👉리액트 설치
리액트를 터미널에서 아래 명령어를 입력하면 설치할 수 있다.
npx create-react-app 폴더명
현재 위치에 리액트를 설치하고 싶다면 폴더명 대신 .을 입력하면 된다.
설치가 완료되면 해당 폴더로 이동 후 리액트를 연다.
cd 하위폴더명
npm run start
👉tailwindcss 설치
css 작업을 편하게 해주는 tailwindcss를 설치해보자.
☑️ 터미널에서 cd 명령어를 이용해 작업할 폴더로 이동한 후 아래 명령어를 실행한다.
나는 프로젝트의 frontend 폴더에서 작업할 예정이므로, 해당 폴더로 이동한 후 설치했다.
npm install -D tailwindcss
npx tailwindcss init

☑️ init을 하면 "tailwind.config.js" 파일이 생성된다.
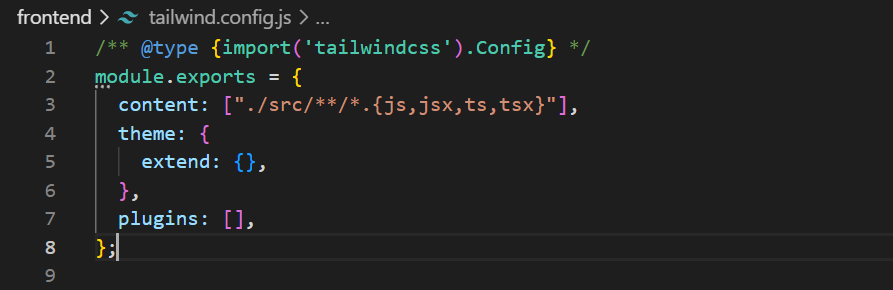
☑️ 생성된 tailwind.config.js 파일로 이동해서 content 부분을 변경해준다.
내가 작업할 파일이 tailwind로 연결되게 하기 위해 확장자를 추가한다.

☑️ index.css 파일 상단에 아래 내용을 추가한다.
@tailwind base;
@tailwind components;
@tailwind utilities;
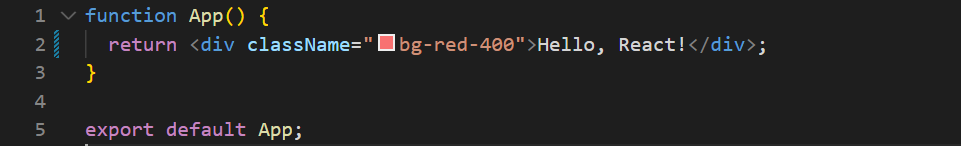
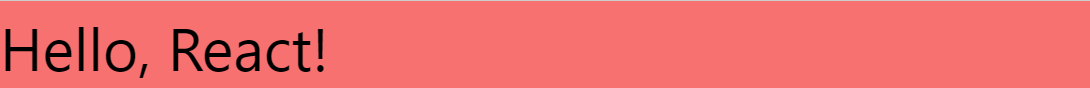
그리고 리액트 서버를 켜면 tailwind가 잘 적용되는 것을 볼 수 있다.


🔥🔥리액트, tailwindcss 적용 완료!🔥🔥
