
드림코딩 영상 시청
- html/css 연습 위주라 시청만 하고 리액트로 구현해볼것
- 모바일 버전이라 웹 버전은 어차피 내가 구현해야 됨(다른 벨로그들 참고해서 만들 예정)
참고 사이트
React로 유튜브 클론코딩 📹
[React.js] 유튜브를 만들어 보자
유튜브 미니 클론 (No Route)
[노드/리액트 유튜브] #1~2. 유튜브 사이트 만들기!, 전체적인 틀 만들고 Mongo DB 연결
[유튜브 클론코딩] 2.0 ~ 2.2
[React] Youtube 클론코딩
Programming/JavaScript
React + Youtube API Youtube Clone 코딩
라이브러리, 모듈 install
client
npm install react-router-dom axios
sever
npm install express cors mysql2 nodemon
구현할 화면, 기능 정리
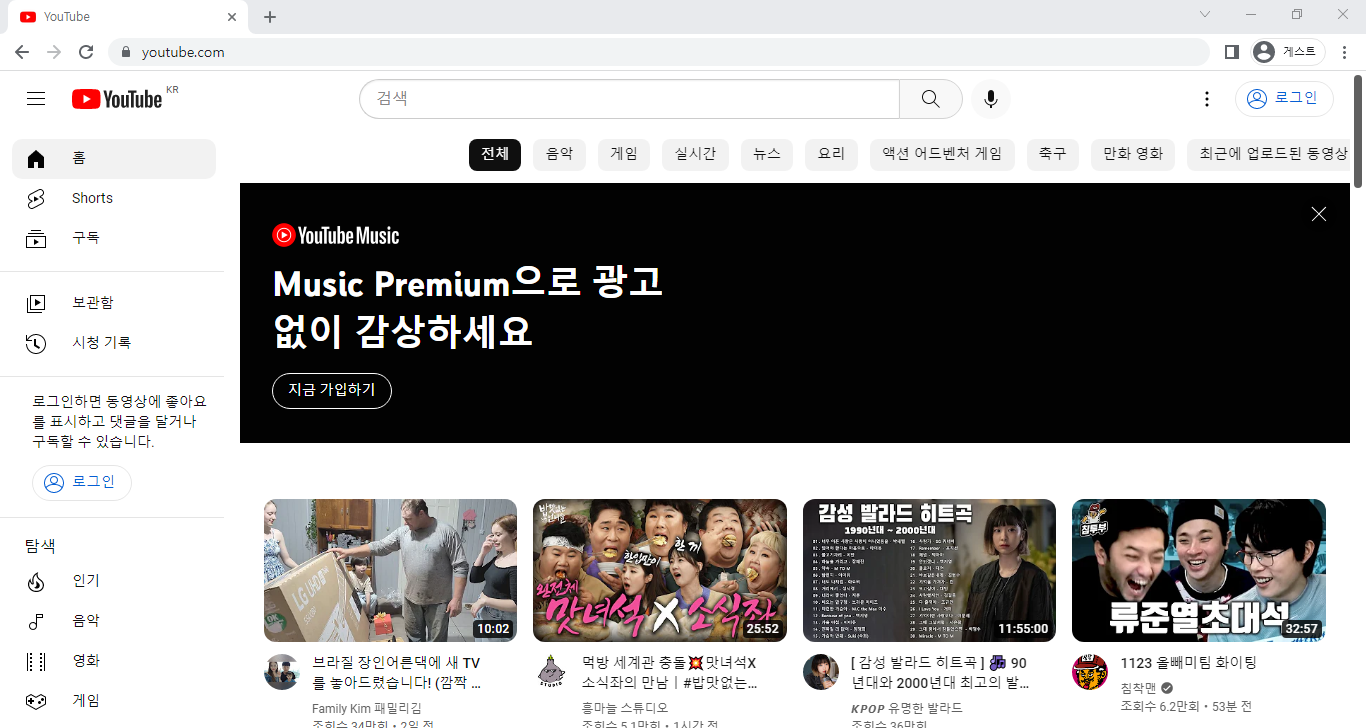
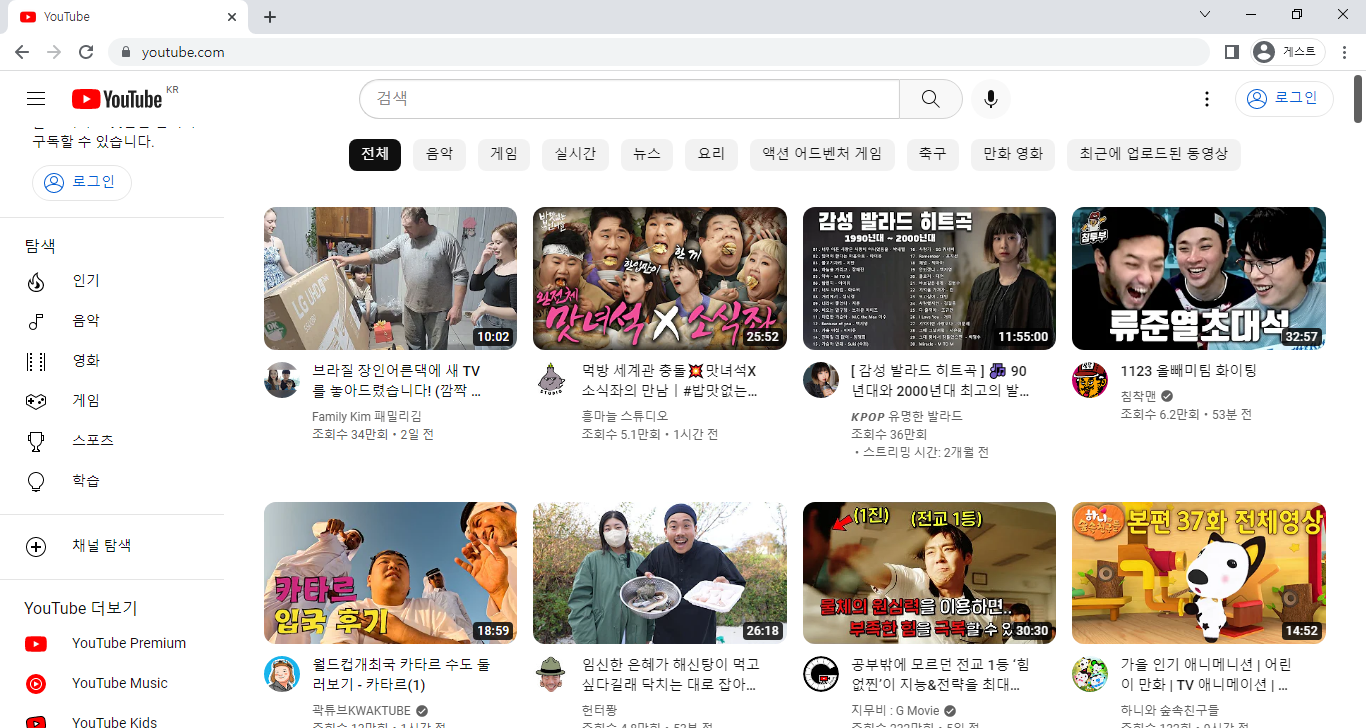
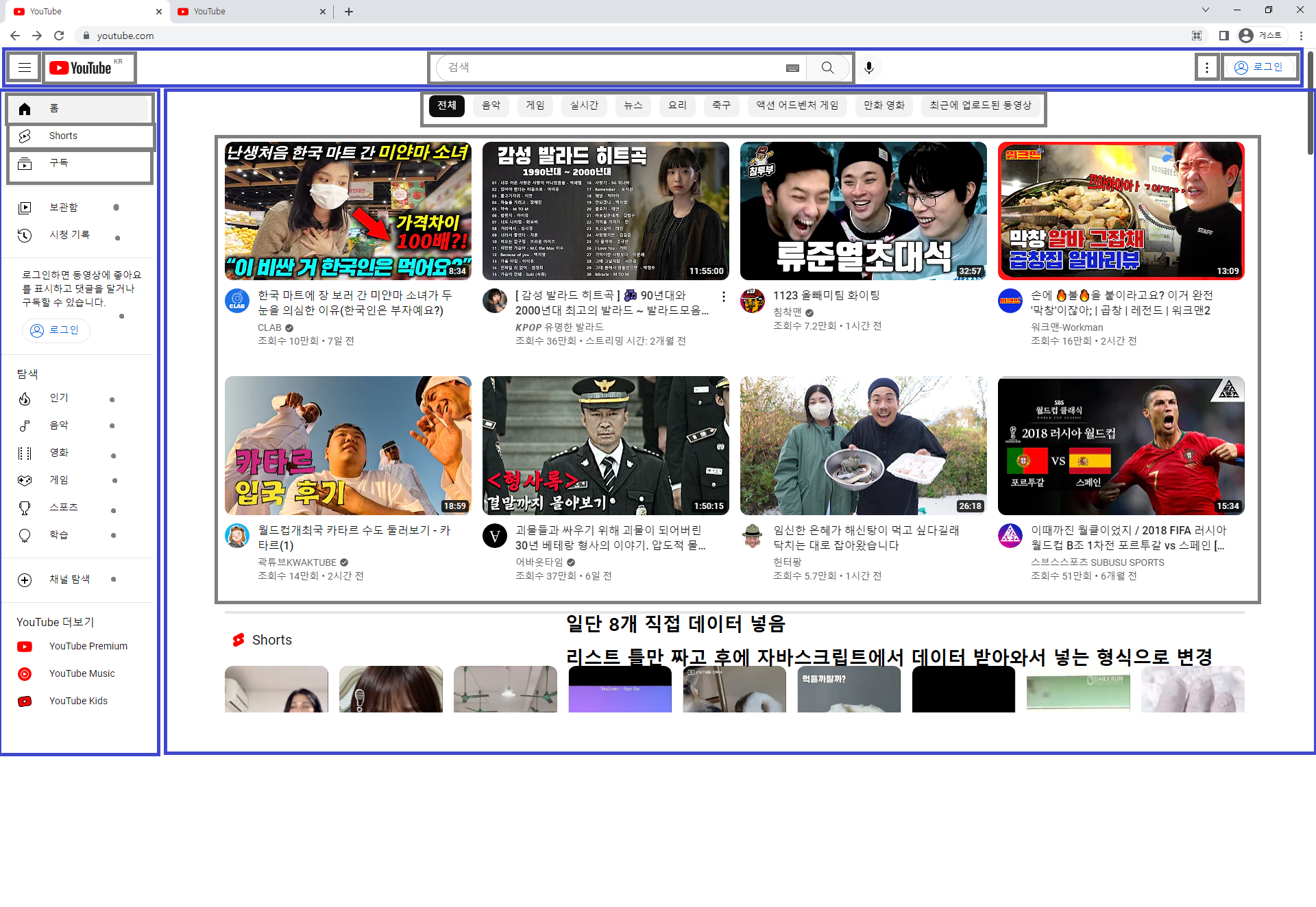
- 메인 화면(PC 버전)



- 로그인 하고 들어가면 저렇게 안보이고 그냥 계속 쭉 영상만 보임
- 무한 스크롤
- 영상 로딩될 때 회색 그리고 로딩 동그라미
- 검색/더보기/로그인
