CSS에서 변수 사용하기
아래와 같이 사용한다!
참고로 변수는 요소에 종속되고 후손들이 모두 사용가능하다(스코프구먼)
가상 클래스 선택자root는 html태그와 같은 의미지만 명시도(우선순위)가 높다
:root{
--color-primary: royalblue;
}
.primary{
background-color: var(--color-primary, defaultValue(초기값));
}@supports
브라우저가 기능을 지원하는지 체크할 수 있는 @규칙이다
@supports (display:grid){
div{
display:grid;
}
}not키워드를 사용하면 괄호 안의 기능을 브라우저가 지원하지 않을때 대체할 수 있다.
@supports not (display:grid){
div {
float: right;
}
}논리연산자와 똑같은 and,or키워드도 사용 가능하다.
//둘 다 지원할 때
@supports (display:grid) and (display:flex){
.container{
display:grid;
}
.container .item{
display:flex;
}
}
//둘 다 지원하지 않을 때
@supports not ((display:grid) and (display:flex)){
.container{
display:grid;
}
.container .item{
display:flex;
}
}선택자나 변수가 작동하는지도 확인할 수 있다.
//파이어폭스에서만 가능한 선택자
@supports (selector(:dir(ltr))){
div{
display:grid;
}
}
//변수를 지원하는지 체크
@supports (--color-orange){
div{
background-color: var(--color-orange)
}
}@media
단말기의 특성(수치, 뷰포트 등)에 따라 다양하게 화면을 보여줄 수 있음.
반응형 웹의 핵심이다.
//화면이 700px이하 되는순간 내부 코드를 실행
@media screen and (max-width: 700px) {
.box{
width:200px;
}
}html에서 link로 불러올때도 @media규칙을 적용할 수 있다.
<link rel="stylesheet" href="..." media="(max-width: 700px) and (min-widht: 400px)">SCSS
SCSS는 CSS를 좀 더 확장했다고 보면 됨!
참고로SASS도있지만 SCSS가 호환성이 더 좋아서 많이사용함.
여기서테스트 해볼 수 있음.
SASS를 사용할땐 들여쓰기가 굉장히 중요하다. 귀찮아보임...호환성도 안좋고...넌 나가라
주석, 중첩
SCSS는 CSS로의 컴파일이 필요함.
컴파일 할때 더블슬래쉬 주석은 사라진다.
//이 주석은 컴파일되면 사라진다
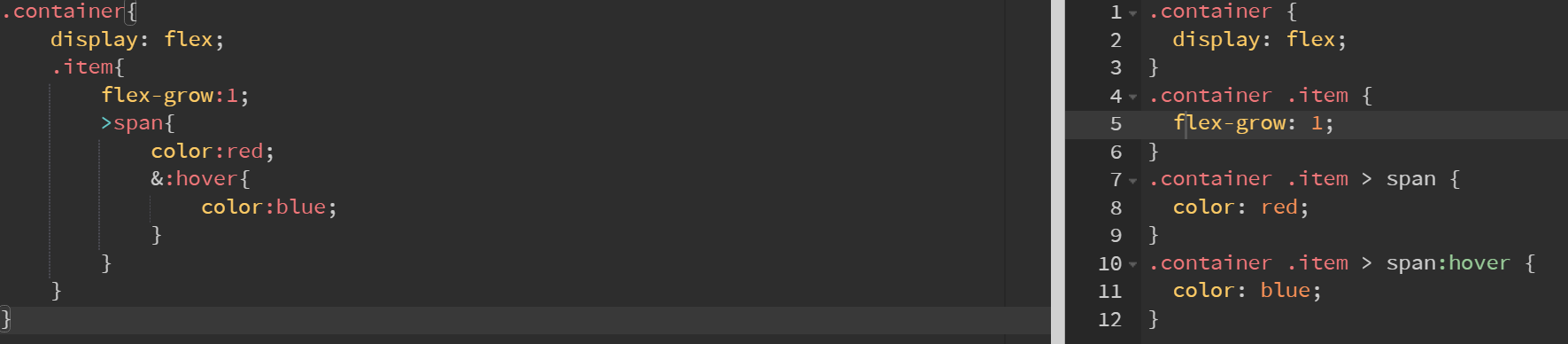
/* 이주석은 컴파일 되어도 사라지지 않는다 */자식을 선택할땐 이렇게 선택할 수 있다!
