NoSQL
SQL을 사용하지 않는 데이터베이스의 약자로, 비관계형데이터베이스를 의미하는 건 아니다.
일관성(Consistency)이 데이터베이스의 절대적인 요소가 아님을 주장하며 생김! 이번에는 NoSQL진영에서 유명한 JSON기반의 동적 스키마형 문서를 쓰는 Mongodb를 사용할 것이다!
Mongodb를 선택한 이유
NoSQL의 종류는 크게 4가지로 나뉜다.
- Document 기반 : JSON형식으로 데이터를 저장하며 키-document관계를 가진다. 중첩된 데이터를 표현하기 쉬움. 대표적인 db는 Mongodb, Couchdb
- Key-Value 기반 : 간단한 키-밸류형식 데이터를 표현하기 편하다. 빠른 쓰기/읽기성능이 중요할때 사용됨. 대표적인 db는 Redis나 Cassandra
- Column-family 기반 : 컬럼기반으로 데이터를 저장한다. 데이터를 컬럼단위로 저장하므로, 필요한 컬럼만 빠르게 조회 가능하다.
- graph 기반 : 노드, 엣지, 속성등을 사용하여 저장함. 관계기반 쿼리가 효율적으로 처리된다.(관계형 데이터베이스랑 비슷한듯...?)
이중 게시글을 중첩된 데이터로 저장해야하기에 1번인 Document기반을 선택하였고, 그중 많이 들어본 Mongodb를 선택하였다.
Mongodb 설치
개인적으로 사용할거니 Community Edition을 설치해준다.

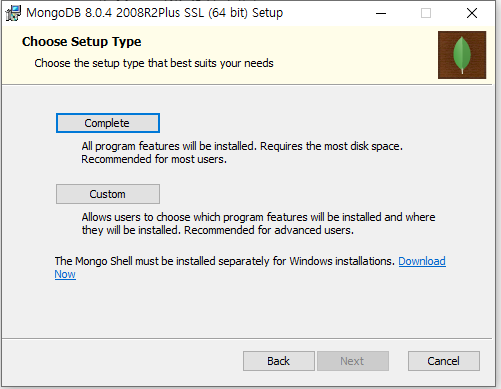
아직 잘 모르니까 컴플리트로 설치


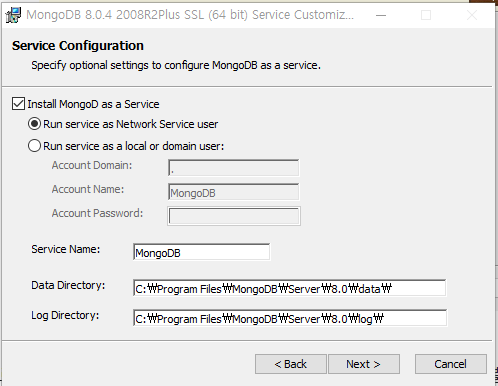
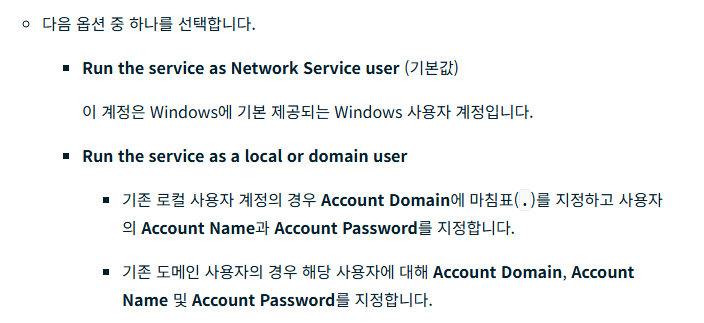
현재 로그인된 윈도우 계정으로 db서버를 돌릴거니, Run service as Newtwork Service user를 선택

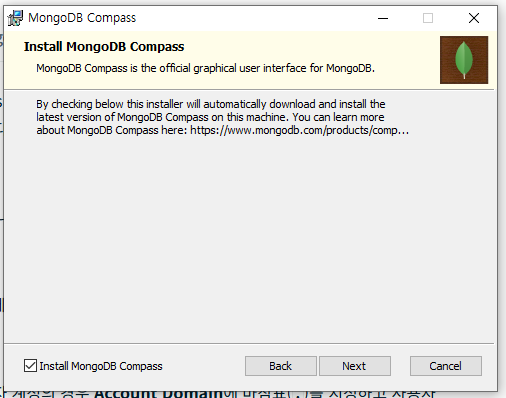
mongodb compass는 GUI로 db서버에 접속해서 관리할 수 있는 툴이다. 해보고싶으니 설치!

