.container {
margin-left: auto;
margin-right: auto;
}
.cart {
border-collapse: collapse;
box-shadow: 0px 0px 5px 0px gray;
border-radius: 10px;
background-color: white;
}
우리가 흔히 div 박스를 정렬할 때, 이런식으로 가운데 정렬을 자주 하곤한다.
<div class="wrap">
<div class="container">
<h1 class="title">Your Shopping Cart</h1>
<table class="cart">
<tr>
<td>ITEM</td>
<td>AMOUNT</td>
<td class="price">PRICE</td>
<td class="total">TOTAL</td>
</tr>
<tr>
<td><img src="img/car.png">
<div class="name">
<h1 class="brand-name">Ferrari</h1>
<p class="product-name">A New Sports Car</p>
</div>
</td>
<td class="amount">1</td>
<td class="price">$ 4,000,000</td>
<td class="total">$ 4,000,000</td>
</tr>
<tr>
<td><img src="img/tent.png" alt="">
<div class="name">
<h1 class="brand-name">Idoogen</h1>
<p class="product-name">Very Strong Tent</p>
</div>
</td>
<td class="amount">1</td>
<td class="price">$ 1,000</td>
<td class="total">$ 1,000</td>
</tr>
<tr>
<td colspan="4" class="total" style="padding: 20px;">$ 4,001,000</td>
</tr>
</table>
<div class="float-wrap">
<a href="...">
<p class="link">Edit your Shopping Cart</p>
</a>
<button>Choose payment method</button>
</div>
</div>
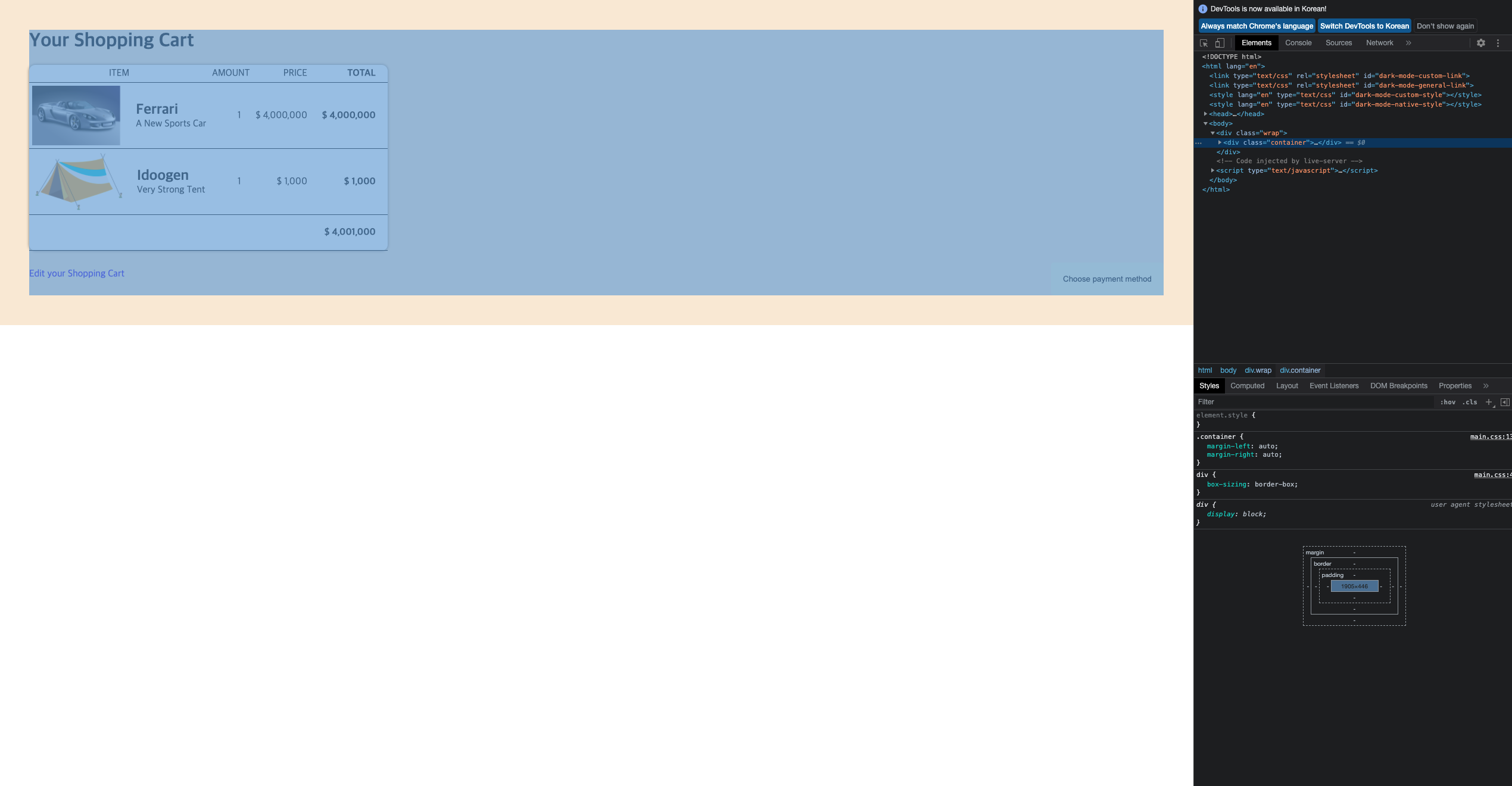
</div>하지만 결과를 확인해보면 항상 답답하게 가운데 정렬이 아무리 해도 안되어있다.

