
설계
설계를 확실히 하고 넘어가야하는데, 잘 몰라서 아는 만큼 해봤다.
아무래도 이전 과제의 깊이보단 2단계정도 깊어진 터라
자식의 상태 변경을 부모가 알아차리게하는 방법을 고민했다.
결국에 이전 과제처럼
최상단 부모에서 함수를 모두제작하고 내려주는 방식을 택했다.
그렇게 하면 api fetching을 함수내부에 모두 호출하기에 부모상태가 변경되고 결국 자식 상태도 변경되니...
이게 맞는 방법인지는 아직 모르겠다.
다른 방법도 생각해본적은 있다. redux처럼 하나의 store를 만들어 구독하고 변화가 생기면dispatch하는 방식.
아직은 구현이 서투르니 간단한 방식부터 해보고 리팩토링 하는 게 낫겠다.
알게된 것들 (1) nextSibling

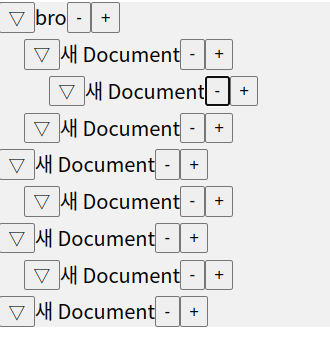
왼쪽 세모버튼을 누르면 자식이 보였다 안보였다 해야함.
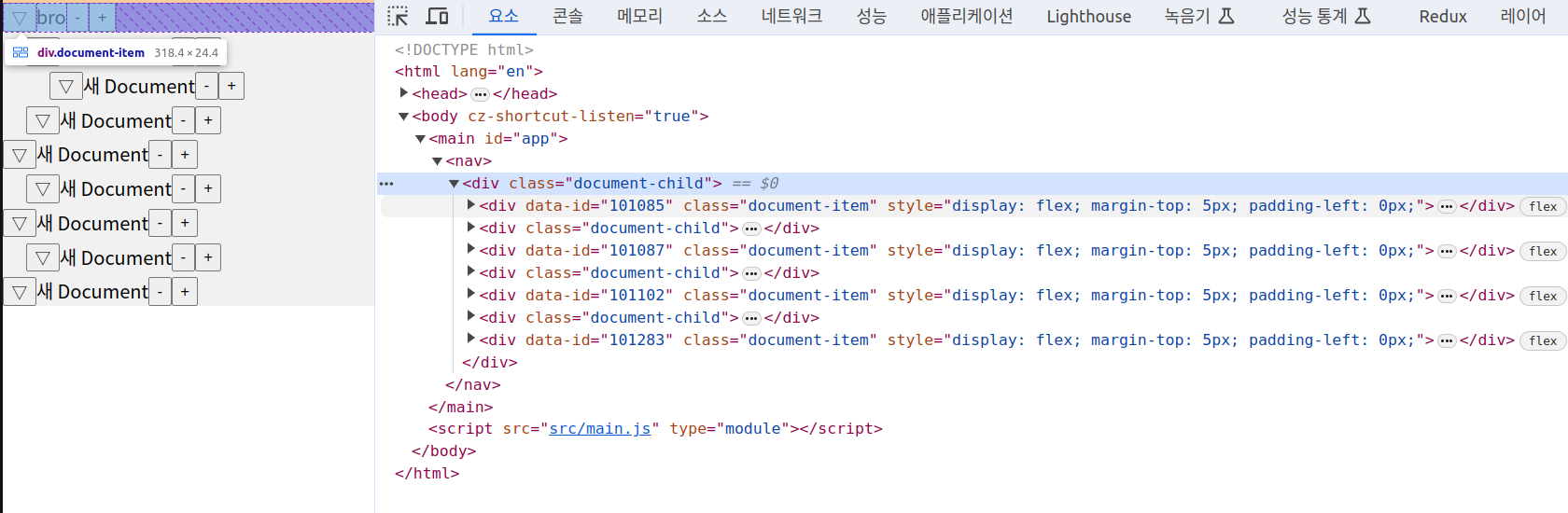
자식 구조는 저렇다.
