👊🏻 Westagram 프로젝트 후기
[Project]
-
기간: 2020.10.07 ~ 2020.10.14
-
사용 스택:
. React
. React-Router-Dom
. JavaScript
. SASS
. html/css -
목표:
. JavaScript/html/css로 구현했던 코드를 react로 code restructuring 할 수 있다.
. back-end와 의사소통하여 회원가입/로그인 진행할 수 있다.
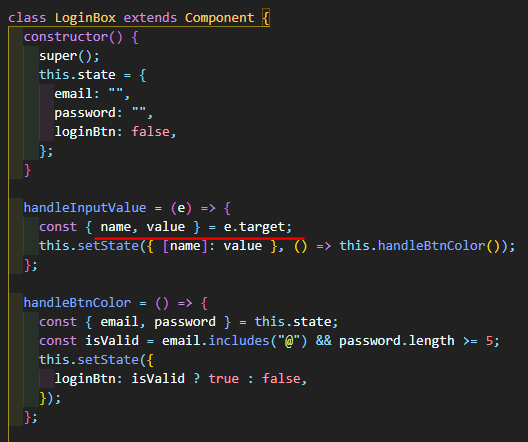
📑 로그인 페이지

🔑 기억하고 싶은 코드

기존에 JavaScript로 코드 작성했을 때는 getElementby를 활용해서 DOM에 직접 접근하는 방식을 사용했는데 react를 써보니 모든 것은 state로 관리하고 직접 접근하는 방식을 지양한다는 것을 알았다. 그리고 내 생각에는 유효하지 않은 input 값이 state를 계속 set 한다는 게 처음에는 비효율적이라 생각했다. 그래서 코드 리뷰 받기 전의 코드를 보면 state 외에서 관리되는 것이 많았고 ref를 사용하여 dom에 직접 접근하는 방식이 많았다.😅 하지만 코드 리뷰 후에는 ref 사용을 자제하고 다른 방법을 활용하여 input의 value를 취하여 사용했다.😏
-
input tag의 value 얻는 방법!
1) ref: 접근이 필요한 tag에 ref 꼬리표를 붙여서 DOM에 직접 접근
