특정 사이트 클론 과제
네이버,유튜브,특정사이트 중 하나를 골라 스타일만 클론하는 과제.
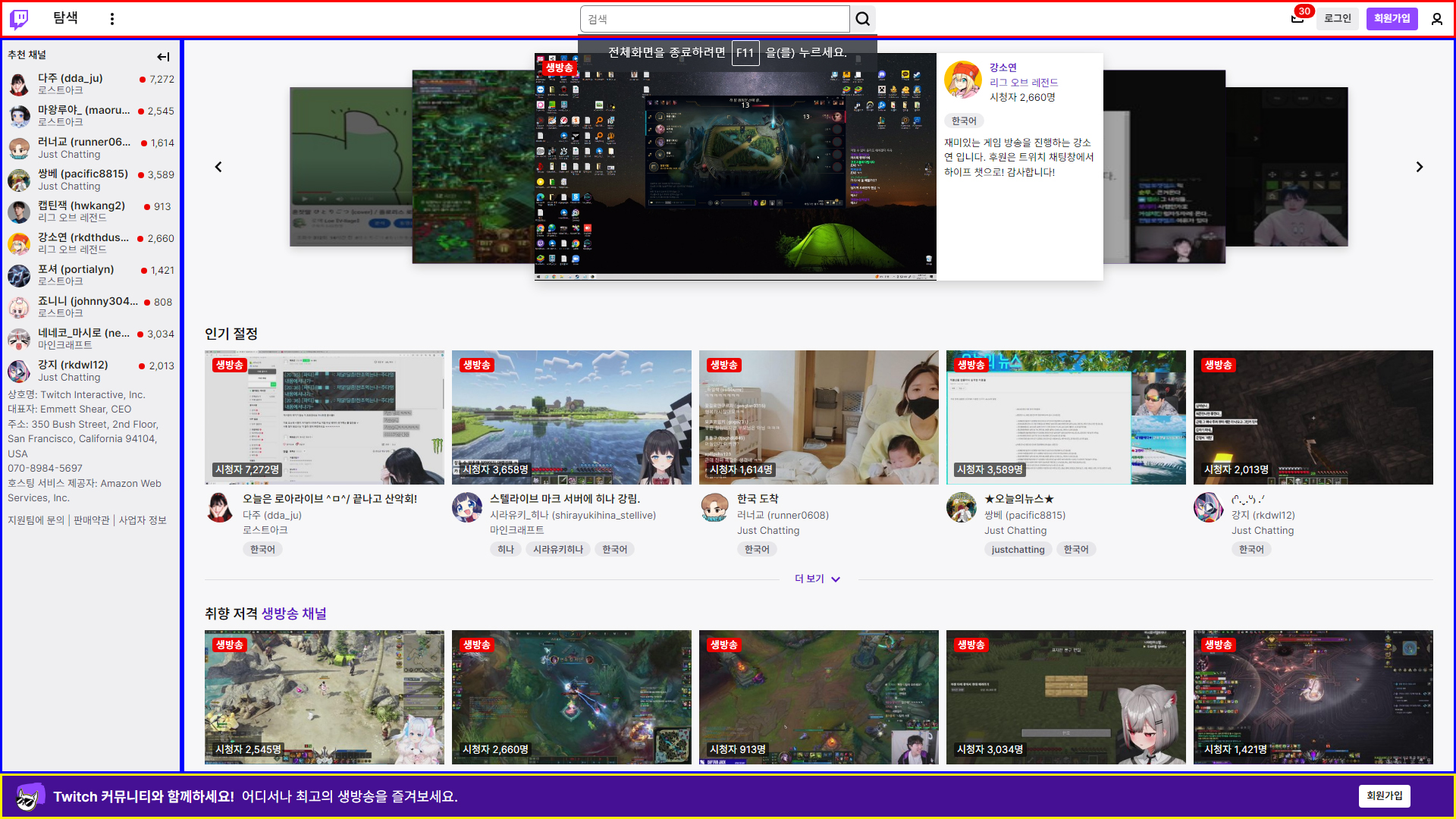
트위치를 택했다. 반응형도 잘되고, 애니메이션도 꽤 들어가있고.
나중에 만들어볼 MERN스택 실시간 스트리밍 사이트를 만들때 도움 될 것 같았음.
가보자구~
레이아웃