쌈뽞한데?
&연산자는 부모셀렉터를 참조한다
오호? &연산자뒤에 오는 셀렉터나 글자들이 전부 부모에게 붙어버린다.
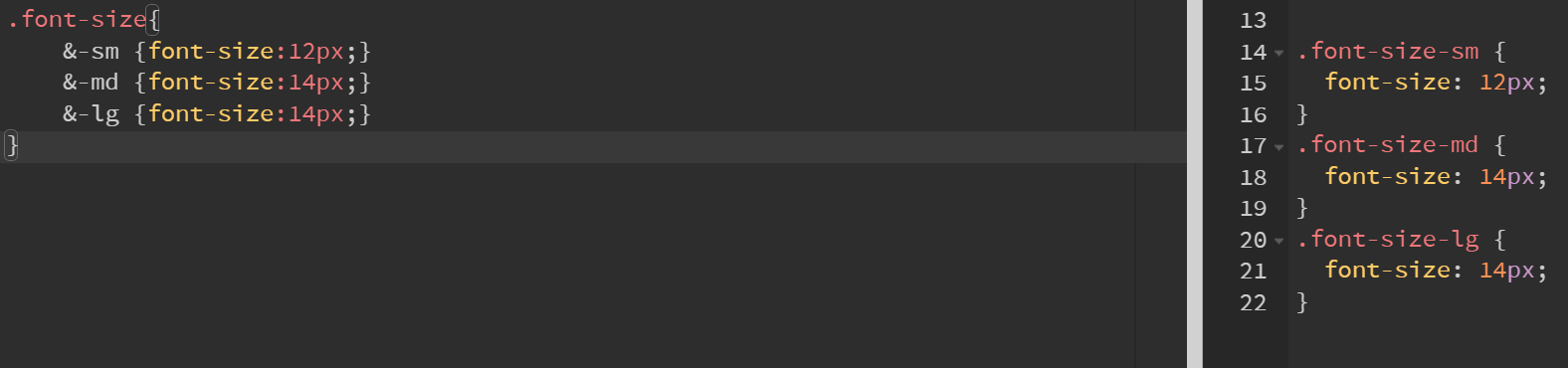
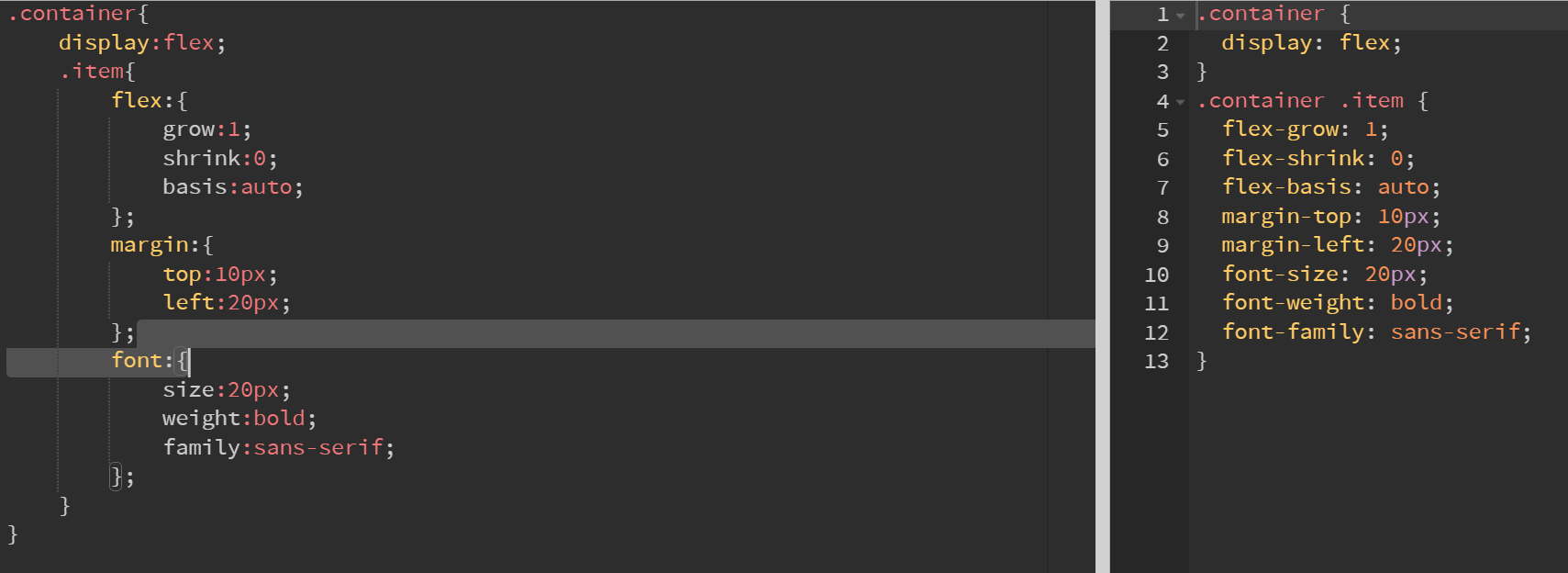
반복키워드 중첩기능 활용
flex, margin은 이미 단축키워드로 있어서 굳이 안써도 되지만font같은 친구는 유용하겠군!