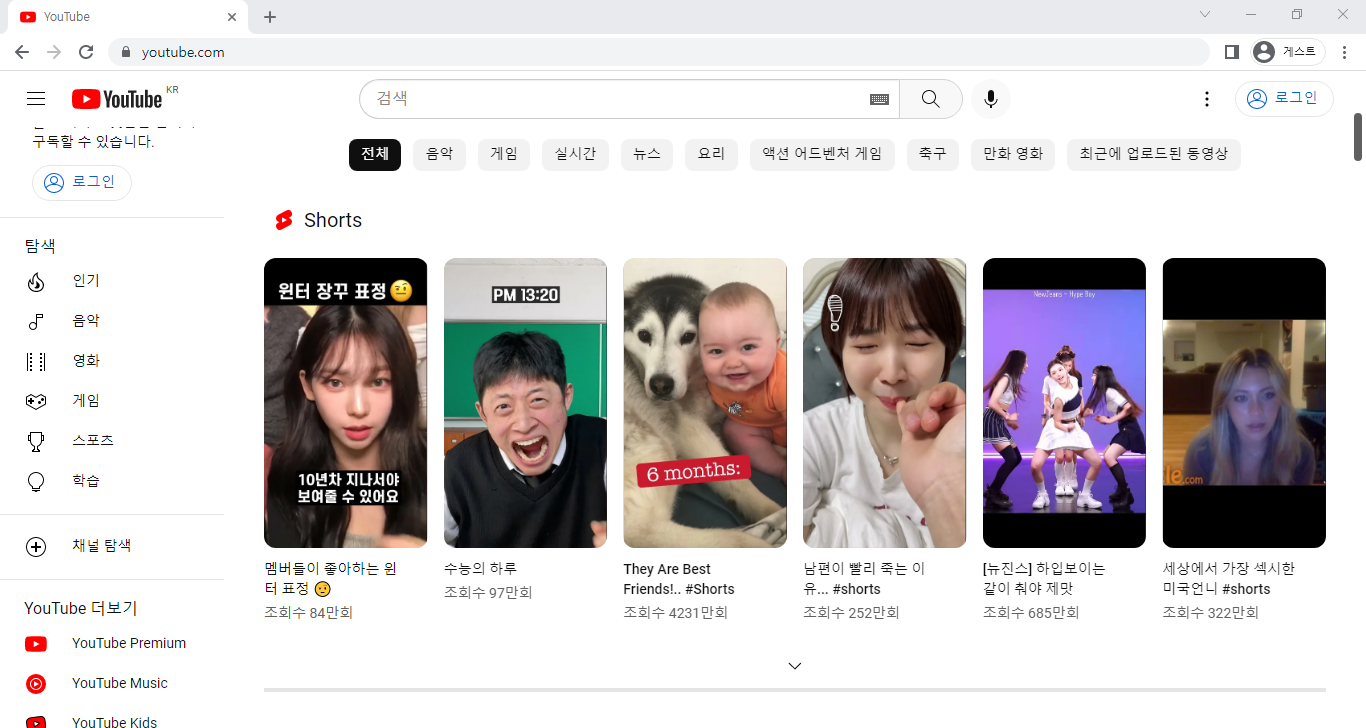
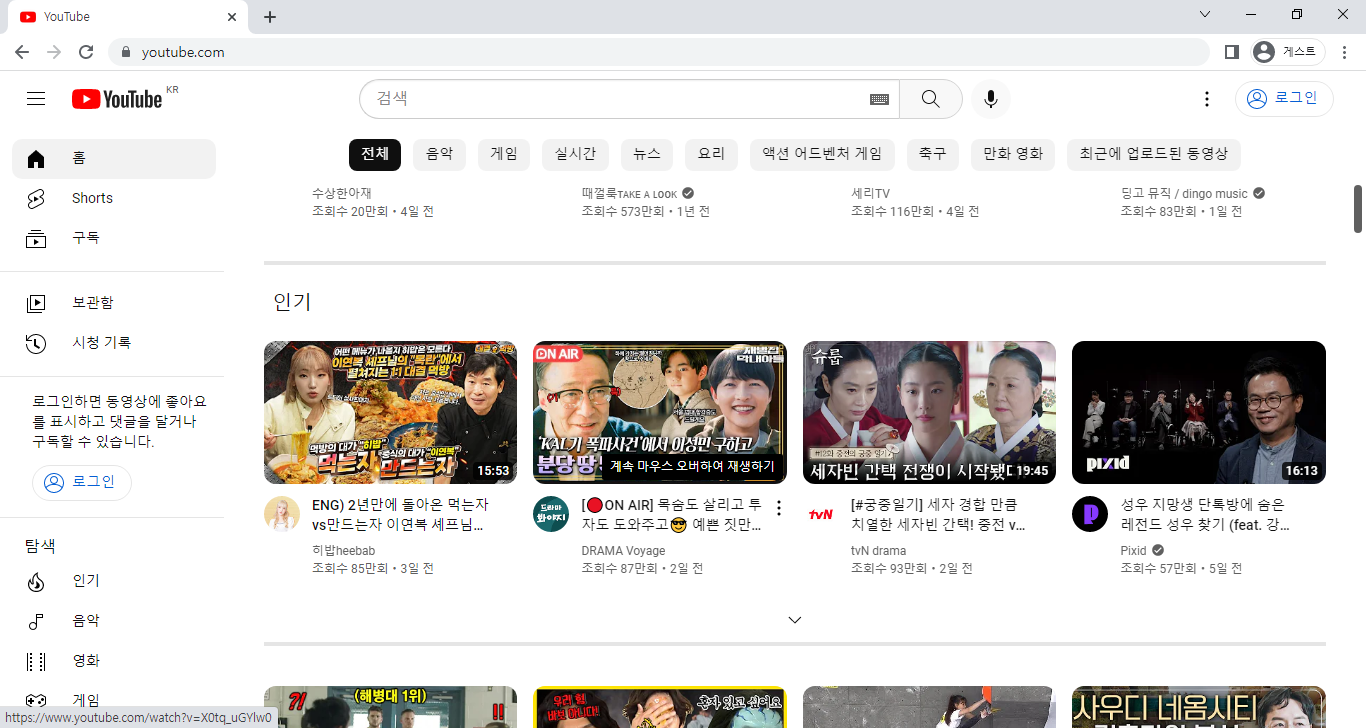
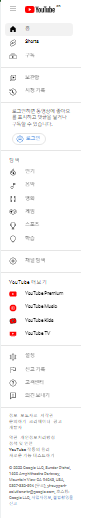
- 메인화면 메뉴(PC 버전)

- 펼쳤다 접었다
- 메뉴를 탭하면 페이지는 넘어가고 메뉴는 그대로 컨텐츠 보여주는 부분만 바뀜
- 탐색 메뉴
- 일단은 로그인 없이 기능 구현?
