React 설치
npx create-react-app app-name
react실행
npm run start
Tailwindcss 설치
https://tailwindcss.com/docs/guides/create-react-appnpm install -D tailwindcss
npx tailwindcss init-D
package.json
안에 deveDependencies 생성
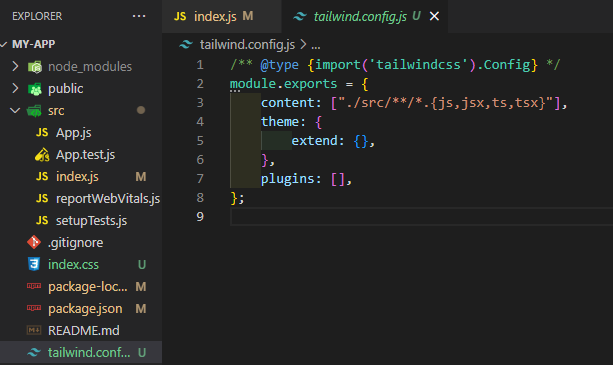
tailwind.config.js 설정
/** @type {import('tailwindcss').Config} */ module.exports = { content: [ "./src/**/*.{js,jsx,ts,tsx}", ], theme: { extend: {}, }, plugins: [], }
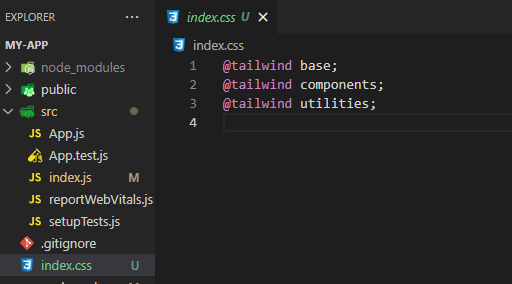
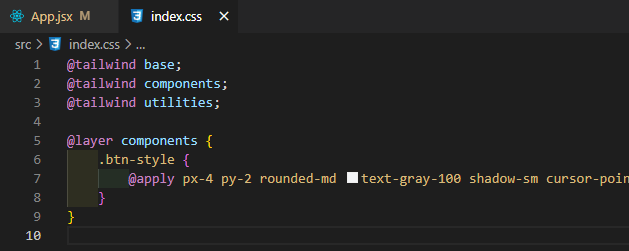
index.css 파일 생성
@tailwind base;
@tailwind components;
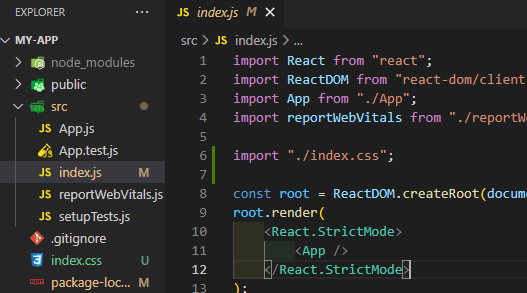
@tailwind utilities;index.js 파일 안에 import "./index.css";
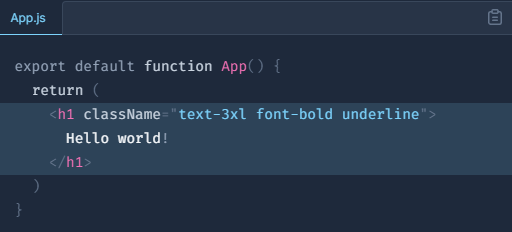
tailwind 사용
className="tailwindcss"
중복되는 코드 정리
index.css@layer components { .btn-style{ @apply (중복되는 tailwind코드) } }