2) name: e.target.value를 state에 저장하고 attribute를 이용하여 value를 get! - event에 처리할 input tag가 2개 이상일 경우
3) value: e.target.value를 state에 저장하고 attribute를 이용하여 state에 update된 값을 지정하여 화면에 보여줌(일종의 착시) - event에 처리할 input tag가 1개일 경우
사실! 아직은 초보 개발자로서 방법의 차이가 무엇인지를 아직도 완벽하게 알지는 못하지만... 유추를 해보면
state의 정의만으로도 component 사이의 유기적인 연결고리를 알 수 있다는 점에서 코드 가독성 측면에서 큰 장점이 있고, state가 변화할 때만 component가 rendering이 되게 하여 웹페이지에서 일어나는 모든 변화를 개발자의 control 안에 두기 위함이 아닐까 싶다.
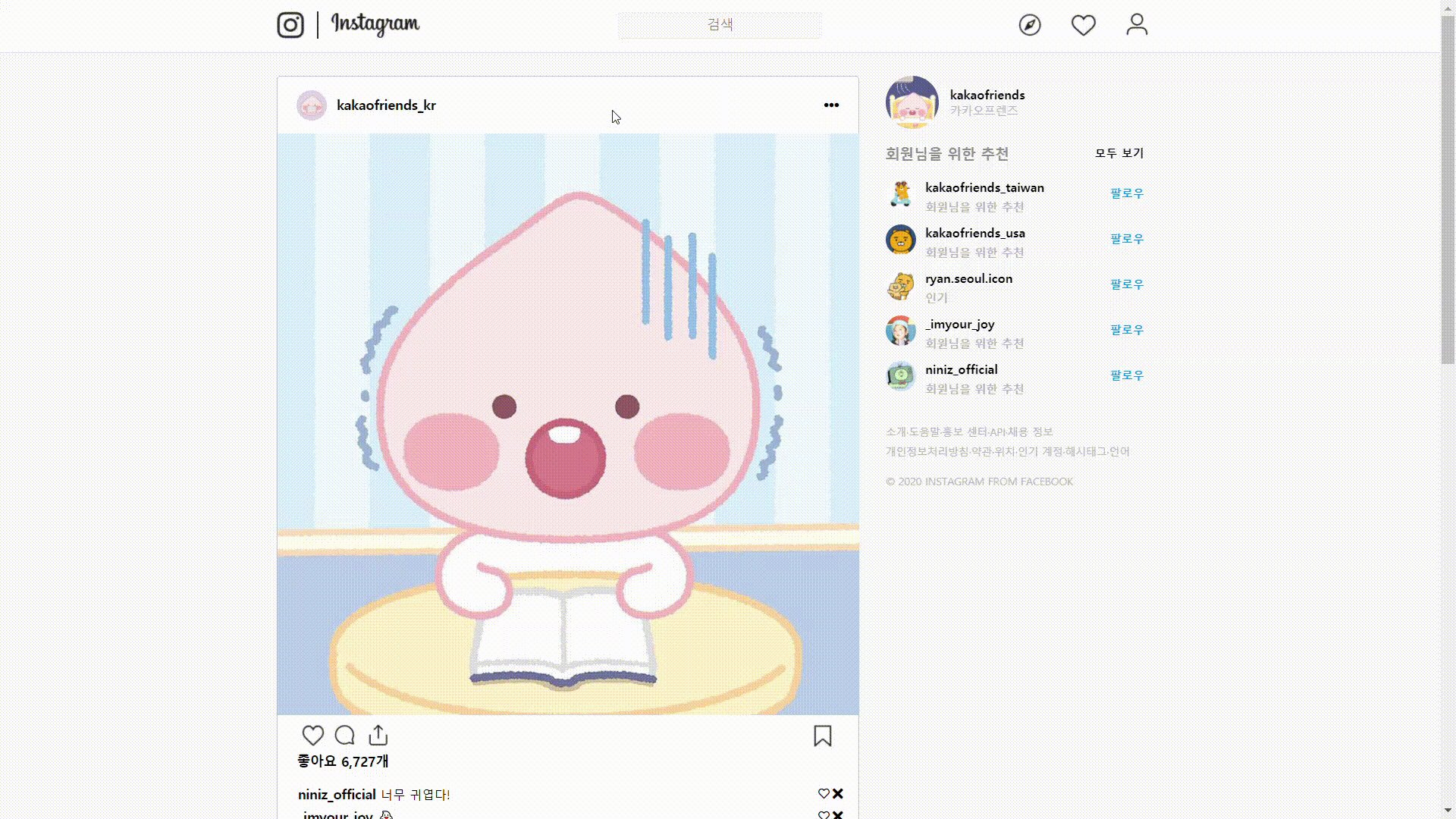
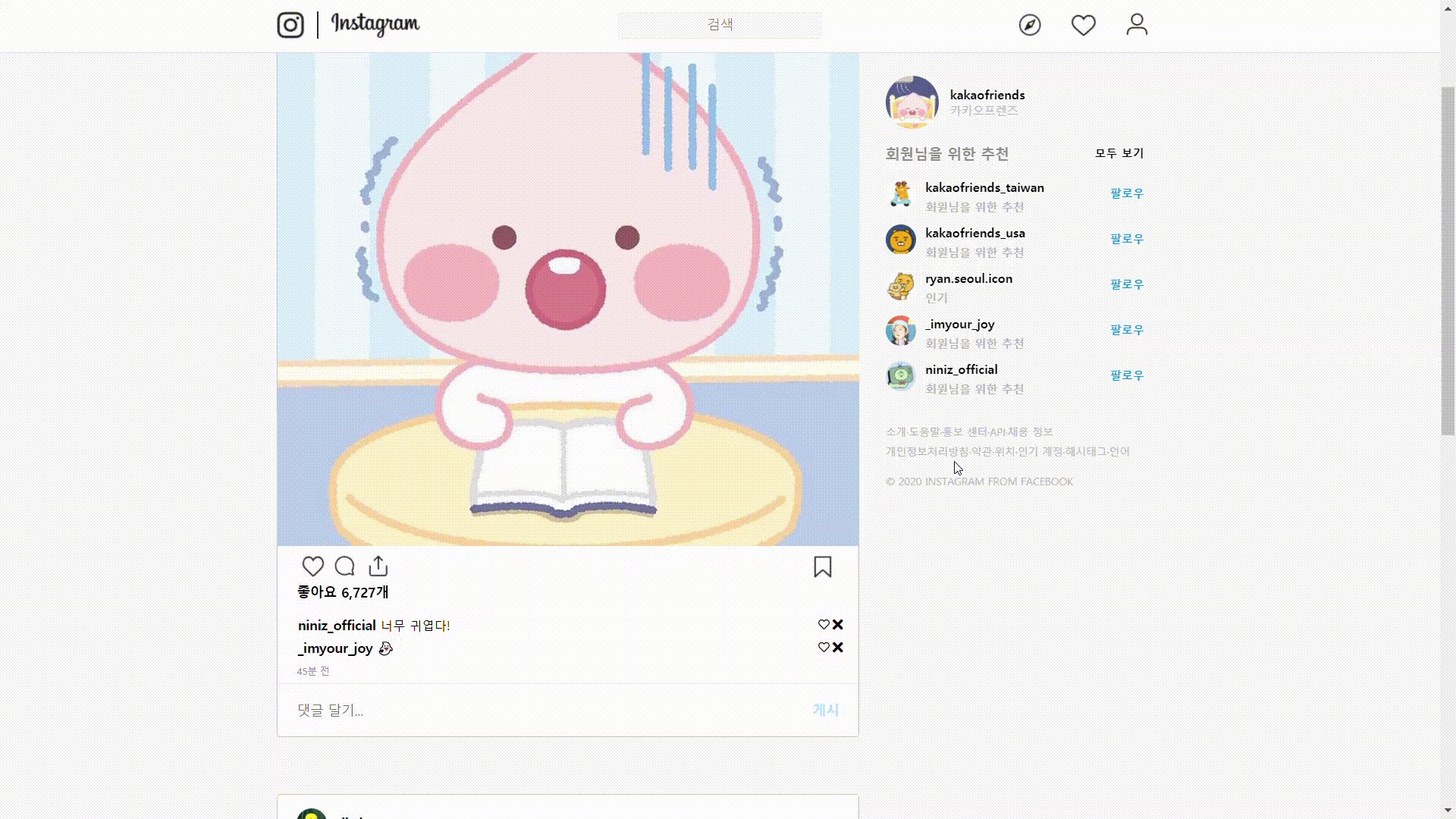
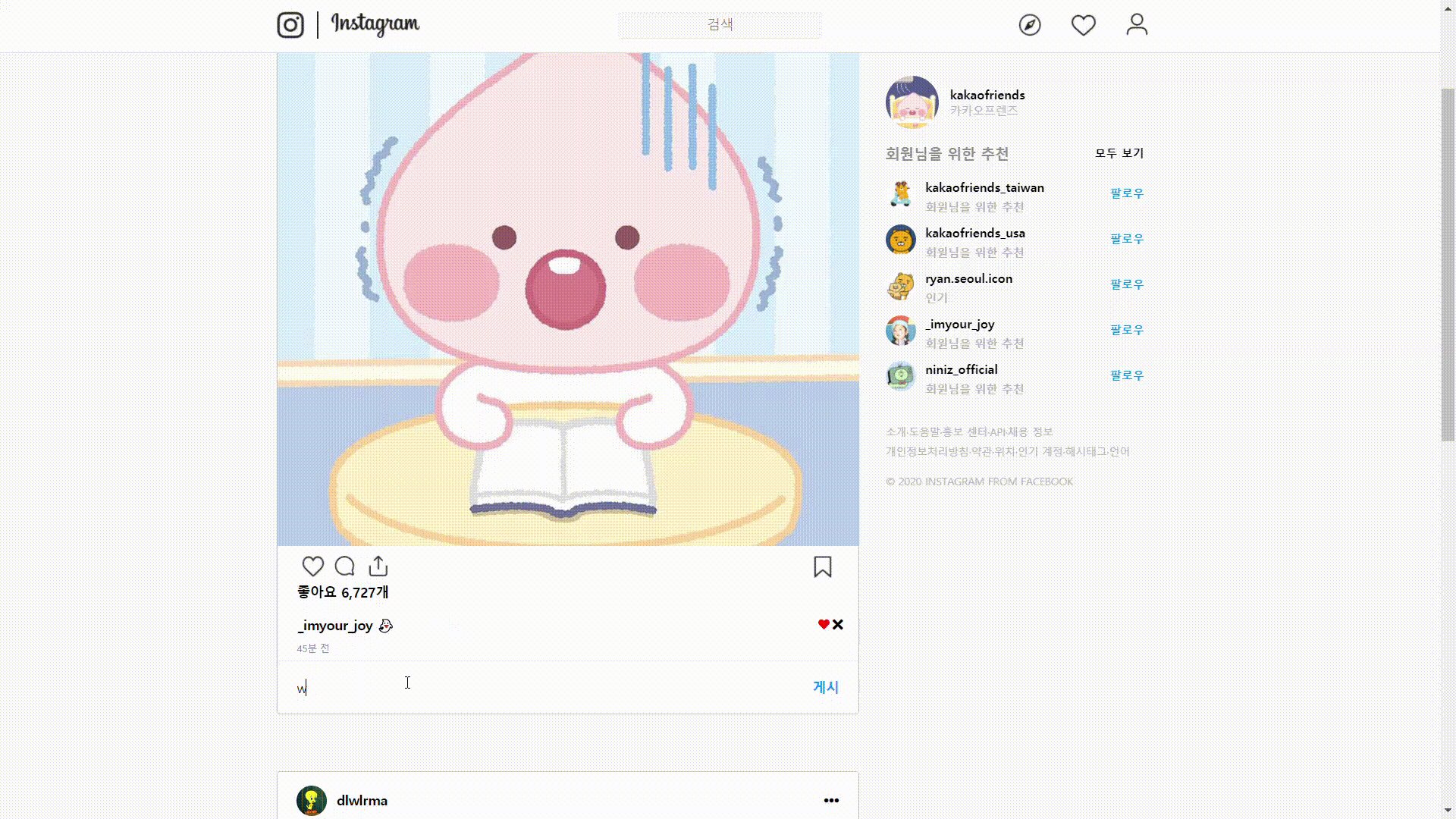
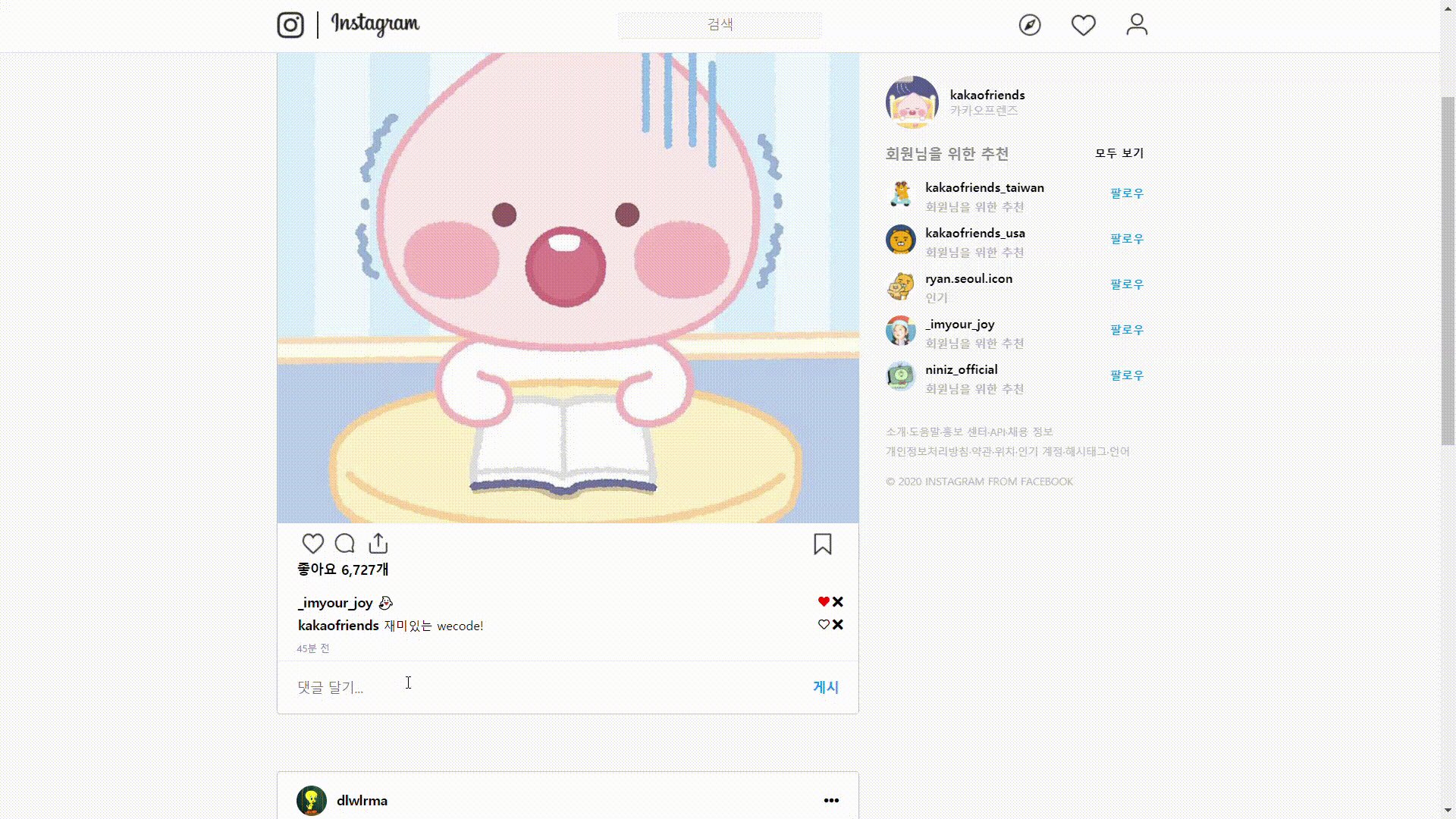
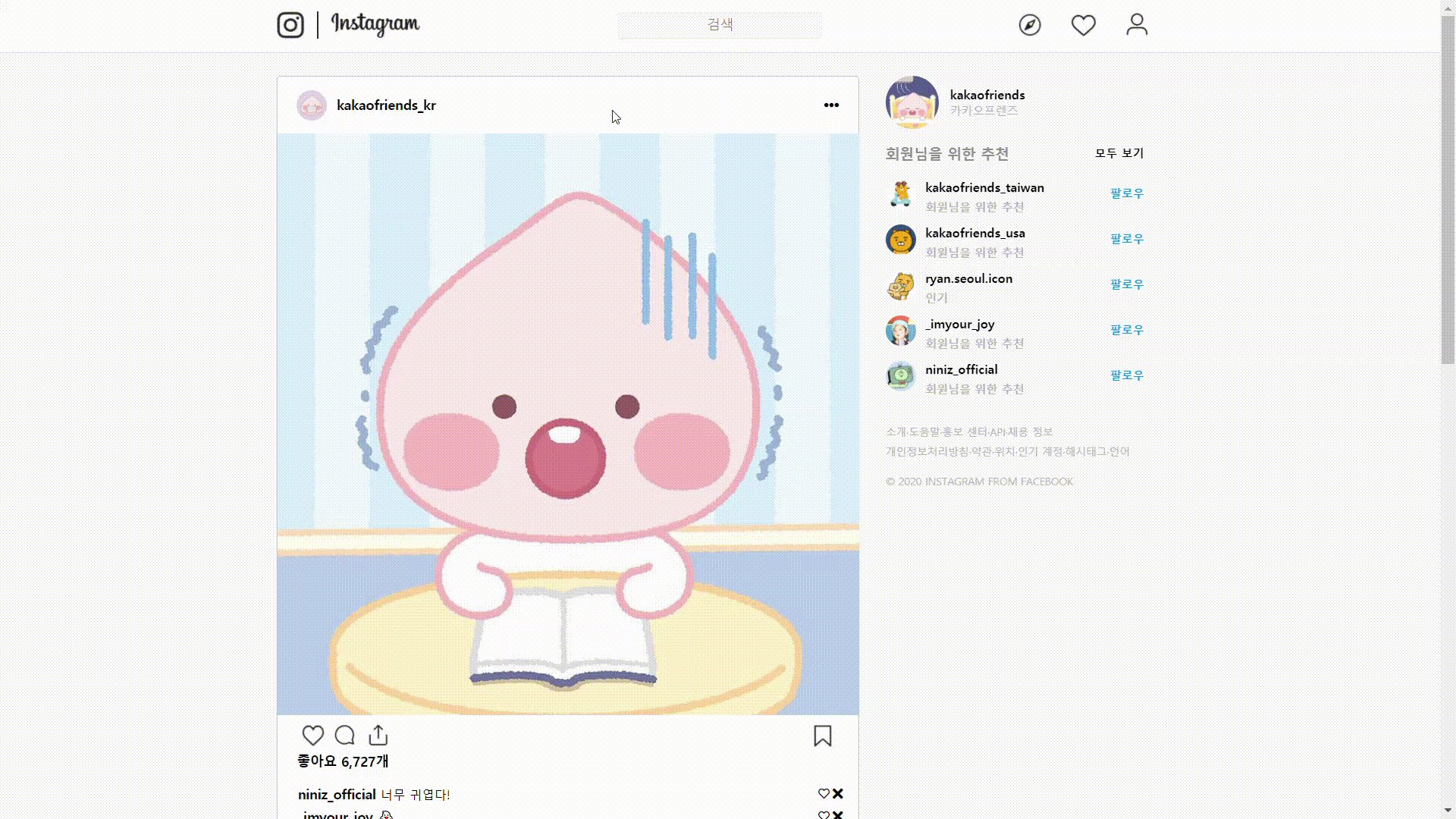