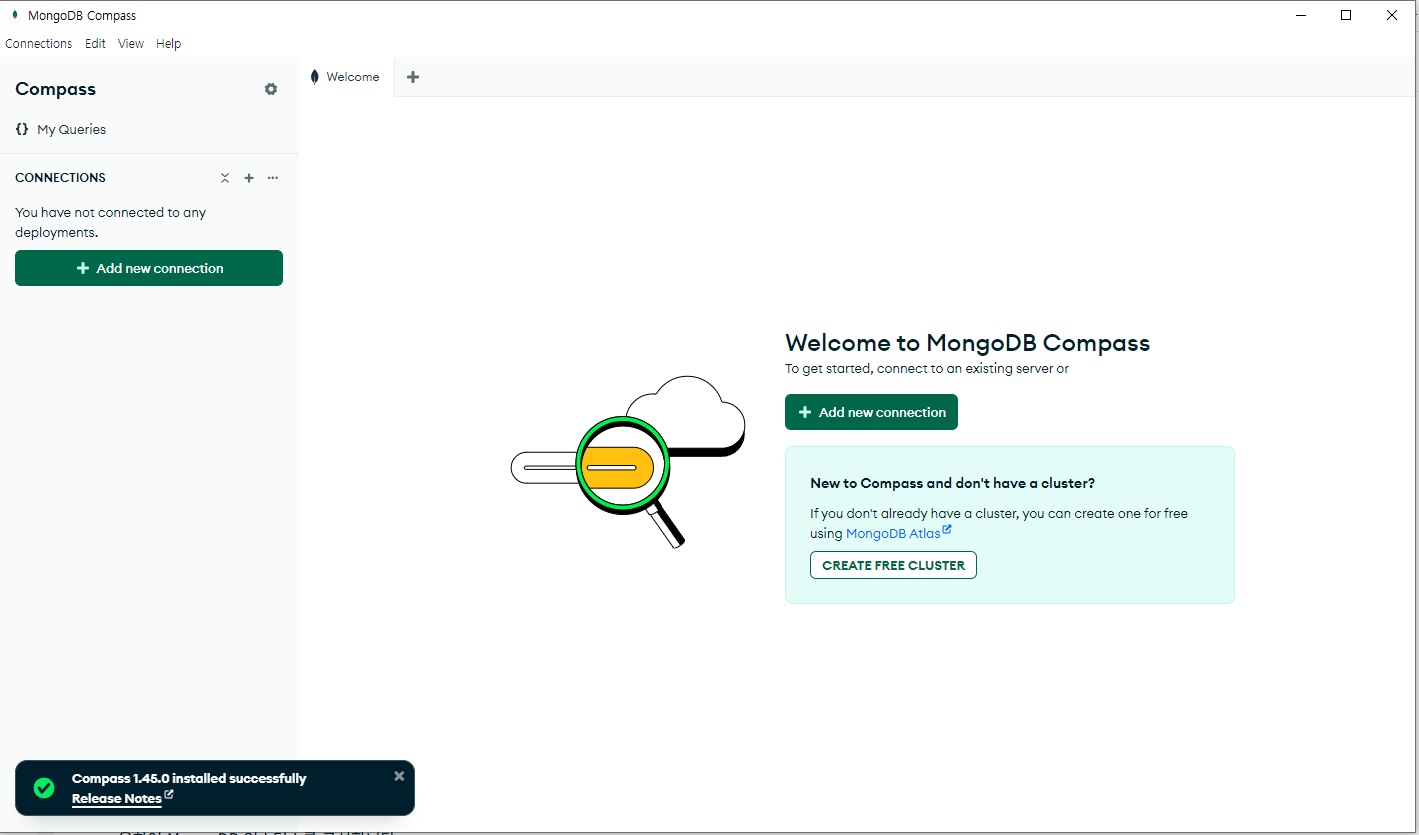
설치가 완료되면 이렇게 compass창이 뜨게된다.
mongosh 설치
Mongosh란, 사용자와 Mongodb 인스턴스가 소통하기 위한 CLI다. 이 프로그램이 있어야만 MongoDB 인스턴스를 조작할 수 있는 건 아니고, MongoDB compass를 이용해 GUI로도 사용이 가능하고, MongoDB를 실행하는 애플리케이션레벨(js, 파이썬등....)에서도 조작할 수 있다.
일단 설치하라니까 해보겠음!
별다른 옵션이 없어서 그냥 next만눌러서 설치했다.
mongodb 서버 열어보기
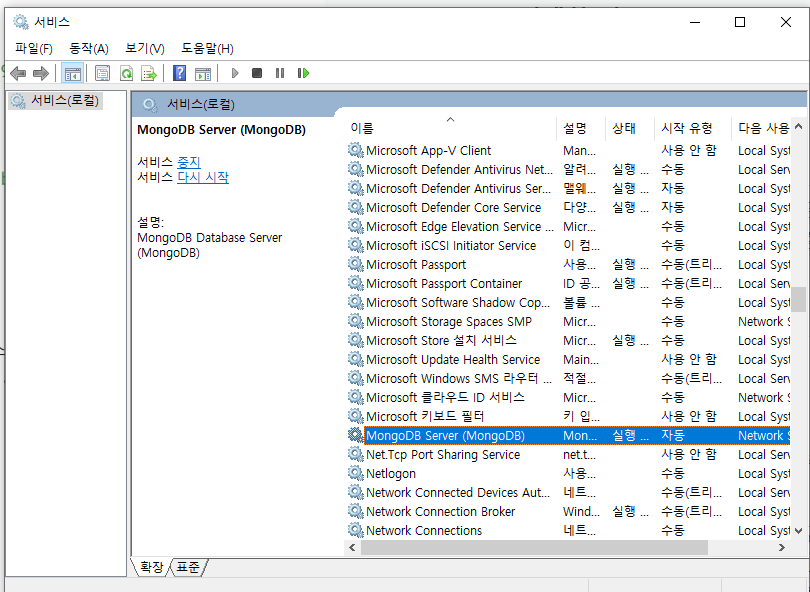
설치하면 Mongodb community가 자동으로 켜진다. 수동으로 키고끄려면 서비스 콘솔창에서 제어할 수 있다.

