사용자가 입력한 값을 실시간으로 보여주는 기능을 구현해보겠습니다.
const titleChangeHandler =()=>{
//TODO
}
<input type="text" onChange={titleChangeHandler}/>
함수를 선언하고 사용자의 입력을 받는 곳에 onChange를 통해 해당 함수를 넣으면
textinput에 타이핑할 때마다 TODO함수가 실행됩니다.
자바스크립트에서 어떤 dom요소에 이벤트 리스너를 추가하고자 한다면,
document.getElementById('').addEventListener('click',(event)=>{});이렇게 사용해줍니다. 이와 마찬가지로 리액트에서도 이렇게 작성하면 됩니다.
const titleChangeHandler=(event)=>{
//TODO
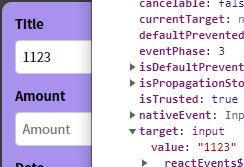
}이 이벤트 속성에는target안에value라는 속성이 있는데 이것이 바로 현재 사용자가 입력한 값을 나타내줍니다.

const titleChangeHandler =(event)=>{
console.log(event.target.value);
}따라서 저희는 이런 방식으로 사용자의 입력값을 얻을 수 있습니다.
