Sass 변수는 간단합니다.
$로 시작하는 이름에 값을 할당하면 값 자체 대신 해당 이름을 참조할 수 있습니다. 그러나 단순함에도 불구하고 Sass가 테이블에 제공하는 가장 유용한 도구 중 하나입니다. 변수를 사용하면 반복을 줄이고 복잡한 수학을 수행하고 라이브러리를 구성하는 등의 작업을 수행할 수 있습니다.
변수 선언은 속성 선언과 매우 유사합니다. <변수>: <표현식>으로 작성됩니다. 스타일 규칙이나 at-rule에서만 선언할 수 있는 속성과 달리 변수는 원하는 모든 위치에 선언할 수 있습니다. 변수를 사용하려면 값에 포함하기만 하면 됩니다.

❗️주의!
CSS에는 Sass 변수와 완전히 다른 자체 변수가 있습니다. 차이점을 알아두세요!
- Sass 변수는 모두 Sass에 의해 컴파일됩니다. CSS 변수는 CSS 출력에 포함됩니다.
- CSS 변수는 다른 요소마다 다른 값을 가질 수 있지만 Sass 변수는 한 번에 하나의 값만 갖습니다.
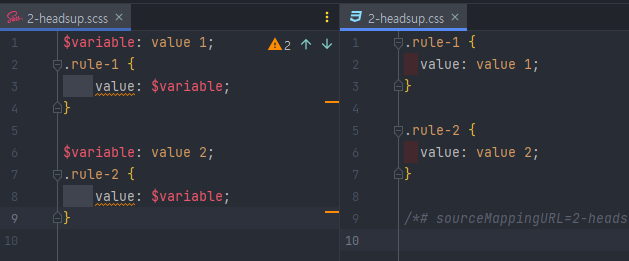
- Sass 변수는 명령형입니다. 즉, 변수를 사용한 다음 해당 값을 변경하면 이전 사용이 동일하게 유지됩니다. CSS 변수는 선언형이므로 값을 변경하면 이전 사용과 이후 사용 모두에 영향을 미칩니다.
💡 재미있는 사실:
모든 Sass 식별자와 마찬가지로 Sass 변수는 하이픈(-)과 밑줄(_)을 동일한 것으로 취급합니다. 이것은$font-size와$font_size가 모두 동일한 변수를 참조한다는 것을 의미합니다. 이것은 식별자 이름에 밑줄만 허용했던 Sass의 초창기부터 이어져온 역사적 유산입니다. Sass가 CSS 문법과 일치하도록 하이픈에 대한 지원을 추가한 후 마이그레이션을 더 쉽게 하기 위해 둘을 동일하게 만들었습니다.
기본 값
일반적으로 변수에 값을 할당할 때 해당 변수에 이미 값이 있으면 이전 값을 덮어씁니다. 그러나 Sass 라이브러리를 작성하는 경우 CSS를 생성하는 데 사용하기 전에 사용자가 라이브러리의 변수를 구성하도록 허용할 수 있습니다.
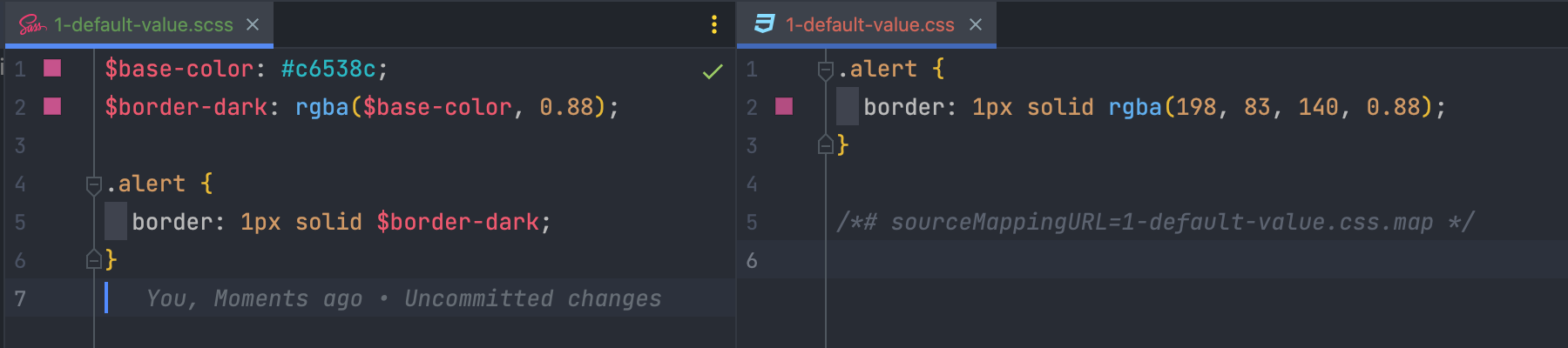
이를 가능하게 하기 위해 Sass는 !default 플래그를 제공합니다. 이는 변수가 정의되지 않았거나 값이 null인 경우에만 변수에 값을 할당합니다. 그렇지 않으면 기존 값이 사용됩니다.