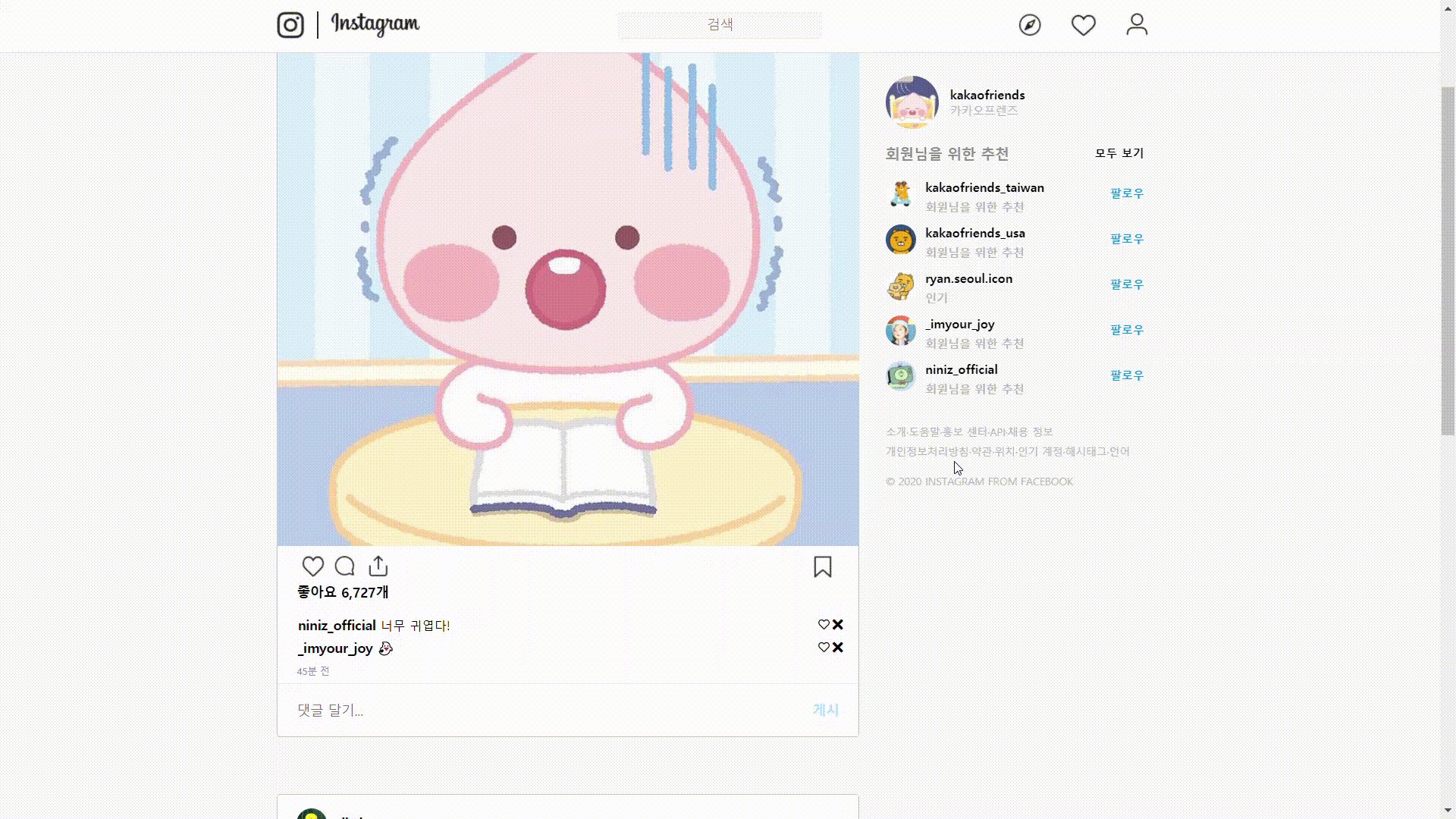
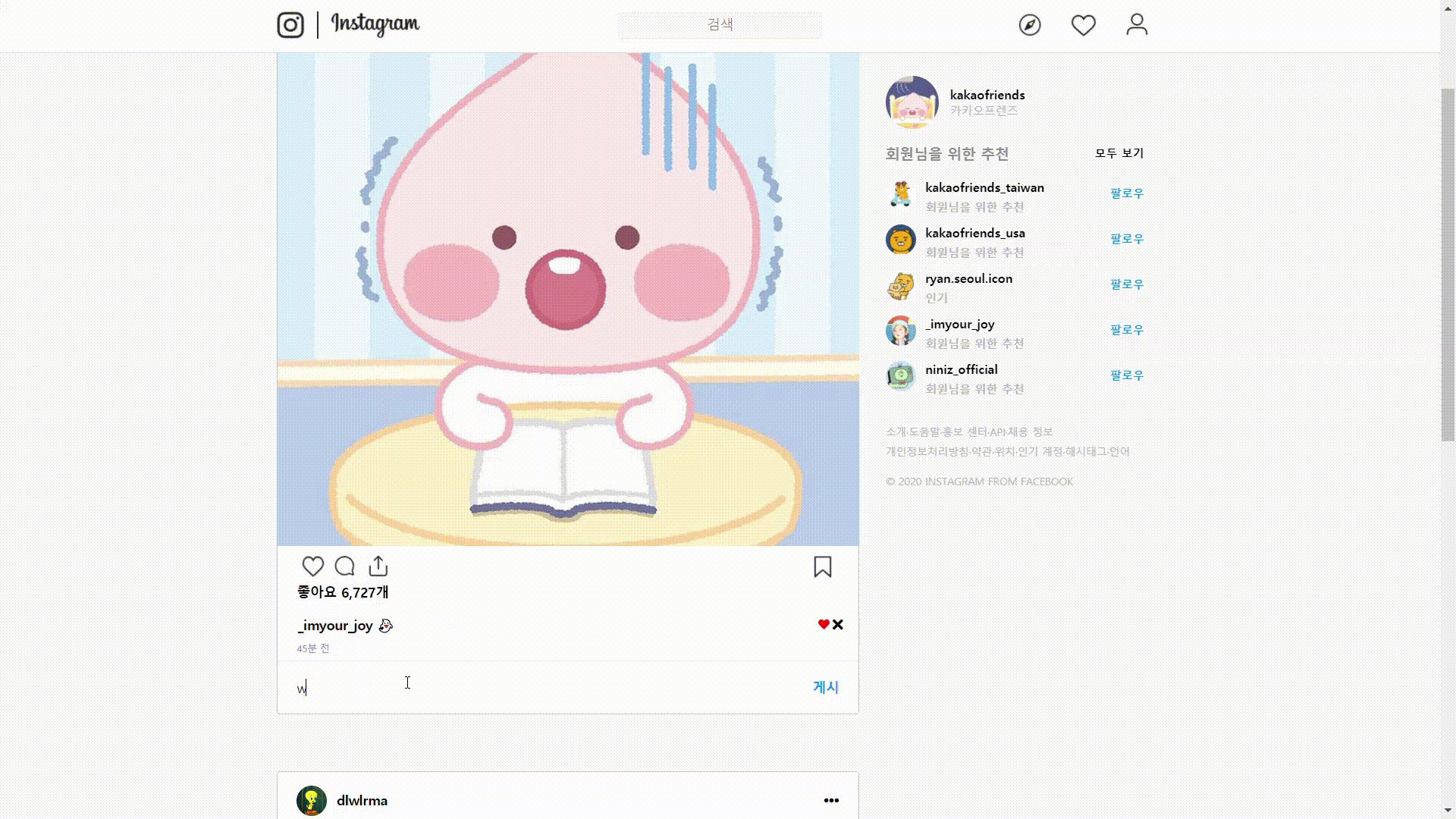
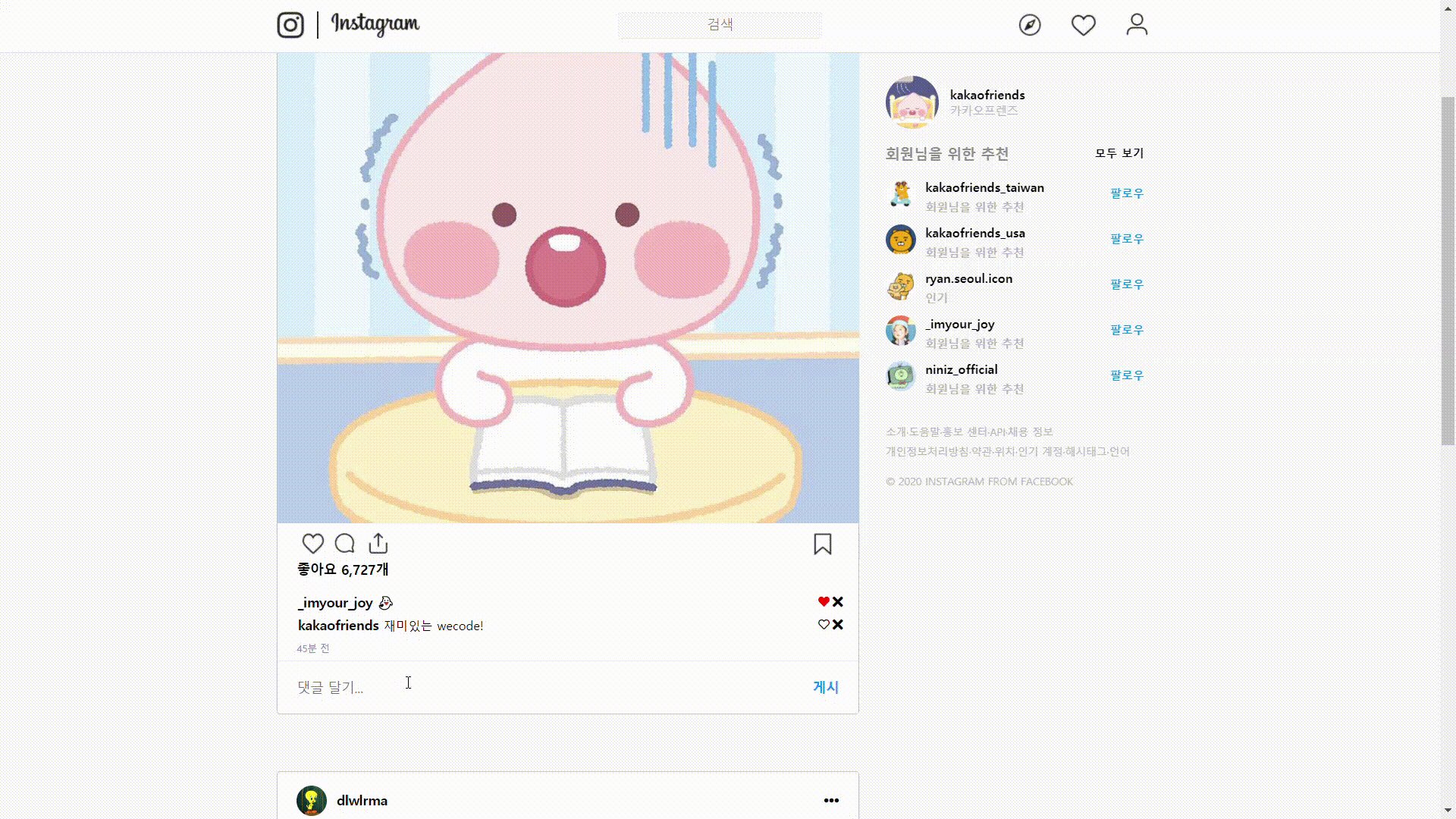
📑 메인 페이지

🔑 기억하고 싶은 코드

여기도 ref와의 싸움이다... 싸우자 ref! 위의 코드는 nav bar에 있는 avatar를 click 했을 때 tool box가 drop down 되고, avatar + 전체화면을 클릭했을 때는 tool box가 닫히는 효과를 줄 때 사용했다. avatar 위치를 특정짓기 위해서 나는 ref를 사용했다. 공식 문서를 보면 ref를 사용하는 경우는 크게 3가지가 있는데