cmd로도 열 수 있다. 단, 관리자 권한으로 실행해야됨!
cd C:\
md "\data\db"
"C:\Program Files\MongoDB\Server\8.0\bin\mongod.exe" --dbpath="c:\data\db"그리고 cmd에서 mongosh.exe를 입력하게되면, 환경변수가 알아서 추가되있으므로 mongosh가 실행된다.

문서 CRUD (GUI)
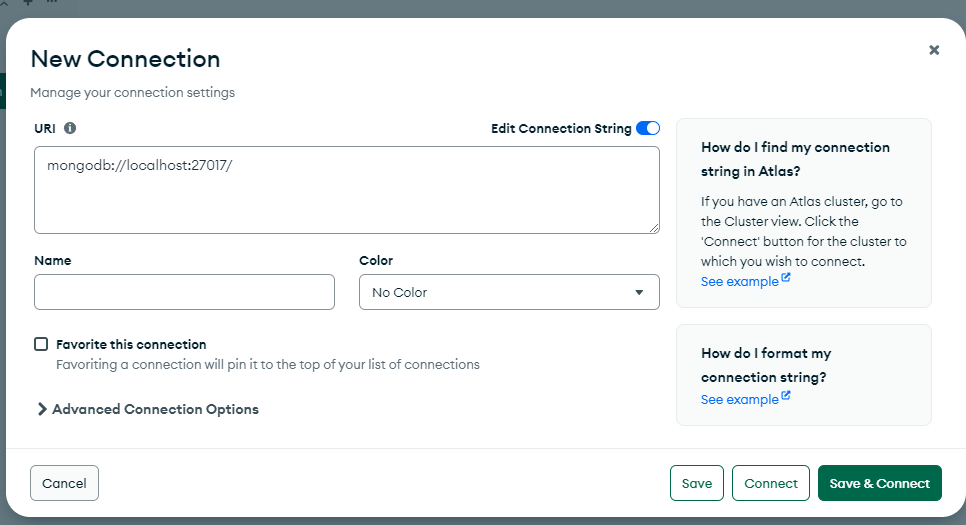
먼저 CLI보다 친숙한 GUI로 mongodb를 조작해보자. mongodbn Compass를 실행한 뒤, Add new connection을 눌러준다.