로그인까지 하게 된다면 홈/구독/보관함/시청기록/나중에볼동영상/좋아요표시한동영상/재생목록리스트(더보기/간략히보기)/구독목록(더보기/간략)
일단 메인 화면 html/css 구현 후 더 나아가서 기능 추가
- 화면 비율에 따라 공간 활용하기~ 반응형으로!(모바일/패드/pc)
유튜브 메인 화면 html/css
일단 main.html/ main.css 작성 후 리액트 앱에 적용하겠음

main.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./main.css" />
<title>YouTube</title>
<script
src="https://kit.fontawesome.com/3fe52ae26b.js"
crossorigin="anonymous"
></script>
</head>
<body>
<!-- Header -->
<header>
<div class="menu">
<i class="fa-solid fa-bars"></i>
<i class="fa-brands fa-youtube"></i>
<span>YouTube</span>
</div>
<div class="search">
<div class="search-space">
<i class="fa-solid fa-magnifying-glass"></i>
</div>
<input type="text" placeholder="검색" />
<button><i class="fa-solid fa-magnifying-glass"></i></button>
</div>
<div class="more">
<i class="fa-solid fa-ellipsis-vertical"></i>
<button><i class="fa-regular fa-circle-user"></i>로그인</button>
</div>
</header>
<!-- menubar -->
<!-- contents -->
</body>
</html>main.css
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
/* 변수화는 나중에.. */
:root {
/* color */
/* Size */
/* Font Size */
}
button {
border: 0;
outline: 0;
cursor: pointer;
}
input {
outline-style: none;
}
header {
/* border: solid 1px red; */
width: 100%;
height: 56px;
display: flex;
flex-direction: row;
justify-content: space-between;
}
header > .menu {
display: flex;
/* flex-direction: row; */
align-items: center;
cursor: pointer;
}
header > .menu > .fa-bars {
font-size: 18px;
padding: 12px;
margin: 0 18px;
color: #030303;
}
header > .menu > .fa-bars:hover {
background-color: #e5e5e5;
border-radius: 50%;
}
header > .menu > .fa-youtube {
font-size: 26px;
color: #ff0000;
}
header > .menu > span {
font-size: 20px;
font-weight: bold;
letter-spacing: -2px;
color: #030303;
}
