삼항 연산자 (조건부 연산자)
if문과 switch문 외에도 쓰는 게 있는데 삼항연산자라 합니다.
삼항 연산자나 조건부 연산자나 같은 겁니다.
조건식 ? 참일때 실행 식 : 거짓일 때 실행 식 처럼 작성하면 됩니다.
5 > 0 ? '참입니다' : '거짓입니다'; 으로 작성하면

조건부 연산자는 문이 아니라 식이어서 결과값이 나옵니다.
기존엔 undefined로 결과값이 나왔었죠.
연산자 옆에 ?가 나왔다면 :이 있을 거에요.
?? 쓰는게 있고 ?. 쓰는게 있어요. 이 두 연산자도 나중에 배우니 알아두시기 바랍니다.
삼항연산자 식을 let에 대입해보면
식을 쓴 걸 let으로 생성해 value라 정하고 여기에 넣을 수도 있습니다.
let value = 5 < 0 ? '참입니다' : '거짓입니다';
로 0이 5보다 크다는 식을 작성 해봅니다. 위에처럼 작성해서 실행해보면

코드는 알아보기 쉽게
조건부 연산자는 코드를 적을 때 풀어서 쓸 수도 있습니다.
let code = true;
let value = code ? '참' : '거짓';
console.log(value);이걸 풀어 쓰면
let code = true;
if (code) {
value = '참';
} else {
value = '거짓';
};
console.log(value);이렇게 되는 거죠.
코드는 알아보기 편하게
가독성이라 하면 쉽게 읽을 수 있는가? 없는가? 이게 중요하다고 봅니다.
협업을 하다보면 이 언어도 프로그래밍 언어이다 보니까 개발자들 끼리 서로 코드를 공유하고
서로 볼 일이 많아요. 그럴 때 남이 쓴 코드를 내가 읽기 어려워요.
가독성이 좋아야 서로 파악이 쉬워지거든요.
협업을 하다보면 남들이 어떻게 쓰는지 제한할 수는 없잖아요.
그래서 내가 코딩할 때는 한가지 스타일로 해도 되지만 다른 사람이 switch 쓸수도 있고
조건문 연산자 쓸수도 있거든요. 그래서 결국에는 모든 문법을 다 알아야 합니다.
그래서 조건부 연산자가 나쁘다는 말은 아닙니다.
취향 차이인데 남들이 어떤 취향을 가질 지 모르니까 기본 문법은 다 알아야 합니다.
코드 안에 코드
let code1 = true;
let code2 = false;
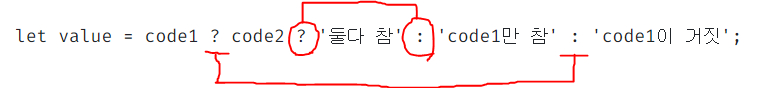
let value = code1 ? code2 ? '둘다 참' : 'code1만 참' : 'code1이 거짓';
console.log(value);이거 조금 헷갈리실 텐데 저는 내부 조건문 연산자부터 찾습니다.

일단 빨간 아랫줄인 ? 부터 보일 거에요. 아 삼항연산자인가 보네 생각하고 또 있나 봅니다.
참 부분을 보는데 동그라미 부분 ?가 보입니다. 아 내부 조건문도 있구나 생각합니다.
아 중첩된 거구나 생각하고
빨간 동그라미 ?와 :는 내부 조건부 연산자.
빨간 아랫줄은 외부 조건부 연산자
이렇게 찾습니다.
연산자가 헷갈릴 수 있을텐데 남들이 헷갈리지 않게 해줄려면
let value = code1 ? (code2 ? '둘다 참' : 'code1만 참') : 'code1이 거짓';
이렇게 해주면 조금 더 편하겠죠.
그래서 결론
- code1이 참인 경우
- code1이 참인 경우 code2까지 참인 경우
- code1이 참이고 code2가 거짓인 경우
- code1이 거짓인 경우
로 볼 수 있습니다.
다른 문을 가져올게요.
let code1 = false;
let code2 = true;
let value = code1 ? 'code1이 참' : code2 ? 'code2가 참' : '둘 다 거짓';
console.log(value);이렇게 있는 경우가 있는데 보기에도 헷갈립니다.
이럴 때는 괄호로 먼저 넣어줘서 보기 쉽게 해줍니다.
let value = code1 ? 'code1이 참' : (code2 ? 'code2가 참' : '둘 다 거짓');- code1이 참인 경우
- code2가 참인 경우
- code2까지 확인했는데 둘 다 거짓인 경우
로 볼 수 있습니다.
퀴즈
if문과 switch문을 조건부 연산자로 바꿔보세요.
if문 문제
let con = true;
let value = '';
if (cond) {
value = '참';
} else {
value = '거짓;
}
console.log(value);switch 문제
let code = true;
let value = '';
switch(code) {
case true:
value = '참';
break;
case false:
value = '거짓';
break;
};정답
if -> 삼항연산자
let code = true;
let value = code ? 'code가 참' : 'code가 거짓';
console.log(value);switch -> 삼항연산자
let code = true;
let value = code ? '참' : '거짓';
console.log(value);switch문 팁
let code = true;
let value = '';
switch(code) {
case true: // case 다음 true 위치에 문자도 되고 숫자도 됩니다.
value = '참';
break; // break가 없으면 참이 실행됩니다. 거짓에도 break 없으면 참과 거짓이 같이 실행됩니다.
case false:
value = '거짓';
break; // 여기는 안넣어도 되지만 습관적으로 break 넣어주시는 걸 추천합니다.
};