
이번 글에서는 flutter에서 주사위를 만들어 볼 것이다.
정육면체로 도형을 만든 후 애니메이션을 적용해 주사위가 굴러가는 모습을 구현할 것이다.
플러터에서 정육면체, 입체 도형을 만들기 위해서는 어떻게 해야할지를 먼저 알아보자.
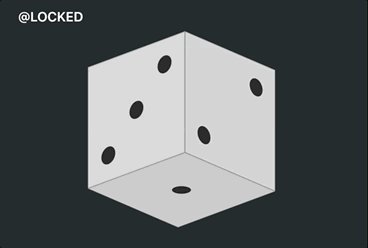
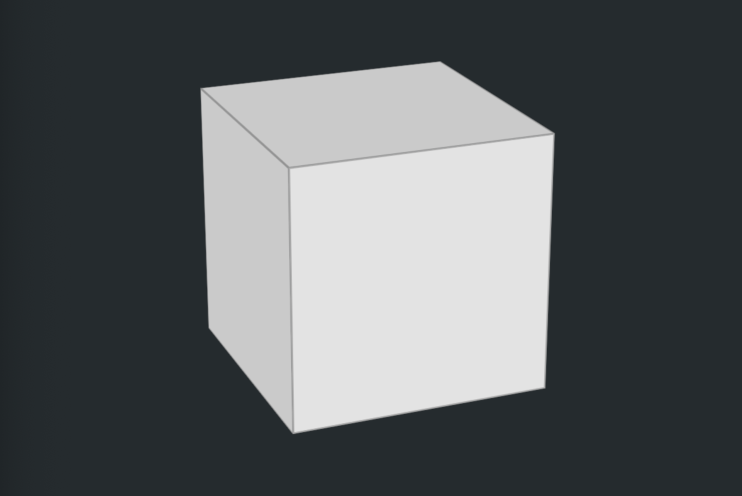
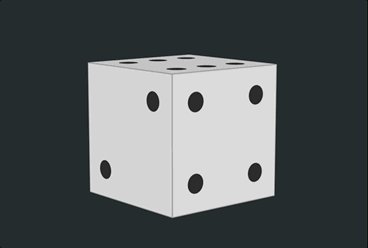
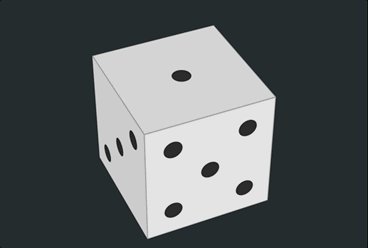
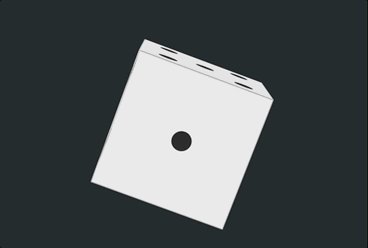
정육면체 만들기
https://codepen.io/knezzz/pen/bGVqpzY
위의 코드의
_side()를 참고하였다.
shadow까지 적절하게 조합하여 더욱 입체으로 보인다.Widget _side({bool moveZ = true, double xRot = 0.0, double yRot = 0.0, double zRot = 0.0, double shadow = 0.0}){ return Transform( alignment: Alignment.center, transform: Matrix4.identity() ..rotateX(xRot)..rotateY(yRot)..rotateZ(zRot) ..translate(0.0, 0.0, moveZ ? -size / 2 : size / 2), child: Container( alignment: Alignment.center, child: Container( constraints: BoxConstraints.expand(width: size, height: size), color: color, foregroundDecoration: BoxDecoration(color: Colors.black.withOpacity(shadow), border: Border.all(width: 0.8, color: Colors.black26)) ) ) ); }
Transform 위젯과 Stack위젯을 이용해 입체처럼 보이게 한다. 실제 입체인 것은 아니고, 평면을 입체처럼 보여주는 방식이다.

원한다면 transform에 다음을 코드를 적용하여 원근감을 부여해줄 수도 있다.
Matrix4.identity()
..setEntry(3, 2, 0.001)
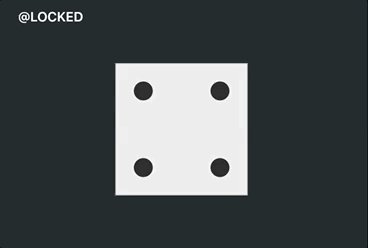
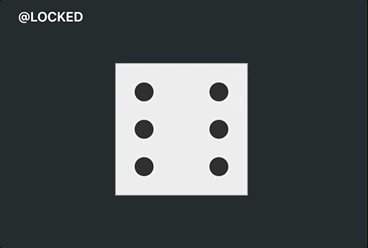
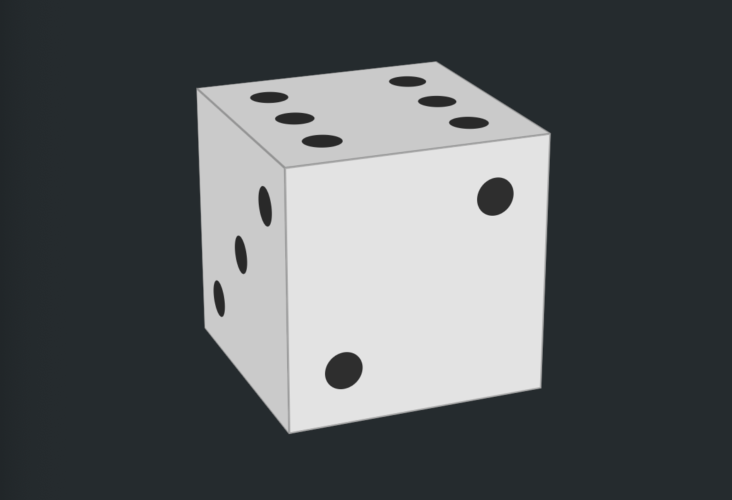
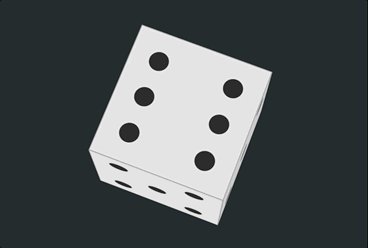
주사위 눈 만들기
_side() 는 3번 사용되었고, x와 y의 값에 따라서 반대편으로 변경되어 보여지게 된다.
각각의 _side()에 (1, 6), (2, 5), (3, 4)를 할당한다.