1) Managing focus, text selection, or media playback.
2) Triggering imperative animations.
3) Integrating with third-party DOM libraries.
나는 여기서 첫번째 경우에 해당했기 때문에 ref를 사용해도 문제가 없었지만 ref를 사용하지 않는 방법에 대해서 고민하게 되었다. ref를 쓰지 않고 tool box의 state를 관리 할 수 있는 방법은 없는걸까?? 🤔
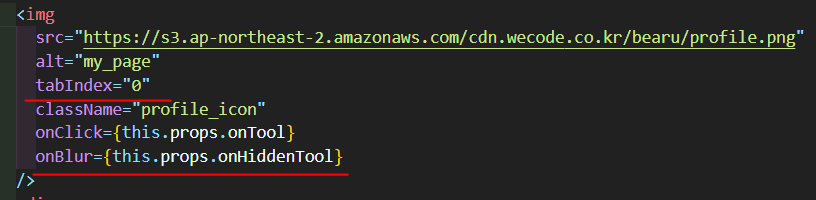
그 때, 나와 같은 고민을 했던 동기가 힌트를 주었고 img tag에 tab index attribute를 부여하고 Click과 onBlur를 적절히 활용하여 문제를 해결하였다.
⁎tab index를 사용하면 focus 기능이 없는 일반 tag에도 focus와 관련된 event를 쓸 수 있다.왜? 그렇게... 쓰는거죠?
코드를 스스로 짜다 보면 자주 튀어나오는 물음표 살인마(?) 본능이 있다. 그럴 때마다 열심히 구글링하고 공식문서를 읽어보며 이해하려는 과정이 있지만 일단 내가 가진 지식수준이 아직 얕아서 공식 문서를 100% 이해하지 못하는 경우가 있을 수밖에 없다. (받아들여...) 어떤 지식이든 100% 이해라는 것은 없기 때문에 일단 쓰다 보면 나중에 자연스레 익숙해지고 이해가 되겠지만 기계적으로 작성하는 코드는 나중에 다시 쓰려고 해도 기억에 남지 않기 때문에 그 균형을 잡으려고 노력을 많이 했던 것 같다.

동기사랑 나라사랑
이런 물음표의 늪에 빠질 때 먼저 다가와서 같이 고민해주고 또 같은 고민을 했봤던 입장에서 같은 눈높이로 알려준 우리 동기분들께 너무 고맙다고 말하고 싶다.(●'◡'●) 그리고 앞으로 본격적인 팀 프로젝트가 있을텐데 팀 프로젝트의 8할은 소통과 배려에서 만들어지는 것이라고 생각한다. 내 개인적인 실력향상도 기대되지만 서로 다른 길을 걸어온 멋진 동기분들과 만들어 낼 아름다운 작품(?)이 너무나도 기대된다! 함께해서 좋은 13기 잘 부탁합니다!ヾ(•ω•`)o