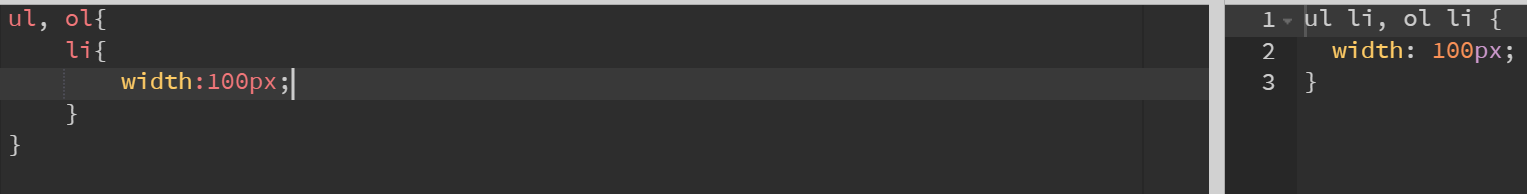
다중선택자
쉼표를 이용하여 한번에 모두 선택할 수 있다!
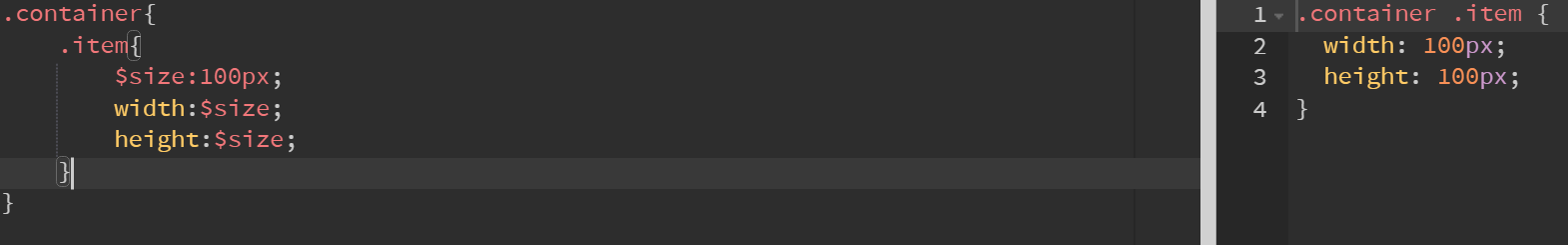
SCSS의 변수
$로 변수선언
진짜 쌈뽝한데...?
참고로 딸러 변수도 스코프를 가진다.
CSS 변수기능하고 똑같다라고 생각했는데...
