
오늘은 메인 페이지 완성 한드아
그리고 나서 반응형으로 css 수정
그리고 나서 리액트 앱에 적용시키기 이정도..?
메인페이지 html/css 적용
메뉴 바 css 적용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./main.css" />
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100&family=Patrick+Hand&display=swap"
rel="stylesheet"
/>
<title>YouTube</title>
<script
src="https://kit.fontawesome.com/3fe52ae26b.js"
crossorigin="anonymous"
></script>
</head>
<body>
<!-- Header -->
<header>
<div class="menu">
<i class="fa-solid fa-bars"></i>
<i class="fa-brands fa-youtube"></i>
<span>YouTube</span>
</div>
<div class="search">
<div class="search-space">
<i class="fa-solid fa-magnifying-glass"></i>
</div>
<input type="text" placeholder="검색" />
<button><i class="fa-solid fa-magnifying-glass"></i></button>
</div>
<div class="more">
<i class="fa-solid fa-ellipsis-vertical"></i>
<button><i class="fa-regular fa-circle-user"></i>로그인</button>
</div>
</header>
<!-- contents -->
<div class="contents">
<!-- menubar -->
<div class="menubar-mini">
<i class="fa-solid fa-house direction"><span>홈</span></i>
<i class="fa-solid fa-bolt direction"><span>Shorts</span></i>
<i class="fa-regular fa-square-plus direction"><span>구독</span></i>
<i class="fa-regular fa-square-caret-right direction"
><span>보관함</span></i
>
<i class="fa-regular fa-clock direction"><span>시청 기록</span></i>
</div>
<div class="menubar-maxi">
<!-- user subinfo -->
<!-- 탐색 -->
<!-- CopyRight -->
</div>
<!-- listviews -->
<div class="videolist"></div>
</div>
</body>
</html>@font-face {
font-family: "AlternateGothic";
src: url(../fonts/AlternateGothicNo2BT.ttf) format("truetype");
}
@font-face {
font-family: "Handot";
src: url(../fonts/HANDotumExt.ttf) format("truetype");
unicode-range: U+AC00-D7A3;
}
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: Handot;
}
/* 변수화는 나중에.. */
:root {
/* color */
/* Size */
/* Font Size */
}
button {
border: 0;
outline: 0;
cursor: pointer;
}
input {
outline-style: none;
}
header {
/* border: solid 1px red; */
width: 100%;
height: 56px;
display: flex;
flex-direction: row;
justify-content: space-between;
}
header > .menu {
display: flex;
/* flex-direction: row; */
align-items: center;
cursor: pointer;
}
header > .menu > .fa-bars {
font-size: 18px;
padding: 12px;
margin: 0 18px;
color: #030303;
}
header > .menu > .fa-bars:hover {
background-color: #e5e5e5;
border-radius: 50%;
}
header > .menu > .fa-youtube {
font-size: 26px;
color: #ff0000;
}
header > .menu > span {
font-size: 22px;
font-weight: bold;
color: #030303;
font-family: AlternateGothic;
padding-left: 3px;
}
header > .search {
display: flex;
align-items: center;
justify-content: flex-end;
width: 480px;
}
header > .search > .search-space {
border-top: solid 1px #cccccc;