따라서 다음 형제만 컨츄롤 하면 될것같음...
그래서 찾은 메소드가 node.nextSibling!
선택 노드의 바로 다음 형제를 반환해준다.
알게된 것들 (2) 이벤트 중복 할당
재귀적으로 documentList를 인스턴스화 했는데, 이때 documentList에 이벤트리스너가 걸려서 그런지, 문서 생성하거나 삭제할때 몇번씩 반복됐다.
documentItem에 걸어놓으니 정상적으로 됨.
이건 좀 자세히 알아보자.
- 익명함수로 던져줘서, 매 할당시 마다 새로운 함수가 또 생성됨
=> 위치만 바꿔도 해결이 됐다. 이것도 맞는 말이지만, 뭔가 더... - 이벤트 횟수는 버튼(문서) 갯수에 비례했었다.
=> click이벤트리스너는 어떠한 노드에 걸어놓음. 이게 중복적으로 걸려서, 같은참조를 바라보니 계속 걸린것 같다!
해결법 : 재귀부분에서 이벤트 위임을 잘못사용했다. 내부 아이템에 이벤트를 걸어놓으니 정상적으로 한 번만 호출됨.
알게된 것들 (3) 오류 Failed to load module script: Expected a JavaScript module script but the server responded with a MIME type of "text/html". Strict MIME type checking is enforced for module scripts per HTML spec.
모듈을 사용하면 참조를 불러올때 상대 위치+확장자를 불러와야한단다.
잘 불러왔는데?
주소/a/b이런식으로 들어가면 저 오류가 뜬다.
더 살펴봐야겠군.
해결법 => html에서도 script를 불러올때 상대/절대경로 써야함
<script src="src/main.js"> </script> //x
<script src="/src/main.js"> </script> //o중복기능 추상화
겹치는 기능이 꽤 많다. 한번에 다 추상화 하긴 무리고...
일단 최대한 할 수 있는 것부터 해보려고 한다.

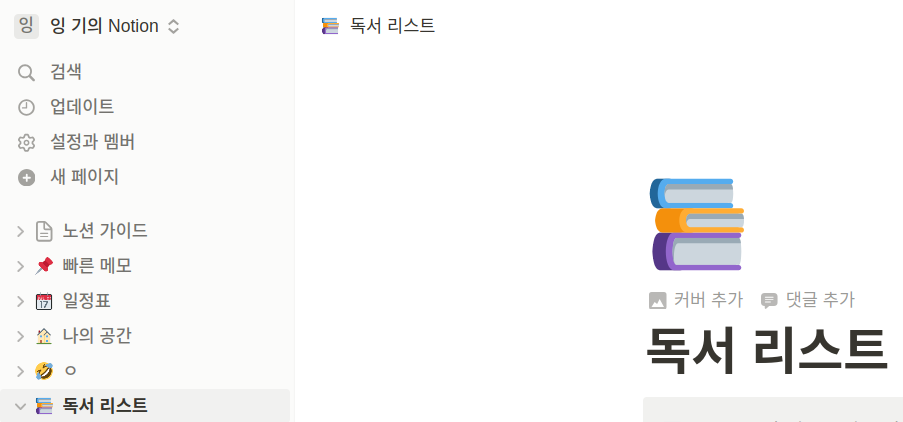
원본 노션 화면
왼쪽과 오른쪽, 그리고 헤더쪽 제목인 독서 리스트를 잘 보도록.
셋 다 필요한 정보는 문서의 id로 얻은 title이다
하나의 컴포넌트로 처리하기 충분해보인다.
어떻게 추상화 할지는 생각을 해보자..
화면 깜빡임
route가 한번 innerHTML을 초기화하는 부분때문에 다른 글로 넘어가면 화면이 깜빡거린다.
document/id에서 document/id로 넘어갈땐 편집기 안의 글자만 바뀌게 해도 될것같고...
일단 더 생각해보자
