Array.push
백트래킹 기법 관련 문제를 풀던중, 계속 같은 의문이 들었다.
가지치기 단계에서 배열에 2차원배열쌍 [[1,4],[5,5]]같은 값을 push하면, 값이 매번 달라지더라도
맨 마지막 값만 여러개가 들어있었다.
const pickAliveKfc = (k, idx) => {
if (k === m) {
combKfcLocate.push(tempArr);
return;
}
for (let i = idx; i < kfcLocate.length; i++) {
if (!visited[i]) {
tempArr[k] = kfcLocate[i];
visited[i] = 1;
pickAliveKfc(idx + 1, k + 1);
visited[i] = 0;
}
}
};
/*
원하는 결과
[...
[ [ 0, 1 ], [ 3, 0 ] ]
[ [ 0, 1 ], [ 4, 0 ] ]
[ [ 0, 1 ], [ 4, 1 ] ]
[ [ 0, 1 ], [ 4, 4 ] ]
[ [ 3, 0 ], [ 4, 0 ] ]
[ [ 3, 0 ], [ 4, 1 ] ]
...
[ [4, 4 ], [ 4, 1 ] ],
*/
/*
실제 결과
[...
[ [4, 4 ], [ 4, 1 ] ],
[ [ 4, 4 ], [ 4, 1 ] ],
[ [ 4, 4 ], [ 4, 1 ] ],
[ [ 4, 4 ], [ 4, 1 ] ],
[ [ 4, 4 ], [ 4, 1 ] ]
...]
*/대충 깊은복사 얕은복사 느낌 같았는데, 자세히 몰라서 뒤져봤다. 완벽히 아는게 중요하니까!

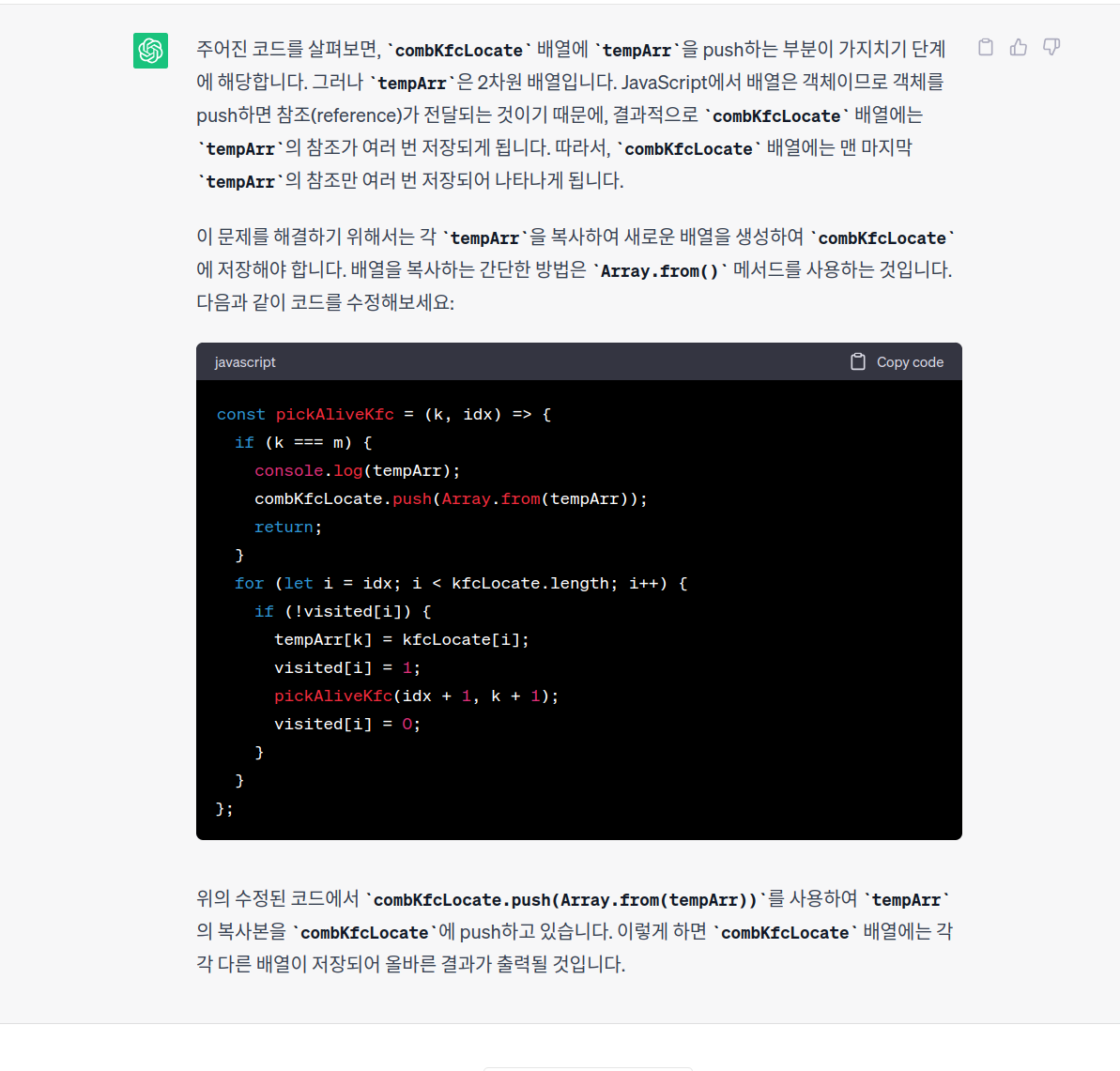
훌륭하신 GPT 선생님의 답변.
js에서 배열은 본디 객체이다. 배열기능을 객체로 구현한것. 이것은 알고있었다.
하지만 객체를 push하면, 참조가 되는지는 몰랐다.
결과적으로 참조가 여러번 저장됬기에, 맨 마지막값이 여러개 보이는것이다!
=> 객체 또한 주소 덩어리를 가리키고 있다. 따라서 얕은복사가 된 것.
...추후 더 작성예정