border-left: solid 1px #cccccc;
border-bottom: solid 1px #cccccc;
width: 20px;
height: 42px;
border-radius: 20px 0 0 20px;
display: flex;
}
header > .search > .search-space > .fa-magnifying-glass {
font-size: 14px;
margin: auto;
display: none;
}
header > .search > input {
width: 360px;
height: 42px;
border-top: solid 1px #cccccc;
border-right: solid 1px #cccccc;
border-bottom: solid 1px #cccccc;
border-left: none;
color: #888888;
font-size: 16px;
}
header input:focus {
border-color: #1c62b9;
}
header .search:focus-within .fa-magnifying-glass {
display: inline-block;
text-align: center;
}
header .search:focus-within .search-space {
border-color: #1c62b9;
width: 50px;
}
header > .search > button {
width: 60px;
height: 42px;
border-top: solid 1px #cccccc;
border-right: solid 1px #cccccc;
border-bottom: solid 1px #cccccc;
background-color: #f8f8f8;
border-radius: 0 20px 20px 0;
}
header > .search > button:hover {
background-color: #f0f0f0;
}
header > .search > button > .fa-magnifying-glass {
font-size: 17px;
}
header > .more {
display: flex;
align-items: center;
}
header > .more > .fa-ellipsis-vertical {
/* border: solid 1px red; */
padding: 14px;
margin: auto 10px;
cursor: pointer;
}
header > .more > button {
width: 100px;
height: 36px;
border: solid 1px #e5e5e5;
background-color: #ffffff;
color: #065fd4;
border-radius: 20px;
margin-right: 20px;
font-size: 14px;
font-weight: lighter;
}
header > .more > button:hover {
background-color: #def1ff;
}
header > .more > button > .fa-circle-user {
font-size: 21px;
margin-right: 7px;
}
.contents {
display: flex;
}
.contents > .menubar-mini {
/* border: solid 1px black; */
display: flex;
flex-direction: column;
}
/* minimization 최소화*/
.contents > .menubar-mini > i {
font-size: 18px;
margin: 0 5px;
padding: 22px 14px;
text-align: center;
}
.contents > .menubar-mini > i:hover {
background-color: #f2f2f2;
cursor: pointer;
border-radius: 10px;
}
.contents > .menubar-mini > i > span {
font-size: 10px;
margin: auto;
padding-top: 10px;
white-space: nowrap;
}
.contents > .menubar-mini > .direction {
display: flex;
flex-direction: column;
}
/* maximization 최대화*/
/* .contents > .menubar-mini > .direction {
display: flex;
flex-direction: row;
} */
.contents > .videolist {
border: solid 1px green;
width: 100%;
}
아이콘 안에 span 태그를 넣어놨더니 solid 아이콘은 두껍고 regular 아이콘은 얇게 나옴
무료 아이콘을 쓰다보니..어쩔 수 없넹..ㅎ
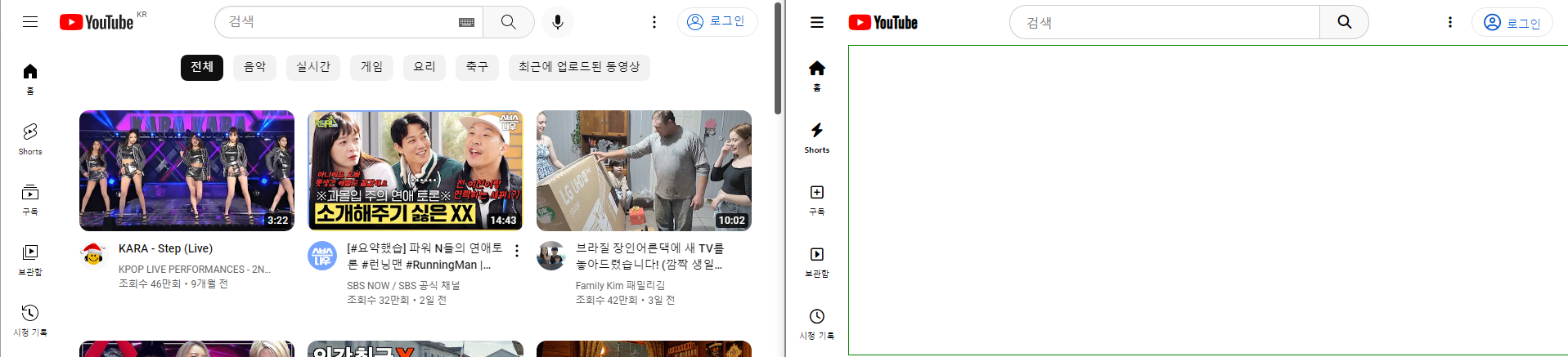
반응형 css 적용
... 생각보다 반응형으로 처리해야할게 많네.....ㅋ
메인 페이지만 해도 몇개임 ㅜㅜ
메인페이지랑 동영상 재생 페이지 두개정도밖에 못할듯ㅋ
이제보니까 헤더랑 메뉴는 고정시켜야하고...동영상 리스트도 flex아니면 position 사용해서 반응형으로 만들어야하는데 html 구조를 잘못짠것같음
계속 수정할수록 코드가 꼬이고 내 머리가 터질것같음..그래서 그냥 아예 뒤엎고 시작ㅇㅇ
하루종일 했는데..ㅎ...어쩔티비...유튜브 이놈들아.....
결국 처음부터 다시 시작
- 반응형 고려해서 구조 짜기!!!
