function은 반복해 사용할 수 있는 코드 조각입니다.
어떤 이름이든 Hello를 만들어 주는 function을 만들 겁니다.
console.log("Hello, My name is Bully");
console.log("Hello, My name is Daley");
console.log("Hello, My name is James");
console.log("Hello, My name is Clement");사람마다 이름이 다른데 Hello, My name is까지는 중복이 많죠.
위와 같이 작성하기에는 오래걸리고 수정도 어렵습니다.
이걸 function으로 캡슐화해서 실행을 여러번 할 수 있게 만들 수 있습니다.
이름 만들기
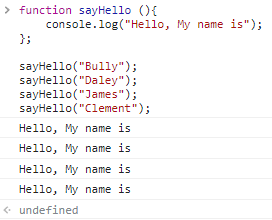
function sayHello (){
console.log("Hello, My name is");
};function으로 함수는 만들었으니 이제 적용을 해봐야겠죠.
각각 이름을 넣어서 해보면
sayHello("Bully");
sayHello("Daley");
sayHello("James");
sayHello("Clement");

Hello, My name is가 4번 나옵니다.
function의 내용은 보냈지만 각각 이름은 전송이 되지 않았는데요.
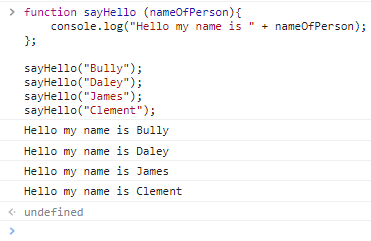
function sayHello() 를 function sayHello(nameOfPerson)으로 바꿉니다.
console.log는 "Hello my name is " + nameOfPerson으로 바꾸면

이름까지 소개해줄 수 있습니다.
나이도 같이 소개하기
이름은 소개했으니 이제 나이도 소개해볼게요.
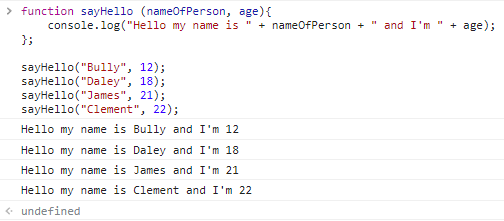
function sayHello(nameOfPerson, age)로 age를 추가해주고
sayHello("Bully", 12);로 이름 옆에 나이도 추가해줍니다.

그러면 이름과 나이를 같이 소개하는 문장이 완성됩니다.
덧셈 만들기
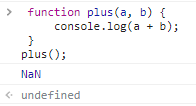
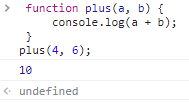
function plus(a, b){
console.log(a, b);
};
plus();위처럼 작성하면 위의 function은 a와 b라는 argument를 가집니다.
function 속에 argument는 아무 이름이나 넣어도 됩니다.
그리고 plus();를 실행하면

NaN이 나옵니다.
NaN은 Not a Number라는 의미인데요. 숫자가 아니다, 숫자가 포함되어 있지 않다는 의미로 보입니다.
숫자가 없으니 숫자를 넣어볼게요.

숫자를 넣으니 서로 덧셈이 되서 10이 되네요.
plus(4, 6)을 넣으면 a는 4가 되고 b는 6이 되서 console.log(4 + 6)이 됩니다.
그래서 결과가 10이 되는거죠.
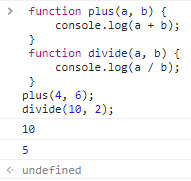
나눗셈 만들기
그럼 이번엔 나누기를 해볼게요.
function을 divide로 만들고 a와 b를 10, 2로 정하고 나누면

덧셈은 10
나눗셈은 5가 나옵니다.
function 안에서 선언한 걸 밖에서 부른다면?
현재
function plus(a, b){
console.log(a + b);
}console.log를 function 안에서 작성했는데요.
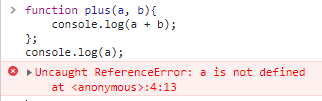
이걸 밖인
function plus(a, b){
console.log(a + b);
}
console.log(a);밖에서 console.log(a)를 쓰면 이렇게 나옵니다.

a가 정의되어 있지 않다고 나옵니다.
a는 function 밖에서는 사용이 어려운 거죠.
object와 함께 쓰는 function 만들기
이번엔 object와 함께 작성을 해볼게요.
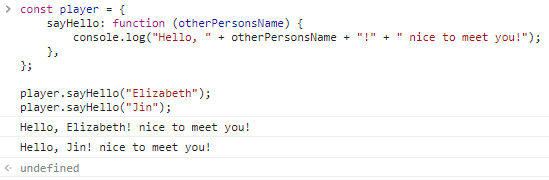
const player = {
name : "Graham",
sayHello: function (otherPersonsName) {
console.log("Hello " + otherPersonsName + " nice to meet you!");
},
};
player.sayHello("Elizabeth");
player.sayHello("Jin");object안에 name은 Graham입니다.
sayHello: function(otherPersonsName)이라 작성합니다.
sayHello: function은 sayHello와 function이 같다는 의미입니다.
{ } 중괄호를 열고
console.log("Hello " + otherPersonsName + "nice to meet you!");
라고 문장을 완성시킵니다.
otherPersonsName은 받는 이름이니 중괄호 안에 있는 내용을 다 작성한 후
player.sayHello(이름); 으로 받으면 되겠죠.
이제 player.sayHello("Jin");으로 이름 데이터를 입력해줍니다.

그러면 이렇게 완성이 됩니다.
object 안에서, object 밖에서
object 밖에서는 function sayHello() {}; 로 작성하고
object 안에서는 sayHello: function() {};로 작성합니다
왜 그러는지 궁금할 텐데요.
object 안에서는 순서가 조금 다릅니다만 크게 바뀌지 않기 때문에 저렇게 사용하는 걸 기억해두시는게 좋습니다.