모듈 설정
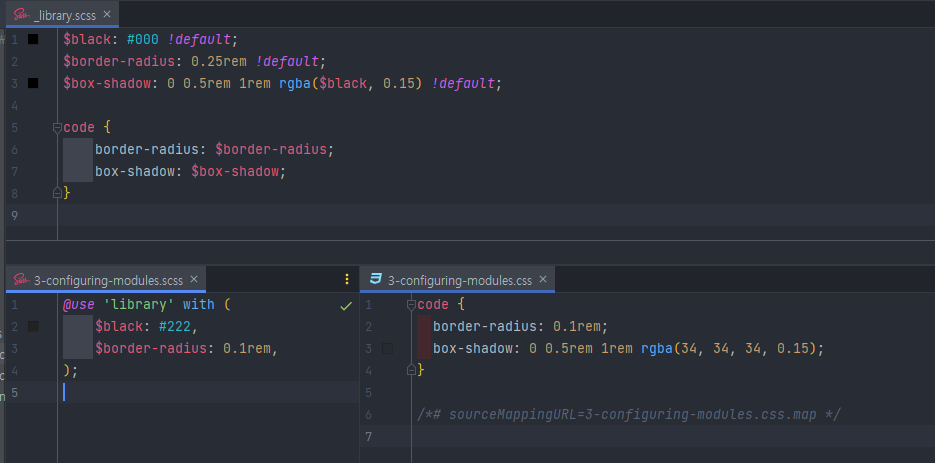
!default로 정의된 변수는 @use 규칙으로 모듈을 로드할 때 설정할 수 있습니다. Sass 라이브러리는 종종 !default 변수를 사용하여 사용자가 라이브러리의 CSS를 설정할 수 있도록 합니다.
설정이 있는 모듈을 로드하려면 (<변수>: <값>, <변수>: <값>)을 사용하여 @use <url>을 작성합니다. 설정된 값은 변수의 기본값을 재정의합니다. !default 플래그가 있는 스타일시트의 최상위 레벨에 작성된 변수만 설정할 수 있습니다.

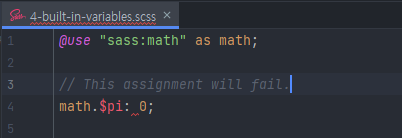
내장 변수
내장 모듈에 의해 정의된 변수는 수정할 수 없습니다.

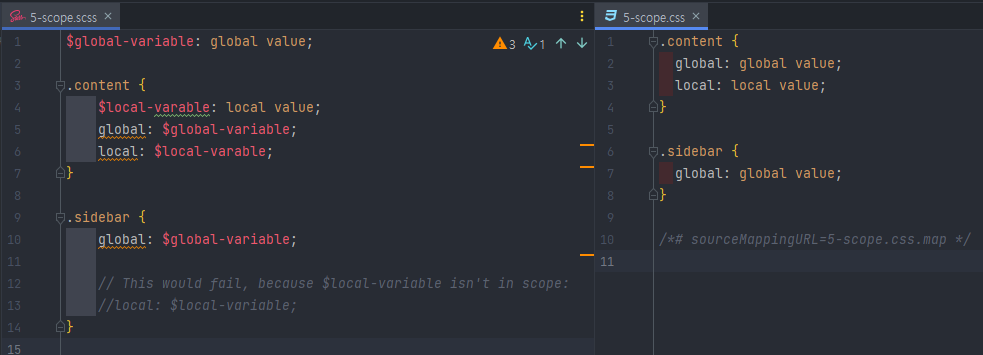
스코프
스타일시트의 최상위 수준에 선언된 변수는 전역입니다. 이것은 선언된 후 모듈의 어디에서나 액세스할 수 있음을 의미합니다. 하지만 모든 변수에 해당하는 것은 아닙니다. 블록으로 선언된 것들(SCSS의 중괄호 또는 Sass의 들여쓰기 코드)은 보통 지역이며, 선언된 블록 내에서만 접근할 수 있습니다.

