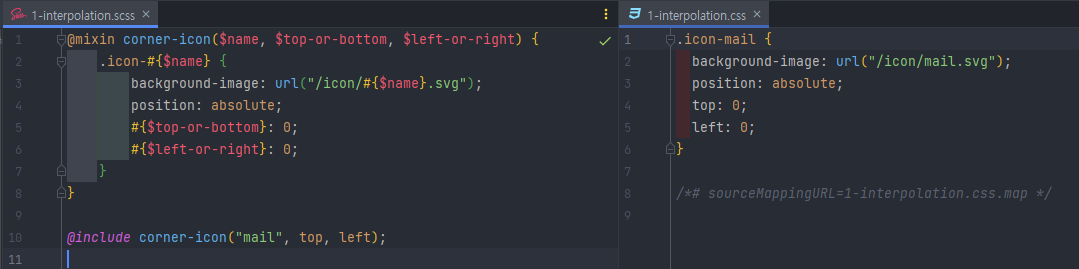
보간은 SassScript 표현식의 결과를 CSS 덩어리에 삽입하기 위해 Sass 스타일시트의 거의 모든 곳에서 사용할 수 있습니다. 다음 위치 중 하나에서
#{}의 식을 줄 바꿉니다.
- 스타일 규칙의 선택자
- 선언의 속성 이름
- 사용자 정의 속성 값
- CSS @-규칙
@extend- Plain CSS
@imports - 따옴표로 감싼 문자열, 따옴표로 감싸지 않은 문자열
- 특수 함수
- Plain CSS 함수 이름
- 시끄러운 주석

SassScript에서는
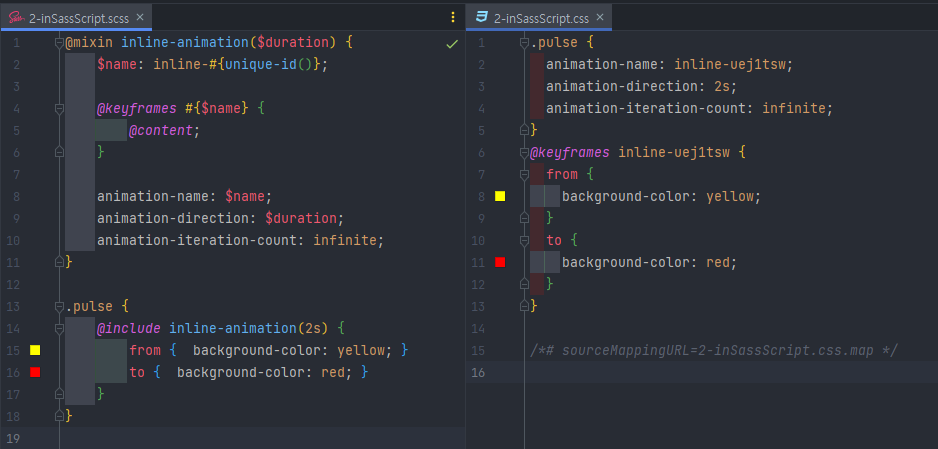
보간은 SassScript에서 따옴표로 감싸지 않은 문자열에 SassScript를 삽입하는 데 사용될 수 있습니다. 이는 동적으로 이름을 생성하거나(예: 애니메이션) 슬래시로 구분된 값을 사용할 때 특히 유용합니다. SassScript의 보간은 항상 따옴표로 묶이지 않은 문자열을 반환합니다.

💡 재미있는 사실:
보간은 문자열에 값을 주입하는 데 유용하지만 SassScript 표현식에서는 거의 필요하지 않습니다. 속성 값에 변수로만 사용하는 데에는 절대로 필요하지 않습니다.color: #{$accent}을 쓰는 대신color: $accent!를 쓰면 됩니다.
❗ 주의!
숫자로 보간하는 것은 거의 항상 나쁜 생각입니다. 보간은 수학에 사용할 수 없는 따옴표 없는 문자열을 반환하며, 이는 단위가 올바르게 사용되도록 Sass의 내장된 안전장치를 피합니다.
Sass에는 대신 사용할 수 있는 강력한 단위 연산이 있습니다. 예를 들어#{$width}px를 쓰는 대신$width * 1px를 쓰거나$width변수를px단위로 선언하는 것이 좋습니다. 그렇게 하면$width에 이미 단위가 있다면 가짜 CSS를 컴파일하는 대신 멋진 오류 메시지가 나타날 것입니다.
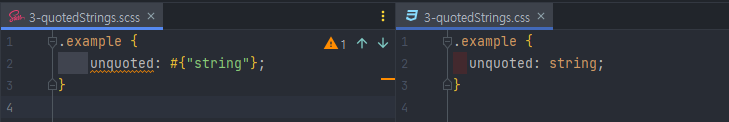
따옴표로 감싼 문자열
대부분의 경우 보간은 표현식이 속성 값으로 사용되는 경우와 동일한 텍스트를 주입합니다. 그러나 한 가지 예외가 있습니다. 따옴표로 묶인 문자열 주변의 따옴표가 제거됩니다(따옴표로 묶인 문자열이 목록에 있더라도). 이를 통해 SassScript에서 허용되지 않는 구문(선택자)을 포함하는 따옴표로 묶인 문자열을 작성하고 스타일 규칙으로 보간할 수 있습니다.

❗ 주의!
따옴표로 묶인 문자열을 따옴표로 묶지 않은 문자열로 변환하기 위해 이 기능을 사용하는 것은 유혹적이지만,string.unquote()함수를 사용하는 것이 훨씬 더 명확합니다.#{$string}대신string.unquote($string)를 씁니다!
