참고한 사이트
https://mygumi.tistory.com/369
https://poiemaweb.com/html5-semantic-web
backgroud-img(이하 bg)와img는 원한다면 비슷하게 보일 수 있다.bg는 이미지가 없을 경우, 이미지가 나타나지 않는다.img는 이미지가 없을 경우,대안(alt)메시지와깨진 이미지가 보인다.하지만 원한다면 여러 우회 방법을 통해 비슷한 연출을 할 수 있다.
결론1
-
보이는관점에선 둘의 차이를 찾을 수 없다. -
우리가 둘의 사용을 다르게 해야 하는 경우는
Semantic 관점에서 라고 말할 수 있다.
Semantic 관점
Semantic관점이란 검색엔진의 관점을 이야기한다.
검색엔진은 로봇이란 프로그램을 이용해서 웹에 존재하는 모든 사이트를 뒤져 사이트에 유의미한 결과를 뽑아낸다.
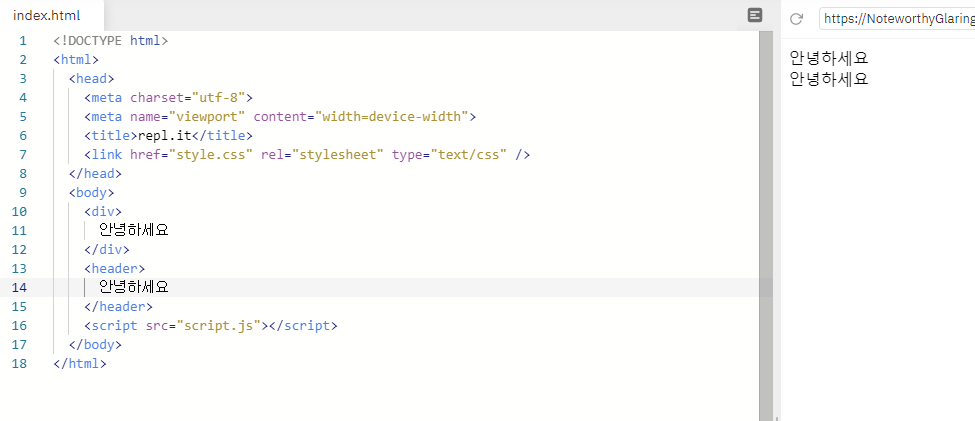
그리고 그들이 보는 페이지의 내용은 이러하다.

여러 태그와 속성, 값이 있다.
여기서 내가 로봇을 개발하는 개발자라면
여러 태그나 속성이 사이트와 유의미한 값인지 고민해야 한다.
div의 class에서 title, 제목, important같은 값이 들어있는 태그의 값들이 중요하다고 할 수도 있을 것이다.
하지만 무엇을 중요하다 라고 생각할지는 개발하는 개발자마다 다르고
그렇다는 말은 그 경우의 수가 무지막지하다는 의미이다.
이런 고민들을 해결하기 위해 나온 것이 시맨틱 태그와 시맨틱 웹 개념이다.
시맨틱 태그란, 검색 엔진이 이런 태그를 사용한 값들을 유의미 하다라고 생각하는 태그이다.
시맨틱 웹이란, 그런 태그들로 이루어진 웹 사이트이다.
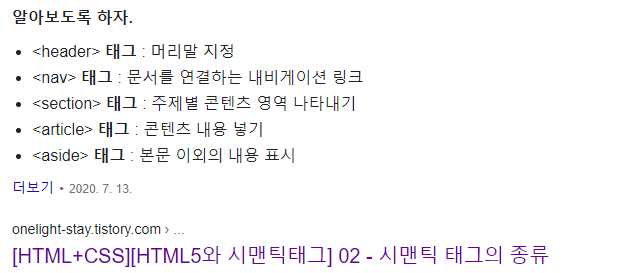
[시맨틱 태그 종류들]

실제로 위에 보이는 태그들은 div와 실제 html 보이는 관점에선 다를 것 없다

다만 검색엔진이 해당 태그를 어떻게 생각하느냐는 큰 차이가 있다.
그렇다면 위의 이야기가 정리가 된다.
-
img태그에 감싸져있다면 검색엔진 입장에선 내용과 큰 관련이 있다고 판단한다.
-
bg로 이미지를 표현한다면 검색엔진 입장에선 그다지 중요하게 생각하지 않는다.
(검색엔진이 css파일을 보지만, 다양한 div 태그의 background-img중에서 어떤 것이 얼마만큼 중요할지는 결정하기 어렵다.)
결론2
개발자가 검색엔진에 노출시키고 싶은 이미지라면 img태그에,
그렇지 않다면 bg로 이미지를 불러오면 될 것이다.
의문
그럼 나라면 왠만하면 img태그를 사용할 것 같은데 성능상의 이슈가 있을까?
도대체 bg를 쓸만한 상황이란 언제일까?