메인 페이지 구조 분석
내용 채울 예정
메인 페이지 반응형 구조 분석
내용 채울 예정
메인 페이지 html/css 구현
- 헤더랑 메뉴 고정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./main.css" />
<title>YouTube</title>
<script
src="https://kit.fontawesome.com/3fe52ae26b.js"
crossorigin="anonymous"
></script>
</head>
<body>
<div class="container">
<!-- 고정 헤더 -->
<header>
<div class="menucontrol">
<i class="fa-solid fa-bars"></i>
<div class="logo"><i class="fa-brands fa-youtube"></i>YouTube</div>
</div>
<div class="search">
<div class="s">
<div class="search-space">
<i class="fa-solid fa-magnifying-glass"></i>
</div>
<input type="text" placeholder="검색" />
</div>
<button><i class="fa-solid fa-magnifying-glass"></i></button>
</div>
<div class="more">
<i class="fa-solid fa-ellipsis-vertical"></i>
<button class="loginbtn">
<i class="fa-regular fa-circle-user"></i>로그인
</button>
</div>
</header>
<div class="menucontainer">
<!-- 메뉴바 큰버전 -->
<div class="menubar-maxi">
<div class="home">
<ul>
<li class="select">
<i class="fa-solid fa-house"></i>
<span>홈</span>
</li>
<li>
<i class="fa-solid fa-bolt"></i>
<span>Shorts</span>
</li>
<li>
<i class="fa-regular fa-square-plus"></i>
<span>구독</span>
</li>
</ul>
</div>
<div class="user">
<ul>
<li>
<i class="fa-regular fa-square-caret-right"></i>
<span>보관함</span>
</li>
<li>
<i class="fa-regular fa-clock"></i>
<span>시청 기록</span>
</li>
</ul>
</div>
<div class="sub">
<span class="loginm"
>로그인하면 동영상에 좋아요를 표시하고 댓글을 달거나 구독할
수있습니다.</span
>
<button class="loginbtn">
<i class="fa-regular fa-circle-user"></i>로그인
</button>
</div>
<div class="quest">
<ul>
<li class="select">
<i class="fa-solid fa-house"></i>
<span>홈</span>
</li>
<li>
<i class="fa-solid fa-bolt"></i>
<span>Shorts</span>
</li>
<li>
<i class="fa-regular fa-square-plus"></i>
<span>구독</span>
</li>
<li class="select">
<i class="fa-solid fa-house"></i>
<span>홈</span>
</li>
<li>
<i class="fa-solid fa-bolt"></i>
<span>Shorts</span>
</li>
<li>
<i class="fa-regular fa-square-plus"></i>
<span>구독</span>
</li>
<li class="select">
<i class="fa-solid fa-house"></i>
<span>홈</span>
</li>
<li>
<i class="fa-solid fa-bolt"></i>
<span>Shorts</span>
</li>
<li>
<i class="fa-regular fa-square-plus"></i>
<span>구독</span>
</li>
</ul>
</div>
<div class="copyright">
<span
>정보보도자료저작권문의하기크리에이터광고개발자약관개인정보처리방침정책
및 안전YouTube 작동의 원리새로운 기능테스트하기 © 2022 Google LLC,
Sundar Pichai, 1600 AmphitheatreParkway, Mountain View CA 94043,
USA, 0807-882-594 (무료),yt-support-solutions-kr@google.com,
호스팅: Google LLC,사업자정보, 불법촬영물 신고</span
>
</div>
</div>
<!-- 메뉴바 작은버전 -->
<div class="menubar-mini"></div>
</div>
<div class="contents">
<div class="menu">안녕하시와요 여기에 메뉴ㅔ뮤네뮤ㅔ뉴</div>
<div class="videiolist">
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
<img src="../img/video/thumbnail_02.jpg" alt="" />
</div>
</div>
</div>
</body>
