Case
위코드 첫 자기소개 과제 중 div위에 div가 올려지지 않는 상황이 발생하여 원인을 분석해 보았다.
상황 설명
- 일러스트가 보이는 위를 담당하는 화면인 contop 부분과 대화가 보이는 conbottom 화면을 분할하였다.
- conbottom에 hover효과를 주어 대화가 나타나는 기능을 주었고
새롭게 conbottom에 hover효과를 활용하여 이미지가 화면 바깥쪽에 위치하다가 등장하는 효과를 주기 위해 기능을 넣게 되었다. - moveman 이라는 div로 이미지를 감싸 contop위로 올리고 싶었는데
contop 자식 요소로 넣으면 hover 기능은 먹히지 않았고 conbottom 자식 요소로 넣게 되면 conbottom부분에서는 보였지만 위치를 지정해서 contop 경계를 넘는 순간 contop 뒤로 숨어버렸다.(레이어 맨뒤로 보내기 효과 처럼..)

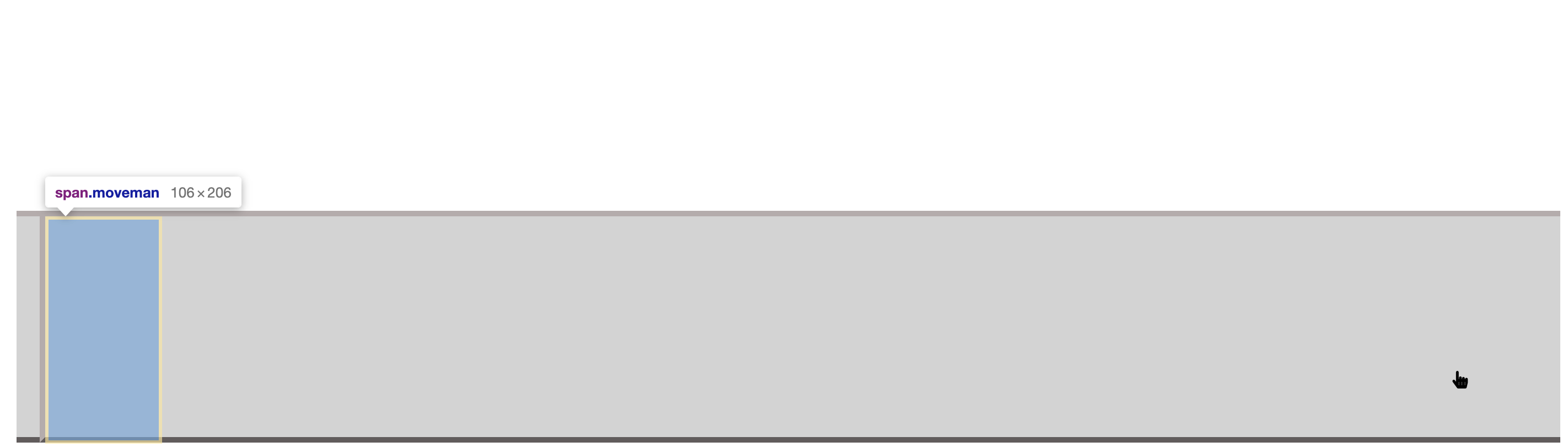
위 사진 처럼 뒤로 숨어버렸다. 회색 부분은 conbottom, 흰 부분은 contop이다.
문제를 해결하기 위해 검색을 통해서 몇가지 사실을 알게 되었다.
case study #1
div위에 div겹치기
div위에 div겹치는 방법은 간단했다.
div가 두개라면 아래로 둘 div값에 css에 position값을 주어 relative값을 주고 위로 올리고 싶은 div값에 position absolute값을 준다 .
아래에 있을 div(부모): positon :relative;
위로 위치할 div(자식): position: absolute;
relative 는 상대위치 기본 위치(static으로 지정되었을 때의 위치)를 기준으로 좌표 프로퍼티(top, bottom, left, right)를 사용하여 위치를 이동시킨다
absolute 는 절대위치 부모 요소 또는 가장 가까이 있는 조상 요소(static 제외)를 기준으로 좌표 프로퍼티(top, bottom, left, right)만큼 이동한다 즉,relative요소를 기점으로 움직이기 때문에 relative 위에 위치할수 있다.
하지만, positon을 주어도 내 사례는 그림이 앞으로 나오지 않았다.
이유가 무엇일까 더 검색을 하다가 z-index에 대해 배울수 있었다.
case study #2
z-index
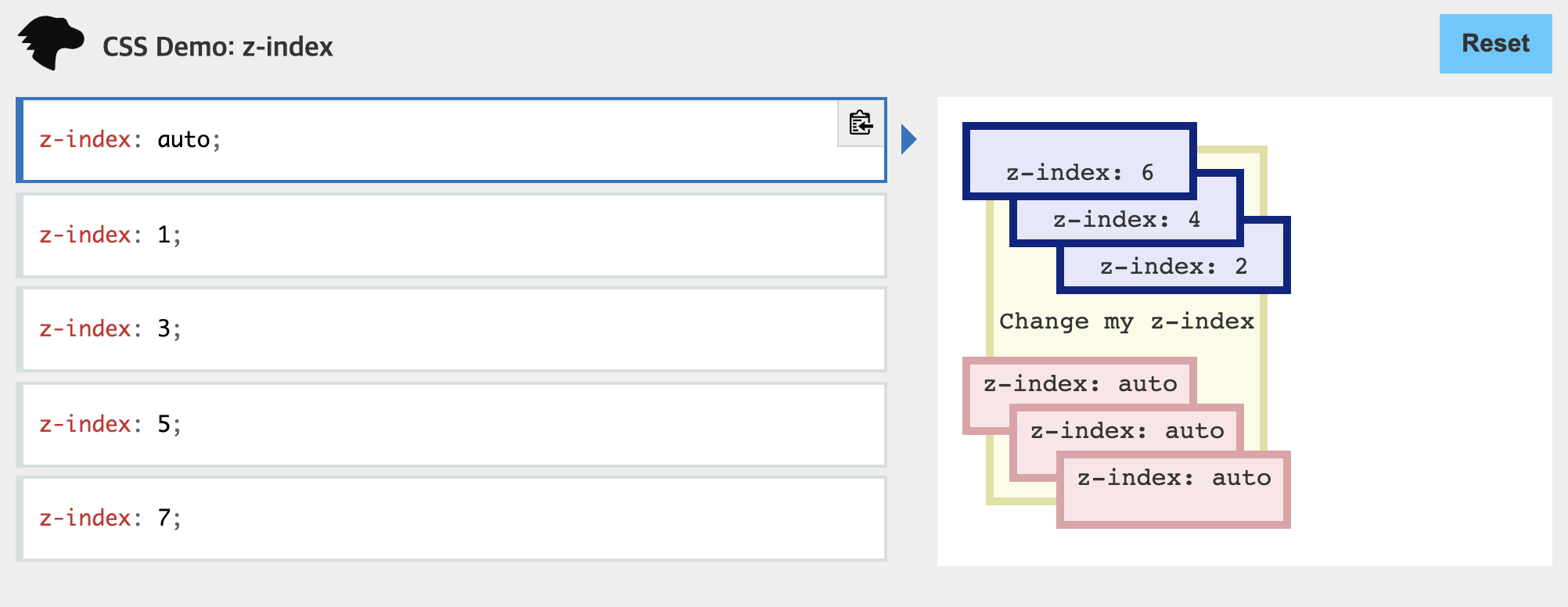
z-index 속성은 위치 지정 요소와, 그 자손 또는 하위 플렉스 아이템의 Z축 순서를 지정하는 것이었다. 더 큰 z-index 값을 가진 요소가 작은 값의 요소 위를 덮는다.
즉, 파워포인트로 말하면 레이어 앞으로 보내기 정도의 느낌이다.

