.png)
😎 Component
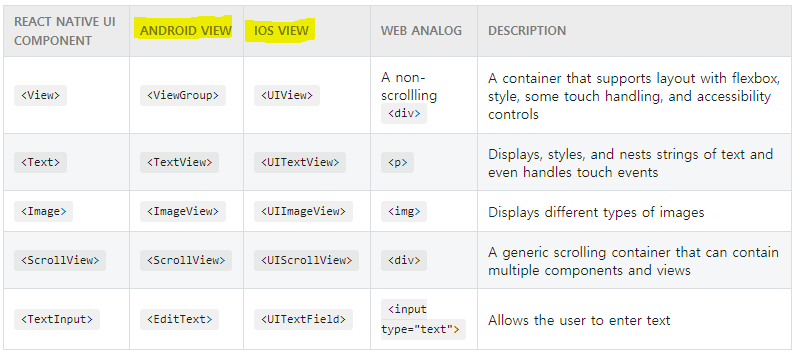
*React Native를 사용하면 IOS, Android 개발을 별도로 하지 않고 App 배포가 가능하다. 그게 가능한 이유는 IOS와 Android는 tag를 구분하여 사용하는데 RN에서는 그것을 포괄하는 Component를 제공하고 App이 배포될 때 각각의 언어로 conversion 되기 때문이다.

+ TouchableOpacity: button tag가 있지만 custom의 어려움 때문에 TouchableOpacity를 많이 사용한다.
😇 Styling
<Default 설정>
import React, { Component } from 'react';
import { StyleSheet, Text, View } from 'react-native';
const styles = StyleSheet.create({
bigBlue: {
color: 'blue',
fontWeight: 'bold',
fontSize: 30,
},
red: {
color: 'red',
},
}); 1) display: flex; + flex-direction: column;
2) flex: 1; (width,height: 100%, 100vw, 100vh 등)
🙂 React Library
1) react-navigation/native: react-router-dom의 기능을 한다.
npm install @react-navigation/native
expo install react-native-gesture-handler react-native-reanimated react-native-screens react-native-safe-area-context @react-native-community/masked-view사용법: 아래의 코드를 js file에 import 하고 NavigationContainer component를 사용한다.
import 'react-native-gesture-handler';
import { NavigationContainer } from '@react-navigation/native';
<NavigationContainer>
</NavigationContainer>2) react-navigation/stack: 유저가 이동한 페이지의 위치를 자동으로 기억하고 prevPage로 이동을 도와준다.
npm install @react-navigation/stack사용법: 아래의 코드를 js file에 import 하고 Stack.Navigator를 사용한다.
import { createStackNavigator } from '@react-navigation/stack';
const Stack = createStackNavigator();
<Stack.Navigator>3) navigation.###
navigation.navigate:이동하려는 page의 경로가 명확한 경우, 쌓인 route를 무시하고 해당 페이지로 이동할 때 사용한다.navigation.popToTop:가장 첫번째 화면으로 이동할 때 사용한다.navigation.push:동일 page 경로에서 다른 정보들을 표현할 경우에 사용한다.(push 할 때마다 새로운 route가 쌓인다 === stack!)navigation.goBack:이전 route stack으로 이동할 경우 사용한다.
👒 emulator reload 방법
. window : ctrl + M
. mac: command + D