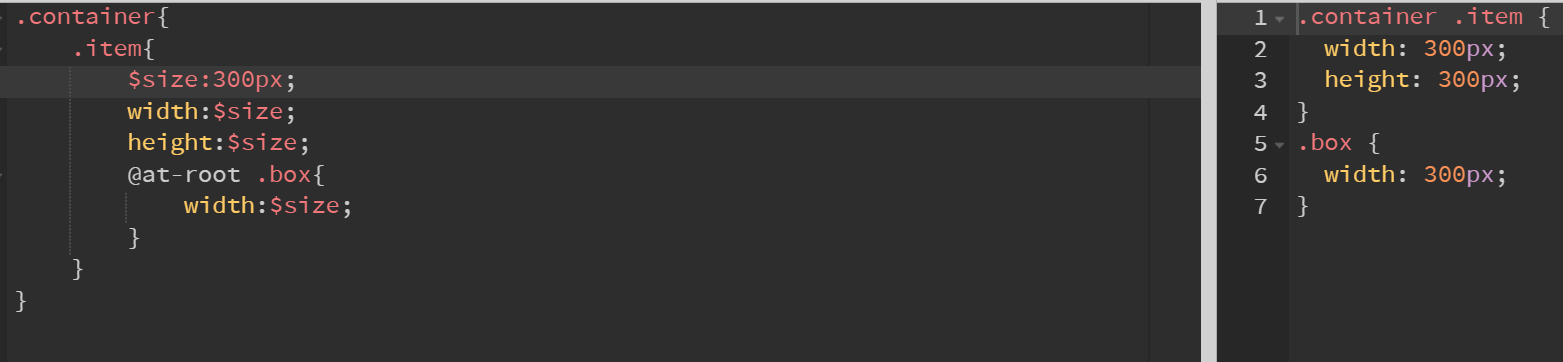
변수를 받아쓰고싶은데, 밖에서 셀렉팅 해야한다면@at-root로 셀렉터만 빼올 수있다...!!
쌈뽞 그자체군
위에서 설명했듯 $기호를 이용하여 변수를 선언한다.
이때 플래그를 사용할 수 있다.
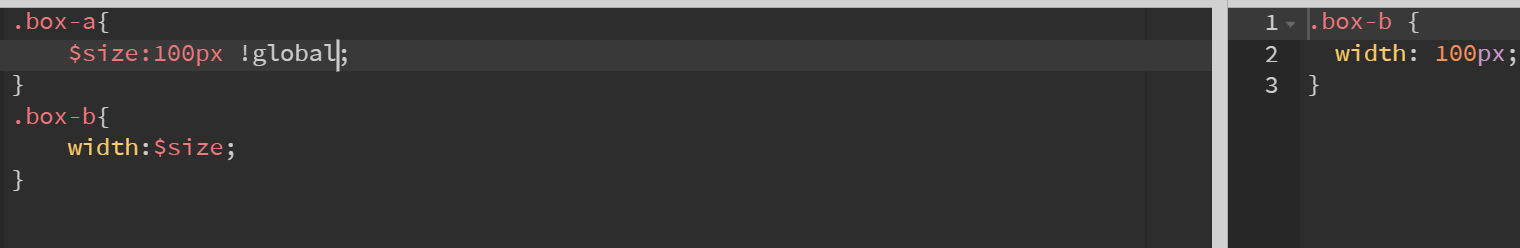
플래그
!global을 선언하면 전역에서 사용할 수 있음
그냥 전역에 선언하는 게 낫지 않을까...?
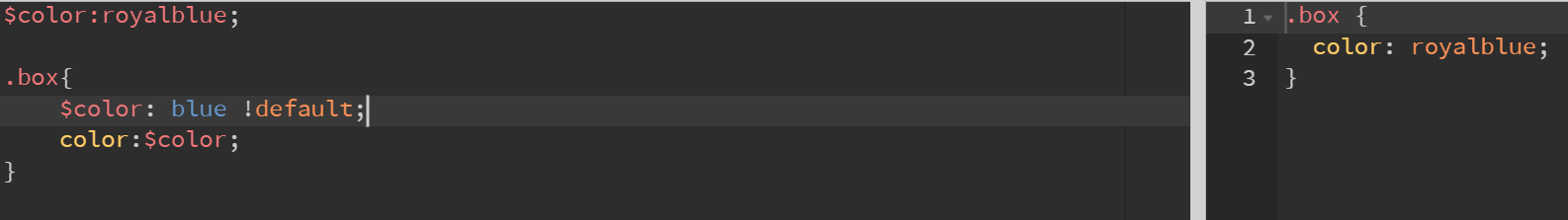
!default를 선언하면 원래 존재하는 변수의 값을 사용할 수 있다.
