useState
import { useState } from "react";
function App() {
const [count, setCount] = useState(0);
const onClickAdd = () => {
setCount(count + 1);
};
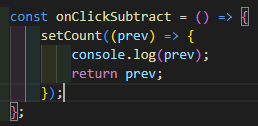
const onClickSubtract = () => {
setCount(count - 1);
};
return (
<div>
<div>{count}</div>
<button onClick={onClickAdd}>+</button>
<button onClick={onClickSubtract}>-</button>
</div>
);
}
export default App;
prev : count 값