출처:mdn
숫자가 높을수록 맨 앞으로 보낸다.
하지만 이와같이 몇시간동안 노력했음에도 불구하고 이미지는 앞으로 나오지 않았다.
도대체 문제가 무엇인가..ㅜㅜ

출처:네이버 웹툰- 노곤하개
몇시간 동안 끙끙 앓다가 원래 div위에 div겹치기는 안되는 건가 ? 라는 의심을 품게 되며 다시 코드를 분석해 보다가 대화창의 대화글의 코드에서 문제를 발견할수 있었다. 대화창의 대화 요소 들도 contop부분에 있다가 내려 오는 역할을 하여서 display: hidden을 넣어준것인데 이 부분에서 이미지도 요소를 넘어가서 충돌했던 것이었다.
(대화창의 대화 나타나는 효과는 다음 케이스로 다뤄보도록 하겠다.)
부랴부랴 display:hidden을 opacity로 변경하여 두마리 토끼를 모두 잡을수 있었다.

이 사자놈.. 위의 사진은 과제의 일부이다. 사자가 대화창에 마우스를 hover 하면 나타난다.
과제를 통해서 많은 문제를 만나며 많은 시간을 만나서 문제를 해결할수 있었는데 이론 공부하는 것보다 직접 만들고 문제를 직면해보는 것이 기억에 훨씬 오래 남았다. 그래도 잊어버릴까 case study를 만들어서 작성한다. 나중에 비슷한 문제를 만나면 문제를 해결도하고 좋은 참고자료가 되지 않을까?
다음 제작과정도 의미있기를 바라며 이만 줄인다!