- 맨 위 헤더
- 좌측 네비게이션 바
- 네비게이션바의 우측에 메인
- 맨 아래 푸터
골자는 이렇게 되어있다.
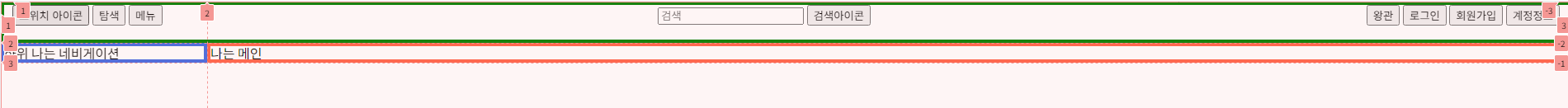
기본 레이아웃 - 전체
2차원 레이아웃이 필요해보이니 grid를 사용하겠다.
화면을 보면 2행 2열이다. (footer는 fiexd로 고정시켜놓는다)
.app {
height: 100vh;
display: grid;
grid-template-columns: 250px 1fr;
grid-template-rows: 50px 1fr;
grid-template-areas:
"header header"
"nav main";
}이렇게 짜면 잘 나올줄 알알았는데...
fr이 적용되지 않는 문제(임시 해결)

nav, main 둘 다 1fr 적용이 되질 않았다.
=> 아직도 왜 그런지 모르겠다.
$headerHeight: 50px;
.app {
min-height: 100vh;
display: grid;
grid-template-columns: 1fr 8fr;
grid-template-rows: $headerHeight 1fr;
}
.header {
display: flex;
position: sticky;
top: 0;
border: 4px solid green;
padding: {
left: 10px;
right: 10px;
}
justify-content: space-between;
grid-column: 1 / span 2;
}
.nav {
height: calc(100vh - $headerHeight);
position: sticky;
top: $headerHeight;
border: 4px solid royalblue;
}
.main {
border: 4px solid tomato;
}일단 이렇게 해결했음.
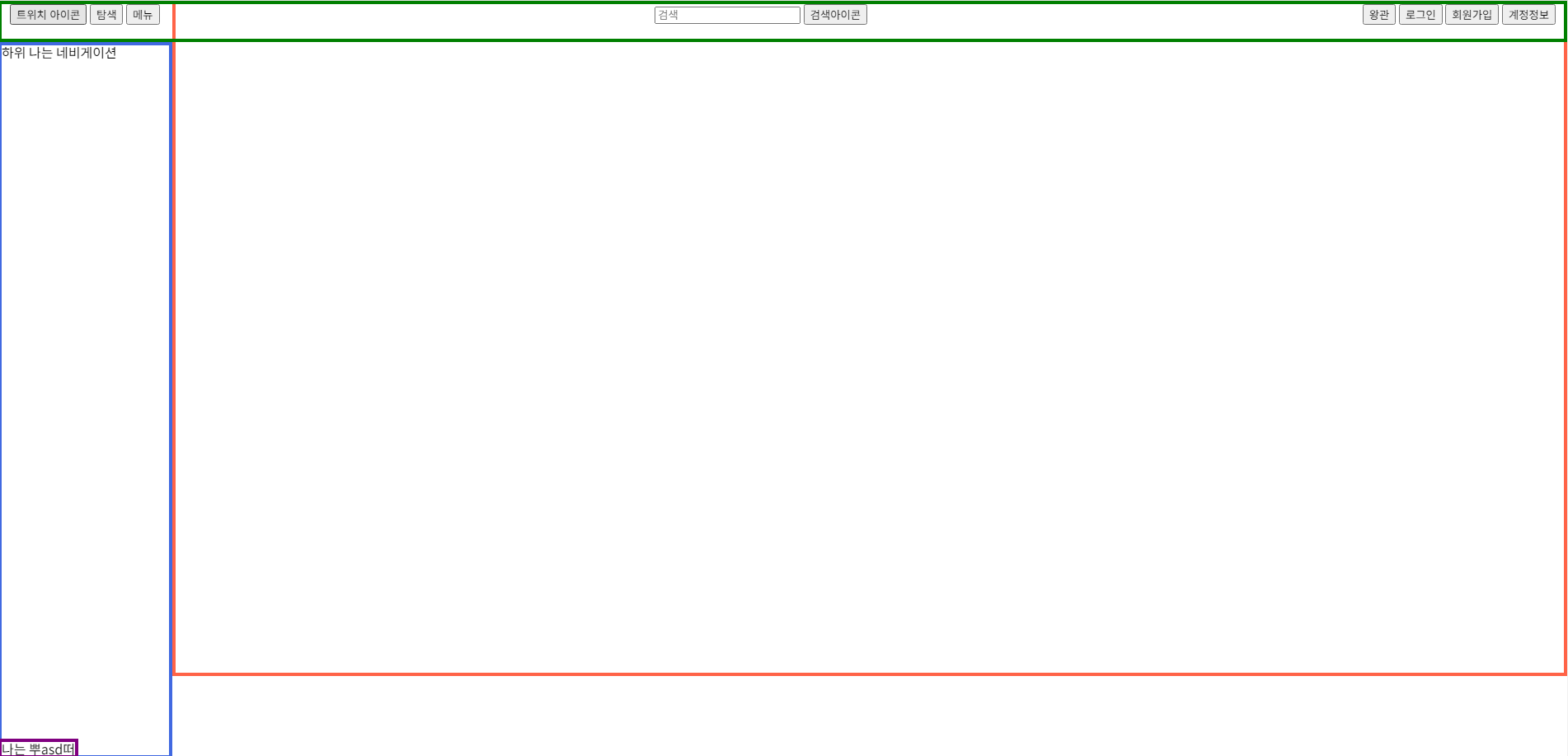
sticky가 적용되지 않는 문제(해결)
sticky속성은 부모 요소의 높이까지만 적용됨
따라서 부모 속성에 height: 100vh가아닌 min-height:100vh를 줘서 해결!!!
이제 끝까지 잘 따라온다

