부터 다 해보는게 좋아보이기도하고...
고민된다!🤔
velog 이미지 버그
포스팅하면 이미지 한두개씩 날아가는 버그가있는거같은데 뭐지?😭