[블체스 Part.2] 230424
파트투 마지막주이다!!
지난시간 동작하지 않았던 '민팅'버튼의 오류를 잡고 시작했다.

Web3를 가져올 때 위의 방식으로 가져와야 한다.
지난번에는 무지성으로 URL로 가져왔기 때문에 민팅버튼이 동작하지 않았다.
call VS. send
call - 읽기함수/ 일반함수와 payable 함수/ balanceof 읽어오기
send - 기록하는 함수/
window.ethereum
메타마스크가 설치되어있지 않으면 undefined로 뜸

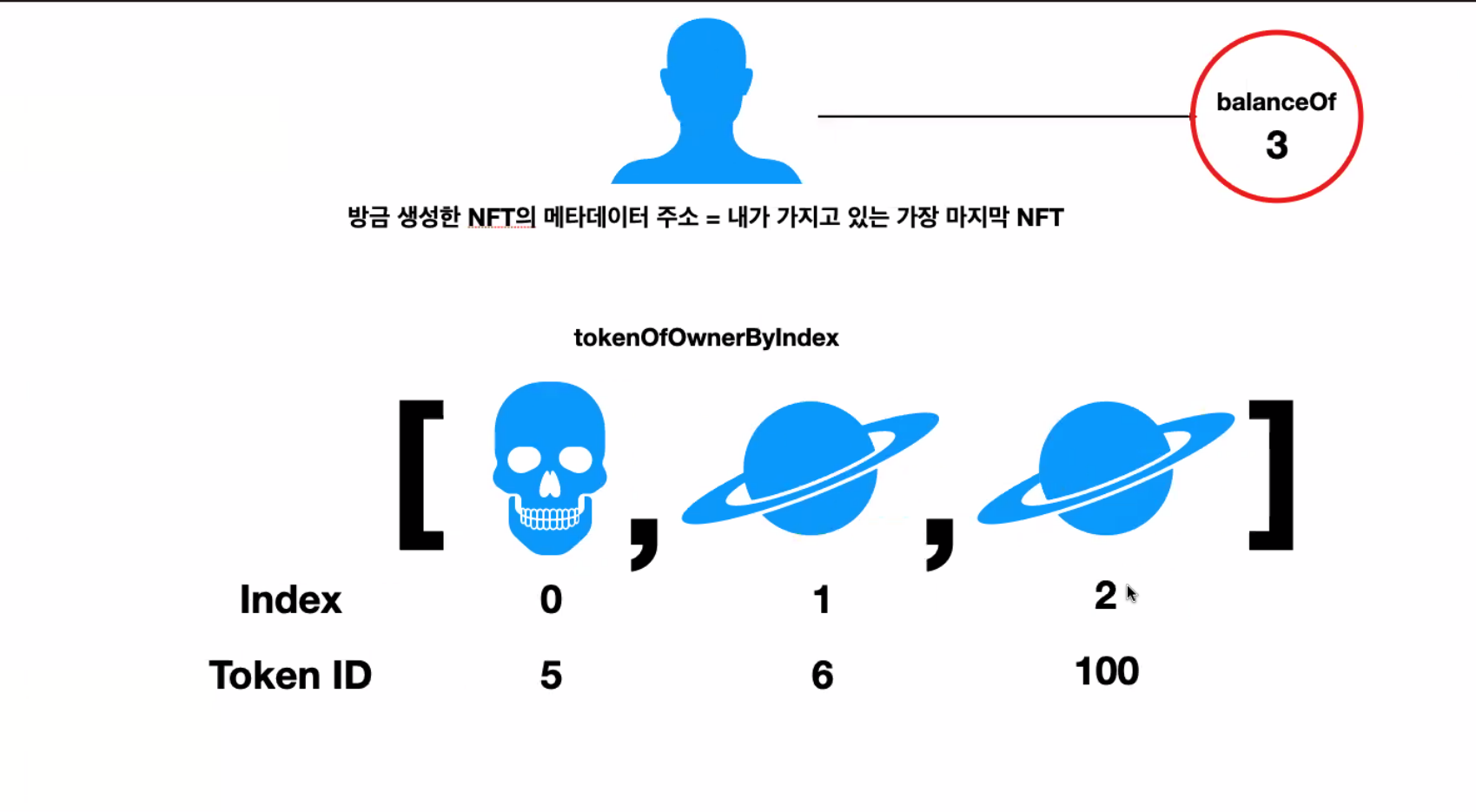
BalanceOf를 통해 내 nft가 몇개인지 확인
토큰 바이 인덱스 :
토큰오브 오너바이 인덱스 : 첫번째에 nft 컨트랙트 주소를 넣고 조회하면 숫자가 나옴.
가장 최근 인덱스에 들어있는 img주소 확인
** 방금 생성한 NFT의 메타데이터 주소 = 내가 가지고 있는 가장 마지막 NFT
FINAL MISSION
블록체인 거래소 클론 🔥🔥
NFT 대량 생산
1. Layers 생성
👉pixilArt 에서 각각 Background, Face, Eyes, Hat 등을 여러 개 만든다.
2. hashlips-art-engine 이용
👉 https://github.com/HashLips/hashlips_art_engine
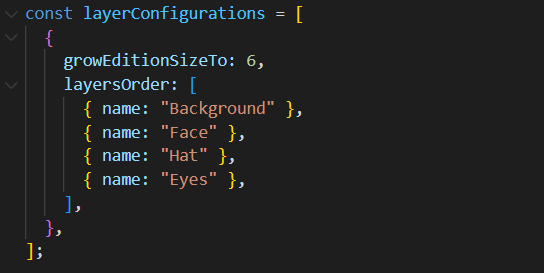
3. config.js 파일 수정

name이 위에 있는 것 부터 바닥에 깔리는 레이어이니까, 순서를 잘 입력해야 한다.
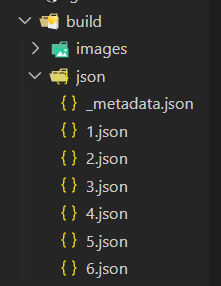
4. build
👉 npm run build 를 하면 아래와 같이 build 폴더 하위에 images와 json 파일이 생성된다.

5. config.js 수정
👉 name, description, baseUri 항목을 수정한다.
baseUri는 remix에서 확인할 수 있다.
파일 수정 후 npm update_info 를 통해 업데이트 해주면 된다.
6. pinata 업로드
👉 pinata에 images, json 폴더를 업로드한다.
👉 remix에서 deploy, transaction을 차례로 한 후 opensea에서 한꺼번에 생산된 nft를 볼 수 있다.!
강사님이 이번주에는 블록체인거래소를 클론하는 것이 목표라고 하셨다.
재밌을 것 같당ㅎㅎ 이번주도 화이팅🔥🔥