그다음 이런식으로 URI와 이름이 나오는데, 이름은 원하는 이름적고 URI는 본인의 mongodb가 열린서버주소를 적어주면 된다.

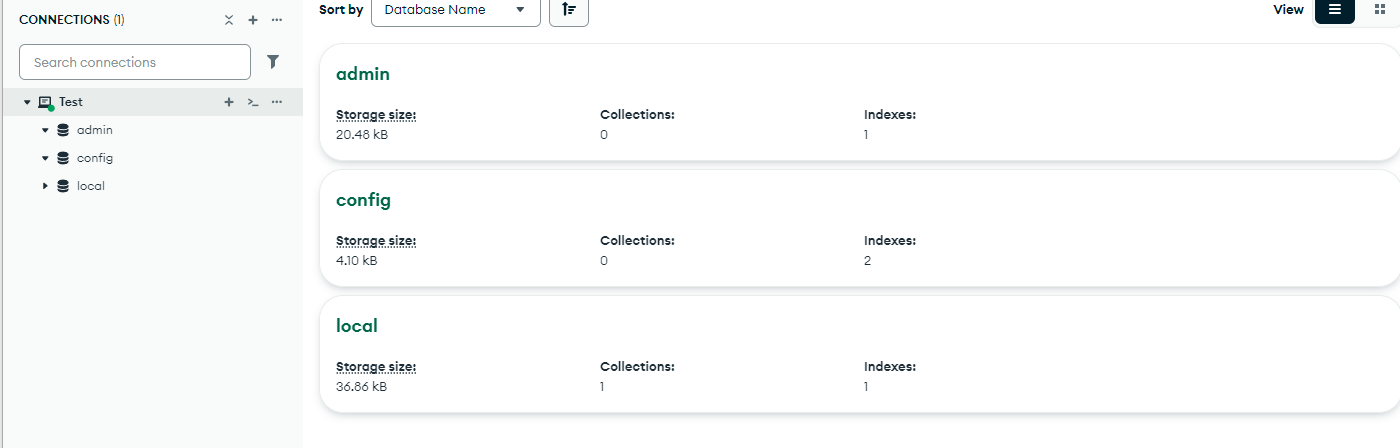
설정 다 하고 save&connect 누르게 되면 이렇게 스토리지가 생성된다.

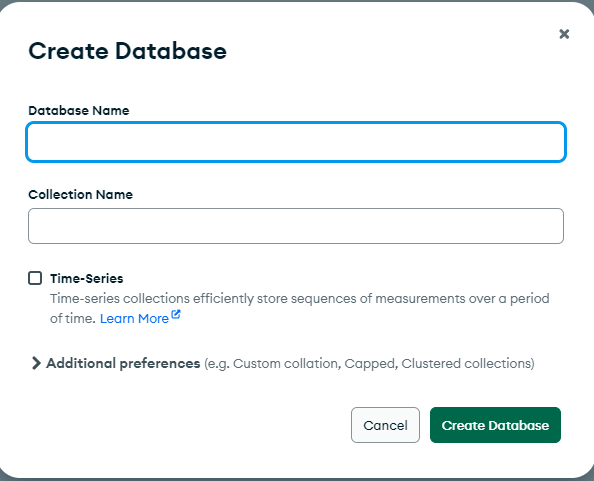
테스트용 스토리지를 생성하기위해 왼쪽 Test라고 적힌 곳에서 +버튼을 눌러 새로운 스토리지와 컬렉션을 생성한다.


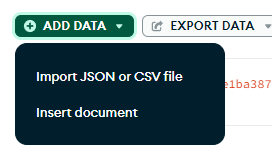
이렇게 생성된 컬렉션에 문서를 추가해보자.

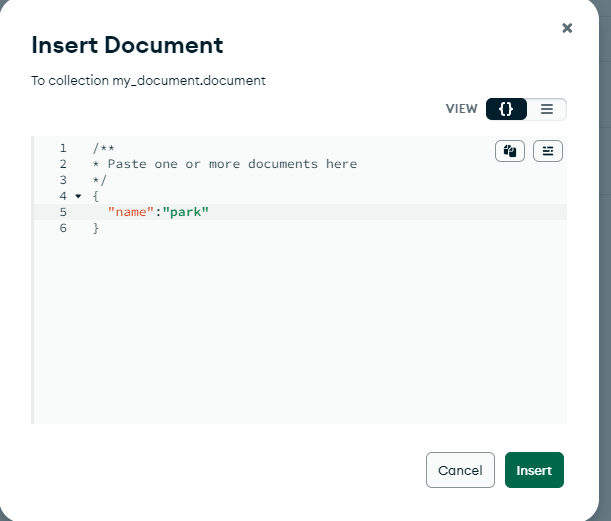
현재 JSON파일은 없으므로 그냥 문서를 추가해보겠다.