왜 필요한가 했더니, 부트스트랩 같은 CSS라이브러리에서 변수들의 색상만 바꿔주면 되서 그렇다!
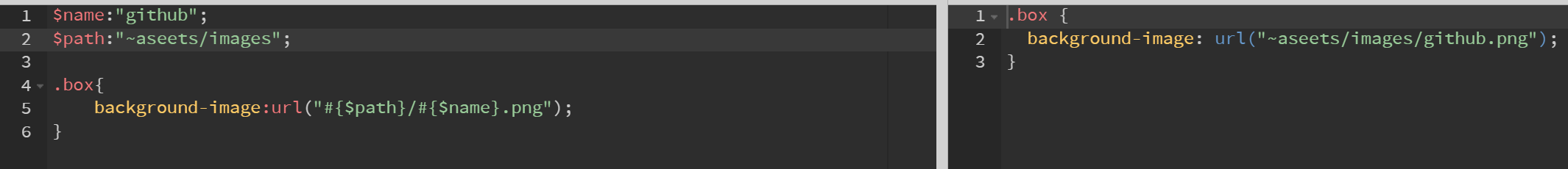
보간(js의 템플릿 리터럴 기능)
#{}을 사용하여 가능하다.
SCSS의 데이터타입
- 숫자 :
$number: .12, 20px, 2fr(소수점 앞 0 생략가능) - 문자 :
$name : "hi", bold, abosolute - 색상 :
$color: blue, rgba(), #fffff - boolean :
$boolean: true, false - null :
$null : null - 리스트 :
$list1: 10px 20px 30px(쉼표를 이용하여 나열하거나 공백을 이용하여 나열) - map :
$map1:(key:value)형식
SCSS의 연산자
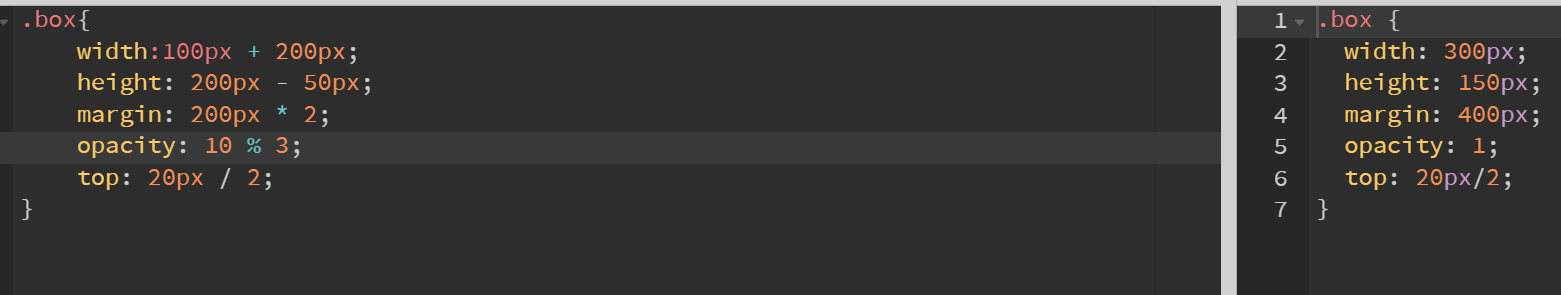
산술 연산자
산술연산자를 SCSS에서 사용할때 나누기 연산자는 약간 문제가 있음.
단축속성의 값인지 유추하지 못하여서 생기는 문제.
해결방법은 간단하다.
- 괄호로 묶는다
- 변수에 저장한다
- 다른 산술 표현식의 값으로 사용된다
비교연산자
==, !=, <=등 비교연산자 사용 가능하다.
논리연산자
and, or, not연산자 사용 가능하다.
조건문
if-else문 사용 가능
다음 강의에서 자세히...
느낀점
노말한 CSS보다 많은 기능을 제공하는데, 컴파일 속도도 빠르고 호환성도 좋다니.
사용하지 않을 이유가 없다!
다만 역시 근본이 중요하니까 CSS부터 잘 하고 SCSS를 하자...