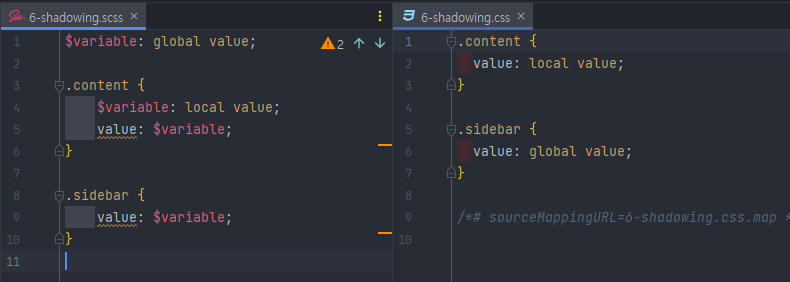
섀도잉
로컬 변수는 전역 변수와 동일한 이름으로 선언할 수도 있습니다. 이 경우 동일한 이름을 가진 두 개의 다른 변수가 있습니다. 하나는 로컬 변수이고 다른 하나는 전역 변수입니다. 이를 통해 로컬 변수를 작성하는 작성자가 자신도 모르는 전역 변수의 값을 실수로 변경하지 않도록 할 수 있습니다.

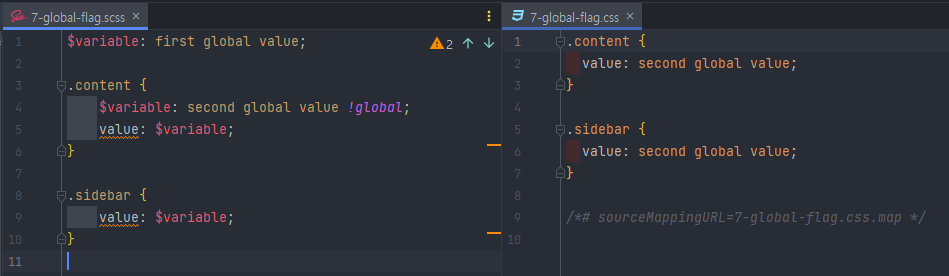
지역 범위(예를 들어 믹스인) 내에서 전역 변수 값을 설정해야 하는 경우 !global 플래그를 사용할 수 있습니다. !global로 플래그가 지정된 변수 선언은 항상 전역 범위에 할당됩니다.

