사용자가 입력한 모든 입력값을 모아서 폼에 제출했을때 그 값을 기존에 있는 데이터(객체)에 넣는 것을 해보려고 합니다.
컴포넌트 함수가 재실행됨에도 불구하고 입력한 값을 저장해서 살리고 싶다면 useState를 사용하면 됩니다.
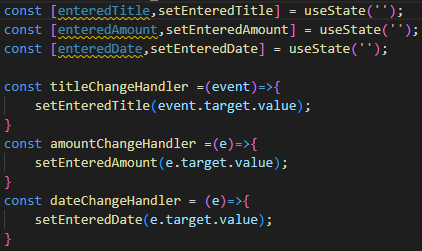
const [enteredTitle,setEnteredTitle] = useState('');구조 분해 할당으로 useState에 변수와 상태업데이트 함수를 넣어줍니다.
렌더링 시 초기값은 공백으로 넣어주겠습니다.
const titleChangeHandler =(event)=>{
setEnteredTitle(event.target.value);
}이후 입력시 이벤트 함수에다가 상태업데이트 함수를 넣어서 입력값을 업데이트되는 변수에 넣어주도록 하겠습니다.
여러개의 useState 를 사용해서 나머지 입력값들도 설정해주겠습니다.

여러개의 useState는 별도의 상태를 가지고 각각 업데이트하고 관리할 수 있습니다.
