azure로 next를 초기설정하고 바로 static web app 빌드를 진행하였다.
아무것도 건들이지 않고 npx create next 로 바로 생성하고 빌드를 진행한터라
npm run dev 도 잘되고 문제가 없을것이라고 생각하였다.
초기에 만난에러 vite로 빌드 하였을때 yml 파일을 만지고 했었는데
알고보니 azure에서 static web app을 만들때 github 연동하고 만들면
자체로 yml 파일을 배포 해주었다. 당시에 내 로컬상 코드가 push가 안되어서 강제 푸시했던 일이 있었는데 yml 파일이 없었던 로컬이었기 때문에 다시 yml 파일을 만드느냐고 삽질한것이다..
그냥 azure 홈페이지에서 static-web-app을 만들때 github과 연동하고
내 로컬 상 코드에 pull 받아오면 yml 파일이 자체 생성 되어 있다.
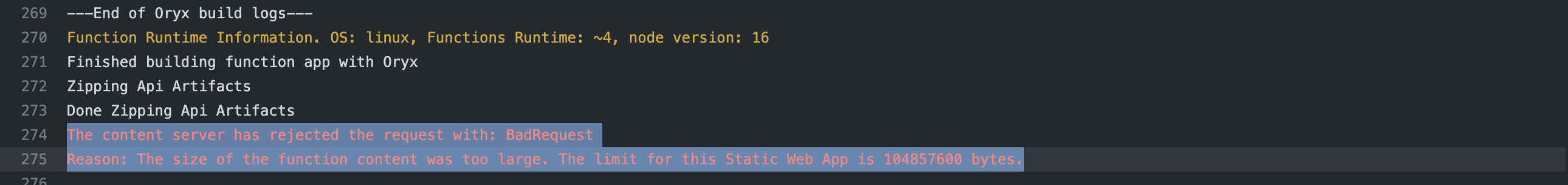
하지만 빌드를 진행한 이후 오류가 나왔다.
The content server has rejected the request with: BadRequest
Reason: The size of the function content was too large. The limit for this Static Web App is 104857600 bytes.
함수 사이즈가 커서 빌드가 되지 않는다는 말이었다.
함수를 새로 만들지도 않았는데 왜 이런 문제가 생기는 것일까. 하면서
문제를 찾아보니
yml 파일에 몇줄 추가해주면 되었다.
빌드할때 캐시를 지우는 명령어를 추가해준다.
app_location: "/" # App source code path
api_location: "" # Api source code path - optional
output_location: "" # Built app content directory - optional
app_build_command: 'npm run build'
api_build_command: 'rm -rf ./node_modules/@next/swc-* && rm -rf ./.next/cache'
app_bulid_command 와 api_bulid_command 를 추가해주니 문제가 해소되었다.
에러 해소 완
한번 삽질해보니 static-web-app 만들기는 쉬워졌다.