❗️주의!
!global플래그는 파일의 최상위 수준에서 이미 선언된 변수를 설정하는 데에만 사용할 수 있습니다. 새 변수를 선언하는 데 사용할 수 없습니다.
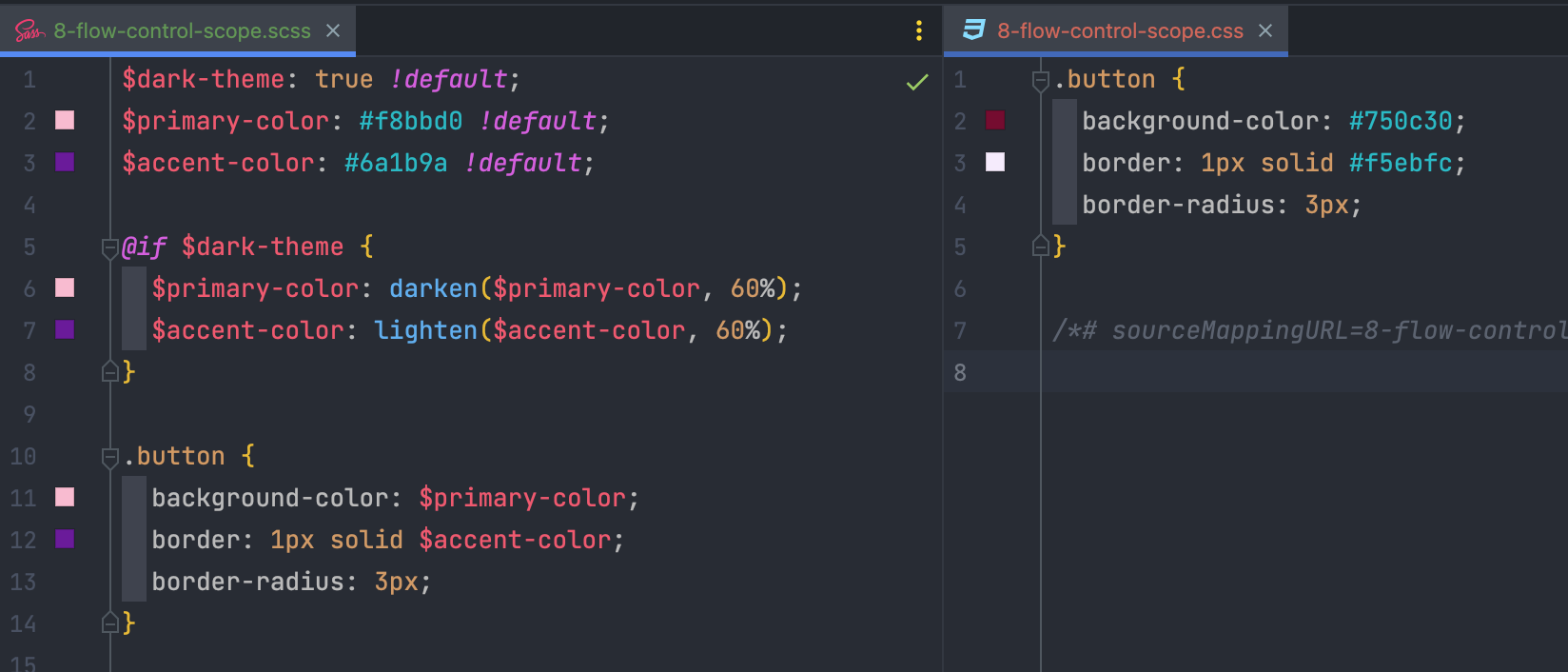
흐름 제어 스코프
흐름 제어 규칙에 선언된 변수에는 특별한 범위 지정 규칙이 있습니다. 흐름 제어 규칙과 동일한 수준에서 변수를 숨기지 않습니다. 대신 해당 변수에 할당합니다. 이렇게 하면 조건부로 값을 변수에 할당하거나 루프의 일부로 값을 구축하기가 훨씬 쉽습니다.

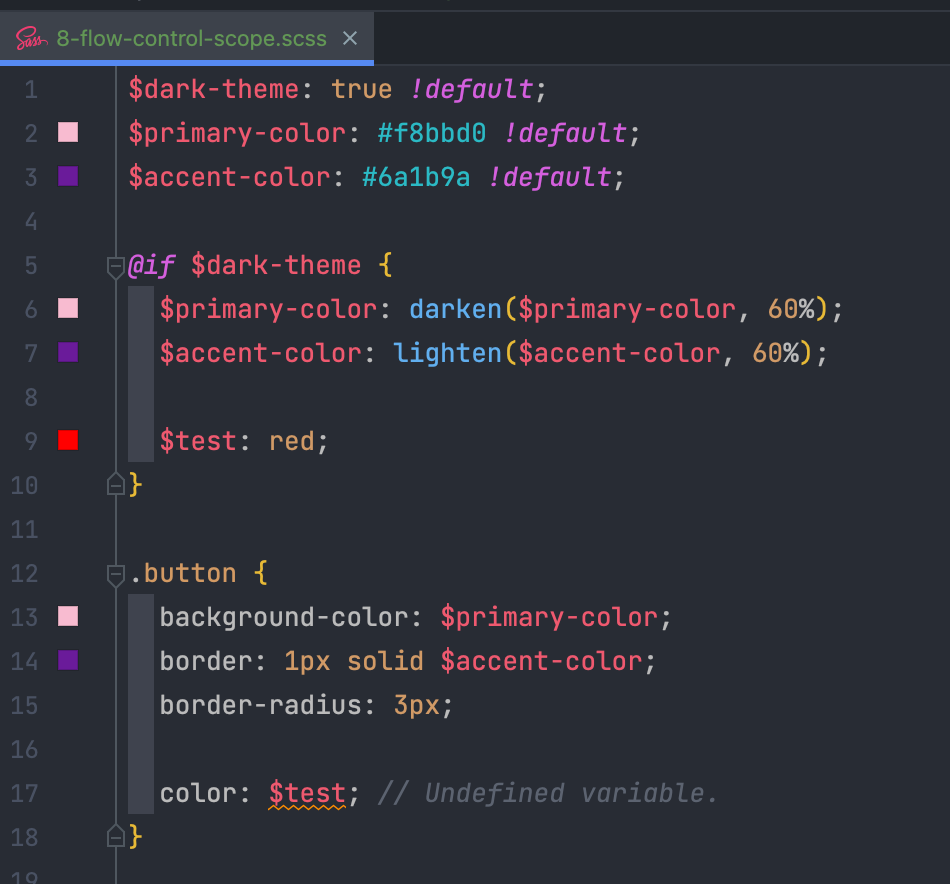
❗️주의!