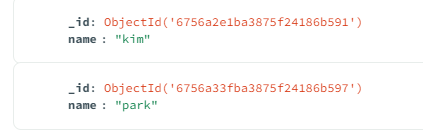
이렇게 문서를 추가하면 인덱싱을 위한 _id프로퍼티도 알아서 생성된다.

오우 쉽다!
수정-삭제도 마찬가지로 GUI기능을 이용하면 훨씬 쉽다.
그렇지만 서버에서 데이터베이스에 접근해야하니 js코드로 mongodb를 조작할 수 있어야 한다.
문서 CRUD (Node.js)
js에서 mongodb인스턴스를 조작하려면 패키지가 필요하다. npm i mongodb로 설치 후 db에 접근해보자.
const { MongoClient } = require("mongodb");
// Replace the uri string with your connection string.
const uri = "<connection string uri>";
const client = new MongoClient(uri);
async function run() {
try {
const database = client.db('sample_mflix');
const movies = database.collection('movies');
// Query for a movie that has the title 'Back to the Future'
const query = { title: 'Back to the Future' };
const movie = await movies.findOne(query);
console.log(movie);
} finally {
// Ensures that the client will close when you finish/error
await client.close();
}
}
run().catch(console.dir);공식문서에서 제공하는 예제다. 연결할 URI는 mongodb만의 규칙이 있다. 못찾겠다면 cmd를 열어
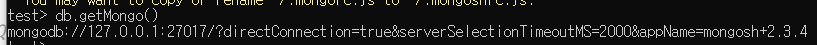
mongosh => db.getMongo()명령어를 입력하면된다.

위 예제는 샘플데이터가 필요하므로, 수정을 살짝 가해보겠다.
먼저 현재 db 목록을 확인하기위해 mongosh를 이용한다.
cmd => mongosh => show dbs
현재 db목록은 다음과 같다.

이제 새로운 db를 만들어볼 차례다.
//db.js
const { MongoClient } = require("mongodb");
const URI = "mongodb://localhost:27017"; //URI
const client = new MongoClient(URI); //mongodb 인스턴스 생성. 하나만 생성해둔다.
const makeNewUser = async () => {
try {
//없는 db,collection을 참조해도 오류가 나지 않고 새로 생성된다.
const database = client.db("test");
const userCollection = database.collection("user");
const newUser = { name: "karina", position: "main vocal" };
const result = await userCollection.insertOne(newUser);
console.log(`A document was inserted with the _id: ${result.insertedId}`);
} catch (e) {
console.error(`error with that reason:${e}`);
}
};
const findUser = async () => {
try {
const userCollection = client.db("test").collection("user");
const findResult = userCollection.find({ name: "karina" });
//find메서드는 여러 문서를 반환한다.
for await (const doc of findResult) {
//문서는 객체형태로 반환되기에, 만약 문자열로 출력시 stringify해야함.
console.log(`find karina! : ${JSON.stringify(doc)}`);
}
} catch (e) {
console.error(`error with that reason:${e}`);
}
};
async function run() {
await makeNewUser();
await findUser();
client.close();
}
run().catch(console.dir);위에서 한 작업은 다음과 같다.
- 이름이
test인 db를 생성한다. testdb하위에 이름이user인 collection을 생성한다.- 그 컬렉션 내부에 새로운 유저를 생성한다.
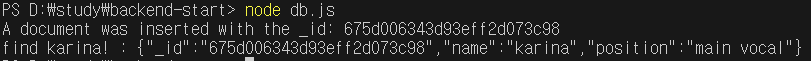
스크립트를 실행해 코드가 제대로 실행되는지 확인해보자.

정상적으로 코드가 실행된 모습을 볼 수 있다.
node.js로 CRUD하는법도 알았으니, 이제 API를 만들어 볼 차례다.