</html>@font-face {
font-family: "AlternateGothic";
src: url(../fonts/AlternateGothicNo2BT.ttf) format("truetype");
}
@font-face {
font-family: "Handot";
src: url(../fonts/HANDotumExt.ttf) format("truetype");
unicode-range: U+AC00-D7A3;
}
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: Handot;
}
u,
li {
list-style: none;
text-decoration: none;
}
/* 변수화는 나중에.. */
:root {
/* color */
/* Size */
/* Font Size */
}
button {
border: 0;
outline: 0;
cursor: pointer;
}
input {
outline-style: none;
}
body {
position: relative;
}
.container {
width: 100%;
height: 100vh;
}
/* 고정 헤더 */
.container header {
/* border: solid 1px black; */
background-color: #ffffff;
position: fixed;
width: 100%;
height: 56px;
display: flex;
justify-content: space-between;
align-items: center;
z-index: 1;
}
/* 메뉴랑 로고 row 정렬*/
.container header .menucontrol {
display: flex;
align-items: center;
}
/* 메뉴 최소화 최대화 */
.container header .fa-bars {
font-size: 18px;
padding: 12px;
margin: 0 18px;
color: #030303;
cursor: pointer;
}
/* 메뉴 최소화 최대화 회색 원 생김 */
.container header .fa-bars:hover {
background-color: #e5e5e5;
border-radius: 50%;
}
/* 유튜브로고 */
.container header .logo {
font-size: 22px;
font-weight: bold;
color: #030303;
font-family: AlternateGothic;
cursor: pointer;
}
.container header .logo .fa-youtube {
font-size: 26px;
color: #ff0000;
padding-right: 3px;
}
/* 검색어 입력칸 */
.container header .search {
/* border: solid 1px red; */
width: 33%;
display: flex;
align-items: center;
}
.container header .search .s {
/* border: solid 1px blue; */
width: 100%;
height: 100%;
display: flex;
justify-content: end;
align-items: center;
}
.container header .search .s .search-space {
width: 22px;
height: 42px;
background-color: #ffffff;
border-top: solid 1px #cccccc;
border-left: solid 1px #cccccc;
border-bottom: solid 1px #cccccc;
border-radius: 20px 0 0 20px;
display: flex;
justify-content: center;
align-items: center;
}
.container header .search .s .search-space .fa-magnifying-glass {
font-size: 14px;
display: none;
}
.container header .search .s input {
width: 90%;
height: 42px;
border-top: solid 1px #cccccc;
border-right: solid 1px #cccccc;
border-bottom: solid 1px #cccccc;
border-left: none;
color: #888888;
font-size: 16px;
}
.container header .search .s input:focus {
border-color: #1c62b9;
}
.container header .s:focus-within .search-space .fa-magnifying-glass {
display: inline-block;
text-align: center;
}
.container header .s:focus-within .search-space {
background-color: #ffffff;
border-color: #1c62b9;
width: 48px;
}
/* 검색 버튼 */
.container header .search button {
width: 66px;
height: 42px;
border-top: solid 1px #cccccc;
border-right: solid 1px #cccccc;
border-bottom: solid 1px #cccccc;
background-color: #f8f8f8;
border-radius: 0 20px 20px 0;
}
