[JavaScript] DOM
0.시작하기
dom은 html 요소를 조작할수 있는 model이다. javascript로 HTML을 조작이 가능하다.
DOM을 이용하면 보다 동적인 웹 페이지 구현이 가능하다.
1. createElement
DOM조작을 script.js 파일에서 진행하겠다.
div를 생성하려면 createElement를 사용한다
const newdiv = document.createElement("div");
하지만 현재 tree로 연결되있지 않는 공중부양 상태가되어 화면에 출력되지 않는다.
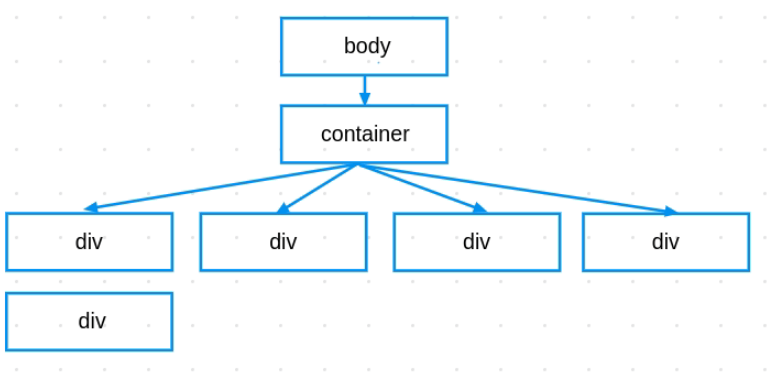
위 div를 출력하려면 append를 사용해야한다.
2.append
append를 사용해 상위 root에 연결시켜준다
document.body.append(newdiv);
div가 추가되는 것을 볼 수 있다. 하지만 안에 아직 아무런 내용도 없어서 화면에 보이지가 않는다.
내용을 넣으려면 textContent를 사용해야 한다.
3.Update & Read
div 생성 후 안에 내용과 class를 추가 하려고 한다.
const newdiv = document.createElement("div");
newdiv.textContent = "hello";
newdiv.classList.add("tweet");textcontent로 내용을 추가해주고 classList.add로 class까지 추가해줘서 css를 적용받게 한다.
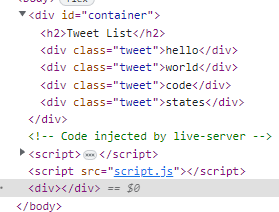
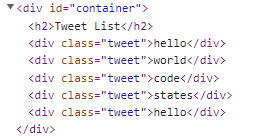
다만 새 div의 부모요소는 container여야기 때문에 container에 append를 해줘야한다.
container를 받아오는 방법에는 querySelector가 있다.
const container = document.querySelector("#container");
container.append(newdiv);

잘 적용되는 것을 볼 수 있다.
4.Delete
요소를 삭제하는 방법은 다양하다.
- remove
newdiv.remove()혹은 특정 class를 선언하고 remove로 삭제를 해도 된다
const tweets = document.querySelectorAll('.tweet')
tweets.forEach(function(tweet){
tweet.remove();
})2.innerHTML(여러개 지우기)
document.querySelector("#container").innerHTML="";이 방법을 쓰면 id가 container인 자식 요소를 모두 지운다. 하지만 innerHTML은 보안에서 몇 가지 문제를 가지고 있으므로 다른 방법을 사용하는 편이 좋다.
3.removeChild+반복문
const container = document.querySelector('#container');
while (container.firstChild) {
container.removeChild(container.firstChild);
}위 코드는 첫번째 자식요소가 남아있으면 첫번째 자식요소를 삭제하는 코드다.
위 방법중 상황에 맞는 것을 찾아 사용하면 될 것 같다.
5.append
사용자가 버튼을 클릭하면, 그 버튼의 textContent(또는 innerHTML)을 이용해 메뉴의 이름을 가져올 수 있다.
사용자가 누른 버튼에 따라 출력되는 이름이 달라지므로, 클릭된 이벤트 객체에서 메뉴의 이름을 가져온다.
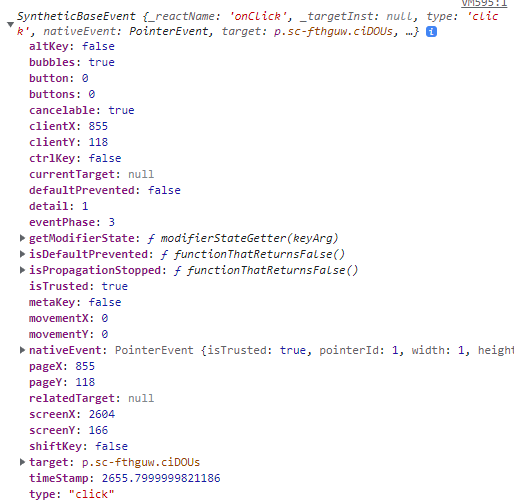
다시 말해, 이벤트 객체는 사용자 입력(onclick, onkeyup, onscroll 등)을 트리거로 발생한 이벤트 정보를 담은 객체다.

이벤트를 직접 출력시켜 보면 맨 밑에 Type란이 나오는데
위 이벤트는 onClick으로 진행 된 Type이다.
let menus = document.querySelectorAll("button");
let btnAmericano = menus[0];
let btnCaffelatte = menus[1];
btnAmericano.onclick = handleClick;
btnCaffelatte.onclick = handleClick;
function handleClick(e) {
let currentMenu = e.target;
console.log(currentMenu + "를 클릭하셨습니다.");
}따라서 각 버튼마다 target이 설정되므로 밑의 함수처럼 event를 param으로 받아 출력이 가능하다.