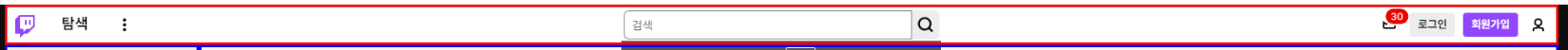
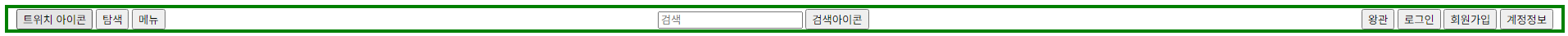
기본 레이아웃 - header

위, 아래구분 없이 1차원적인 레이아웃이다.
따라서 1차원 레이아웃에 자주 쓰이는 flex를 사용할 것이다.
- 왼쪽, 중앙, 오른쪽 세 구역으로 나눈다.
- 세 구역에 대해
space-between을 적용한다. - 헤더는 좌,우측에 대해 padding(or margin)을 갖고있다.
.header {
display: flex;
border: 4px solid green;
padding: {
left: 10px;
right: 10px;
}
justify-content: space-between;
}
짜라잔! 헤더의 기초레이아웃은 이렇게 해두고 nav로 넘어가보자!
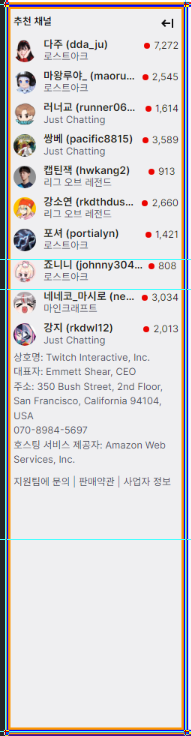
기본 레이아웃 - nav