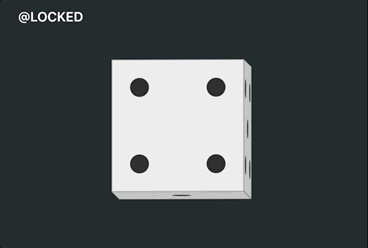
주사위 애니메이션
기존에 있는 _x와 _y변수의 자리에 애니메이션 값을 넣어 주사위를 굴리는 애니메이션을 만들 수 있다.
late AnimationController animationController;
late Animation<double> animationX;
late Animation<double> animationY;
runDice(){
/// ...
double endX = Random().nextDouble() * pi * 2;
double endY = Random().nextDouble() * pi * 2;
animationX = Tween<double>(begin: beginX, end: endX).animate(animationController);
animationY = Tween<double>(begin: beginY, end: endY).animate(animationController);
animationController.forward();
}위의 예제에서는 회전 범위를 pi 2 로 한정지었기 때문에 랜덤 pi*2 를 사용하였다.
주사위에 더 많은 회전 수를 주기위해서는 예제의 코드 내 있는 회전 범위를 늘리면 된다.
이제, 각 면에 해당되는 x, y값을 계산하여 움직이면 주사위를 원하는 눈이 있는 면으로 이동시킬 수 있다.
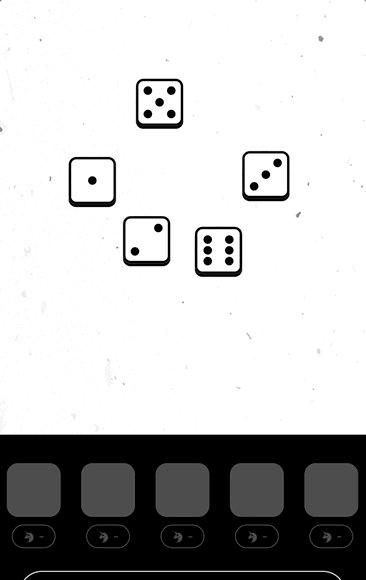
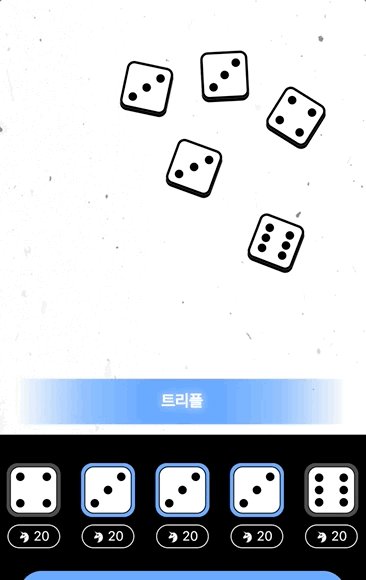
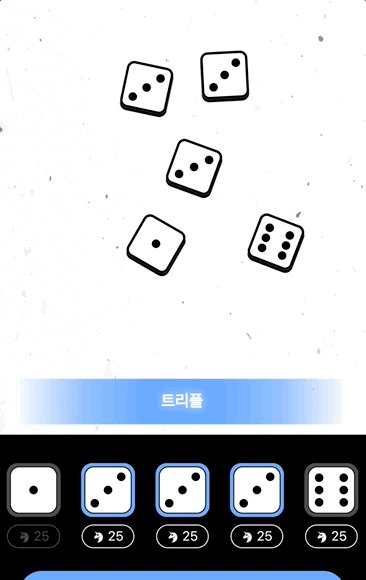
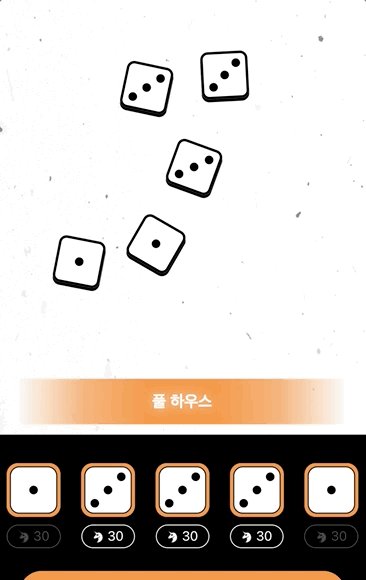
활용
랜덤다이스 롤롤이라는 게임 내에 있는 주사위 포커 기능을 참고하여 만들어보았다.





안녕하세요 LOCKED님!
항상 게시글 잘 보며 많이 배우고 있습니다!
LOCKED님이 활용으로 올려주신 애니메이션을 만들어 보려고 하는데
어떻게 해야되는지 감이 전혀 안 오네요...
혹시 해당 애니메이션 관련해서 힌트라도 조금 주실 수 있을까요...??