.container header .search button .fa-magnifying-glass {
font-size: 17px;
}
.container header .search button:hover {
background-color: #f0f0f0;
}
/* 더보기랑 로그인버튼 */
.container header .more {
display: flex;
align-items: center;
}
.container header .more .fa-ellipsis-vertical {
padding: 14px;
margin: auto 10px;
cursor: pointer;
}
.container .loginbtn {
width: 100px;
height: 36px;
border: solid 1px #e5e5e5;
background-color: #ffffff;
color: #065fd4;
border-radius: 20px;
margin-right: 25px;
font-size: 14px;
font-weight: lighter;
}
.container .loginbtn:hover {
background-color: #def1ff;
}
.container .loginbtn .fa-circle-user {
font-size: 21px;
margin-right: 7px;
}
.menucontainer {
height: 100%;
width: 240px;
background-color: #ffffff;
/* border: solid 1px black; */
}
/* 최대화 메뉴 */
.container .menucontainer .menubar-maxi {
/* border: solid 1px black; */
width: inherit;
height: calc(100% - 56px);
display: flex;
flex-direction: column;
position: fixed;
top: 56px;
overflow-y: auto;
}
.container .menucontainer .menubar-maxi div {
border-bottom: solid 1px #e5e5e5;
display: flex;
flex-direction: column;
}
.container .menucontainer .menubar-maxi div ul li:first-child {
margin-top: 10px;
}
.container .menucontainer .menubar-maxi div ul li:last-child {
margin-bottom: 10px;
}
.container .menucontainer .menubar-maxi div ul li {
margin: 0 10px;
padding: 4px 0;
border-radius: 10px;
}
.container .menucontainer .menubar-maxi div ul .select {
background-color: #f2f2f2f2;
}
.container .menucontainer .menubar-maxi div ul li:hover {
background-color: #f2f2f2f2;
cursor: pointer;
}
.container .menucontainer .menubar-maxi div ul li i {
/* border: solid 1px blue; */
width: 40px;
text-align: end;
font-size: 18px;
margin: 8px 0;
}
.container .menucontainer .menubar-maxi div ul li span {
/* border: solid 1px green; */
margin-left: 18px;
font-size: 14px;
}
.container .menucontainer .menubar-maxi .sub .loginm {
/* border: solid 1px green; */
margin: 22px;
font-size: 14px;
}
.container .menucontainer .menubar-maxi .sub button {
margin: 12px;
}
.container .menucontainer .menubar-maxi .sub,
.container .menucontainer .menubar-maxi .copyright {
border-bottom: none;
}
.container .menucontainer .menubar-maxi .copyright span {
/* border: solid 1px green; */
margin: 22px;
font-size: 12px;
}
/* 최소화 메뉴 */
.container .contents {
width: 100%;
}
/* 동영상 메뉴 */
.container .contents .menu {
/* border: solid 1px red; */
background-color: #ffffff;
position: fixed;
top: 56px;
left: 240px;
right: 0px;
height: 56px;
z-index: 1;
}
/* 동영상 리스트뷰 */
.container .contents .videiolist {
/* border: solid 1px red; */
position: absolute;
top: calc(56px * 2);
left: 240px;
right: 0px;
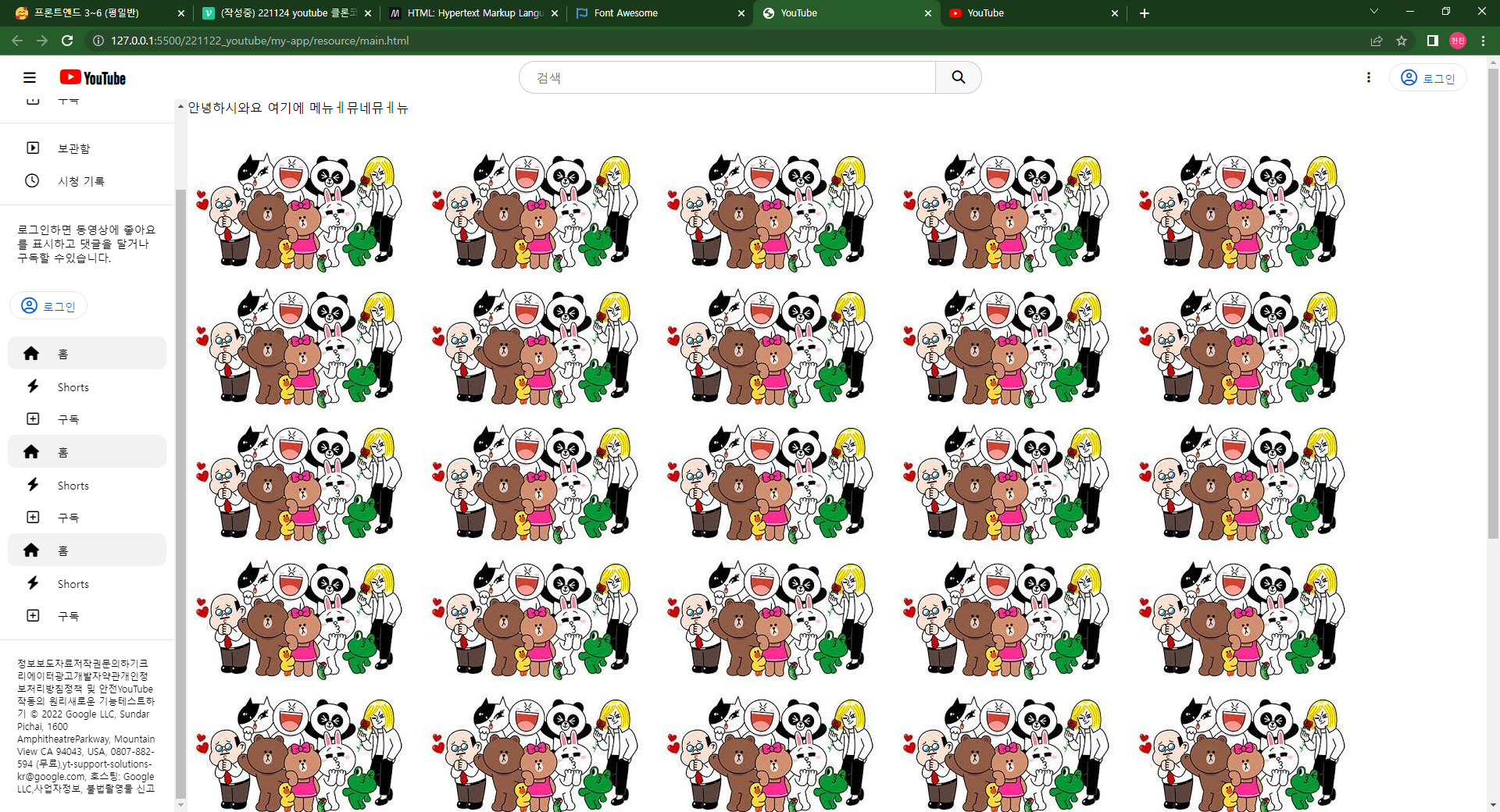
}실행 결과
css 드럽게 못하는구나.....


이제 컨텐츠 메뉴 버튼이랑 동영상 리스트뷰 만들기...
어렵겠다.........흑
flex 사용해서 반응형으로 만들어야쥐