역시 1차원적인 레이아웃이다.
이 역시 세 개의 큰 구획으로 나누면 될 것 같다.
- 위, 중간, 아래 세 구역으로 나눈다.
gap요소를 사용해 구역 간 사이를 벌린다.nav에는padding을 사용해 내부간격을 벌린다.
.nav {
color: $navColor;
background-color: #efeff1;
height: calc(100vh - $headerHeight);
display: flex;
flex-direction: column;
gap: $navGap;
padding: $navGap;
position: sticky;
top: $headerHeight;
border: 4px solid royalblue;
> section {
width: 100%;
text-align: center;
> article {
border: 2px solid brown;
}
}
.nav__middleSection {
display: flex;
flex-direction: column;
gap: $navGap;
}
}
일단 기초틀은 잡아놨으니 이 정도로 해놓고 다음으로 넘어가보자.
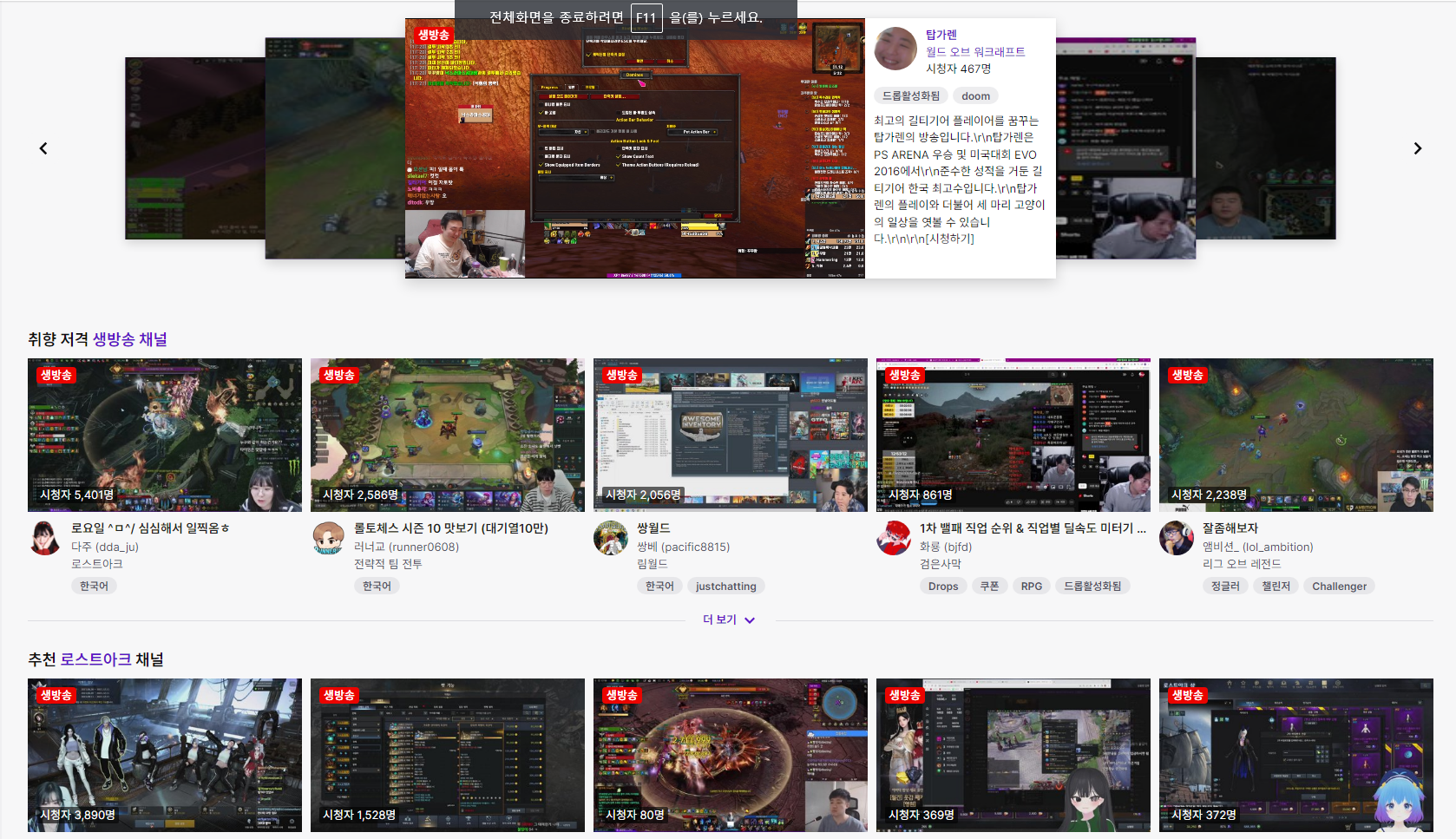
기본 레이아웃 - main

위 아래가 연결되어있는데...카테고리 부분까지만 해보자
- 화면을 위, 아래로 나눈다.
1-1. 위는 수평 3개의 영역으로 나눈다.
1-2. 버튼을 누르면 썸네일이 버튼쪽으로 사라지고, 반대편버튼쪽에서 섬네일이 새로 추가됨.
=> 정확히 버튼 뒤에서 나오는 것 처럼 보인다...어떻게 나누어야할지 감이 - 아래는 수직섹션으로 나눈다.
2-1. 각 섹션 사이에는div가 존재한다.(나누기 선과 더보기 버튼)
2-2. 각 섹션은 위,아래 2가지로 나뉘어져있다(취향저격, 추천채널 등 과 썸네일)
2-3. 썸네일을 포함한 영역은 가로로 나뉘어져있다.
천천히 해보자잉
main 윗부분

생각보다 더 오래걸린다..
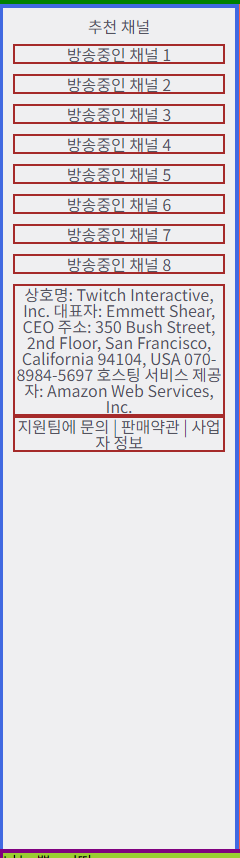
main 아랫부분

너비가 줄어들면 하나씩 제거되게 했는데...뭔가 어색하다.
일단 여기까지!
백그라운드 컬러 안주면 기본은 투명한 흰색!
z-index를 줘도 겹쳐보이면 배경색에 white주면 해결됨
느낀점
진짜 CSS 하나도 모르겠다 큰일났다 비상 쵸비상
기한 안에 하려고 막짜는중이라 클났따 리뷰때 다 고쳐야한다 비상...!!!