처음에는 내가 실수한건가 싶어서 다른 아무곳이나 margin-left: auto; margin-right:auto;를 주었는데, 구글링을 통해 알아본바로는...
div 태그는 display:block 성질을 가지고 있어 한 행을 전부 차지한다.

개발자 도구를 확인해보면, 파란색 영역인 content 부분이 한 행을 다 차지하고 있어서 아무리 container class에 margin-left: auto; margin-right:auto;해도 움직이지 않았던 것이다.
이 경우 container class에 width를 주어서 한행을 전부 차지 하지 않게끔 해야한다.
.container {
width: 800px;
margin-left: auto;
margin-right: auto;
}
.cart {
width: 800px;
border-collapse: collapse;
box-shadow: 0px 0px 5px 0px gray;
border-radius: 10px;
background-color: white;
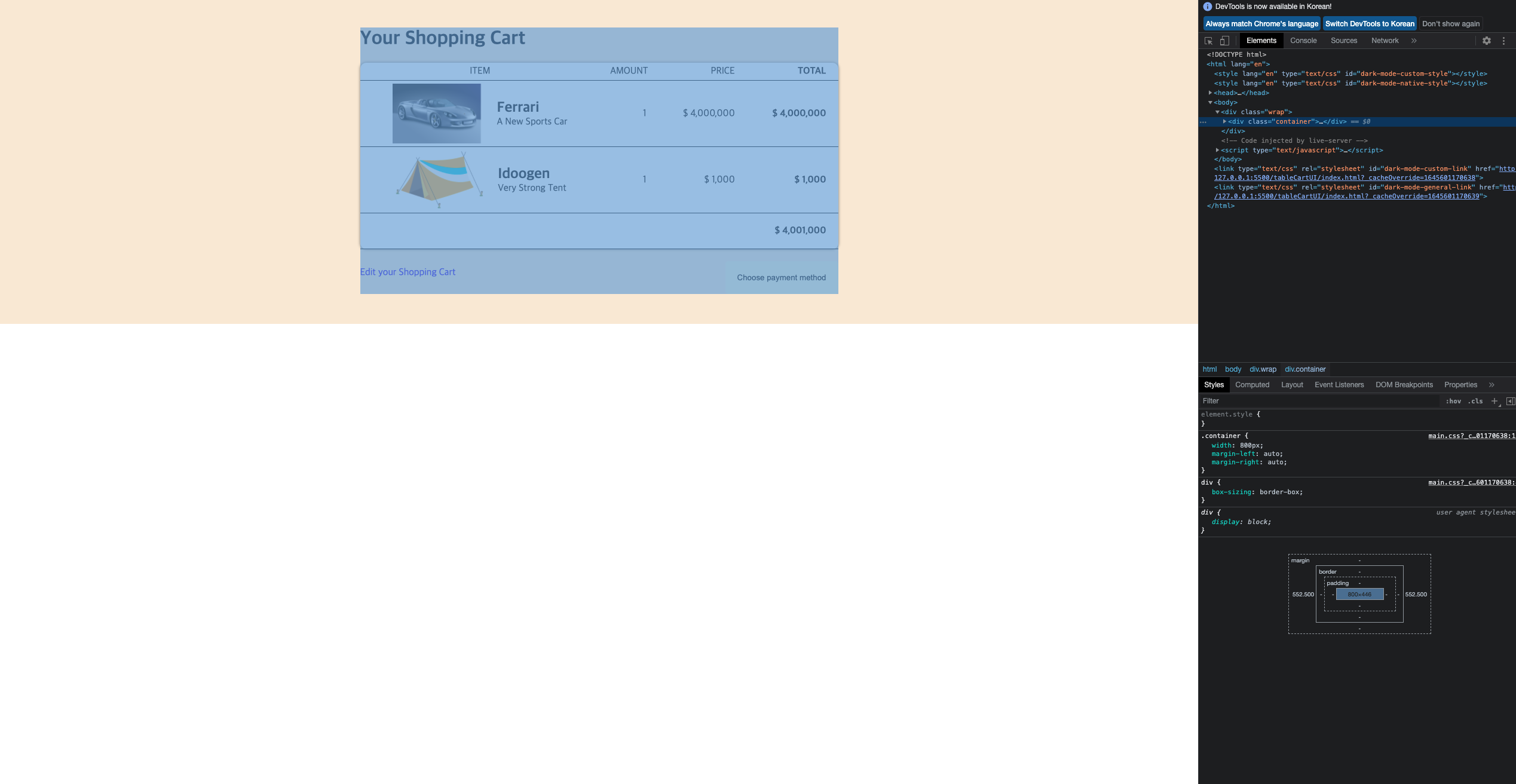
}결과를 다시 확인해보면...

margin-left: auto; margin-right:auto;이 잘 적용된 것을 확인할 수 있다.
.png)