흐름 제어 스코프의 변수는 외부 스코프의 기존 변수에 할당할 수 있지만 새로운 변수를 선언할 수는 없습니다. 변수를null로 선언해야 하는 경우에도 변수를 할당하기 전에 이미 선언되었는지 확인하세요.

고급 변수 함수
Sass 코어 라이브러리는 변수 작업을 위한 몇 가지 고급 함수를 제공합니다. meta.variable-exists() 함수는 지정된 이름의 변수가 현재 범위에 있는지 여부를 반환하고 meta.global-variable-exists() 함수는 글로벌 범위에 대해서만 동일하게 수행합니다.
❗️주의!
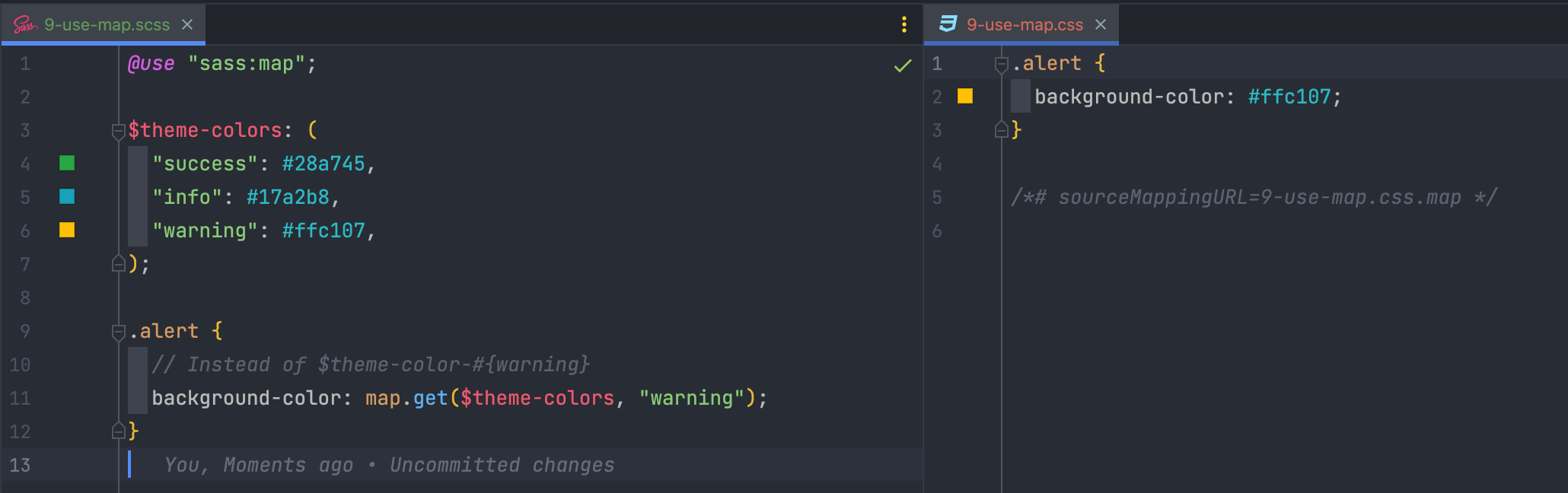
사용자는 보간법을 사용하여 다른 변수를 기반으로 변수 이름을 정의하려고 할 때가 있습니다. Sass는 어떤 변수가 어디에 정의되어 있는지 한눈에 알기 어렵게하기 때문에 이를 허용하지 않습니다. 그러나 이름에서 값까지의 맵을 정의한 다음 변수를 사용하여 접근할 수 있습니다.