header > .search {
display: flex;
align-items: center;
justify-content: flex-end;
width: 480px;
}
header > .search > .search-space {
border-top: solid 1px #cccccc;
border-left: solid 1px #cccccc;
border-bottom: solid 1px #cccccc;
width: 20px;
height: 42px;
border-radius: 20px 0 0 20px;
display: flex;
}
header > .search > .search-space > .fa-magnifying-glass {
font-size: 14px;
margin: auto;
display: none;
}
header > .search > input {
width: 360px;
height: 42px;
border-top: solid 1px #cccccc;
border-right: solid 1px #cccccc;
border-bottom: solid 1px #cccccc;
border-left: none;
color: #888888;
font-size: 16px;
}
header input:focus {
border-color: #1c62b9;
}
header .search:focus-within .fa-magnifying-glass {
display: inline-block;
text-align: center;
}
header .search:focus-within .search-space {
border-color: #1c62b9;
width: 50px;
}
header > .search > button {
width: 60px;
height: 42px;
border-top: solid 1px #cccccc;
border-right: solid 1px #cccccc;
border-bottom: solid 1px #cccccc;
background-color: #f8f8f8;
border-radius: 0 20px 20px 0;
}
header > .search > button:hover {
background-color: #f0f0f0;
}
header > .search > button > .fa-magnifying-glass {
font-size: 17px;
}
header > .more {
display: flex;
align-items: center;
}
header > .more > .fa-ellipsis-vertical {
/* border: solid 1px red; */
padding: 14px;
margin: auto 10px;
cursor: pointer;
}
header > .more > button {
width: 100px;
height: 36px;
border: solid 1px #e5e5e5;
background-color: #ffffff;
color: #065fd4;
border-radius: 20px;
margin-right: 20px;
font-size: 14px;
font-weight: lighter;
}
header > .more > button:hover {
background-color: #def1ff;
}
header > .more > button > .fa-circle-user {
font-size: 21px;
margin-right: 7px;
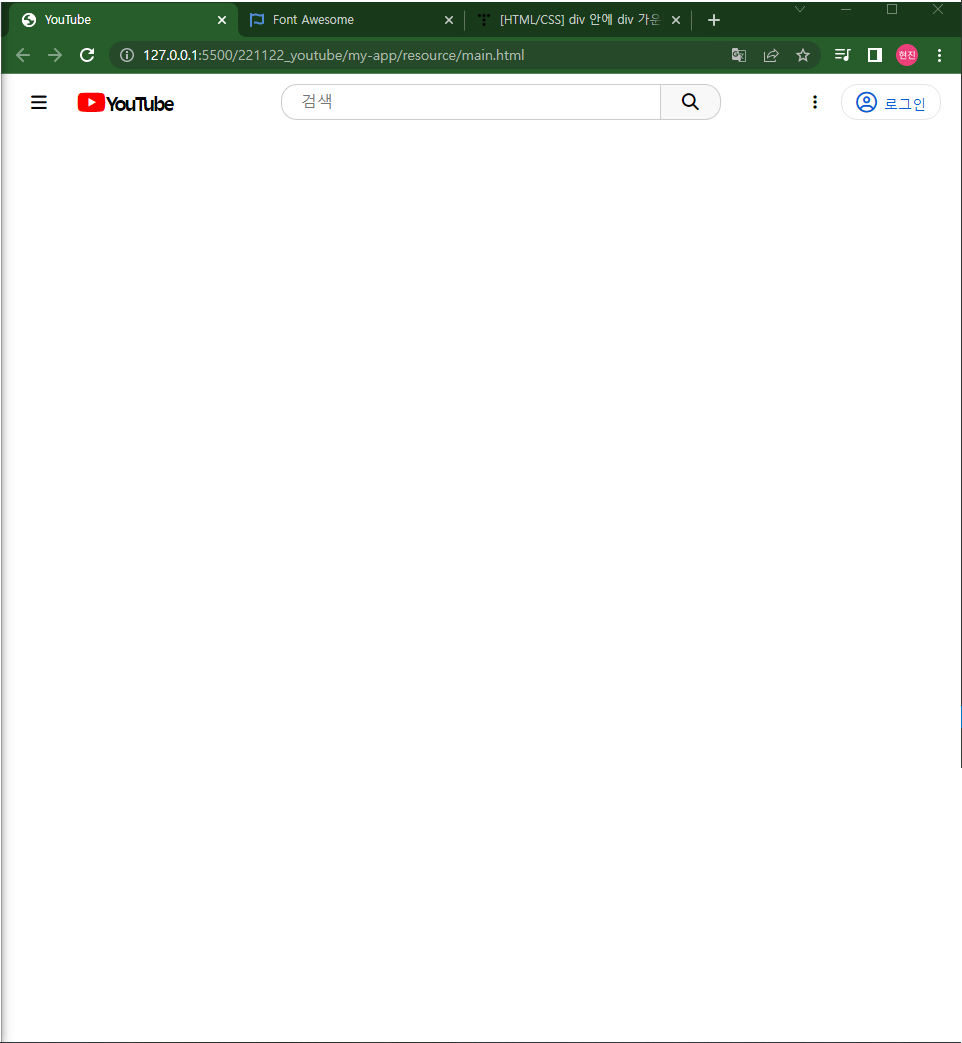
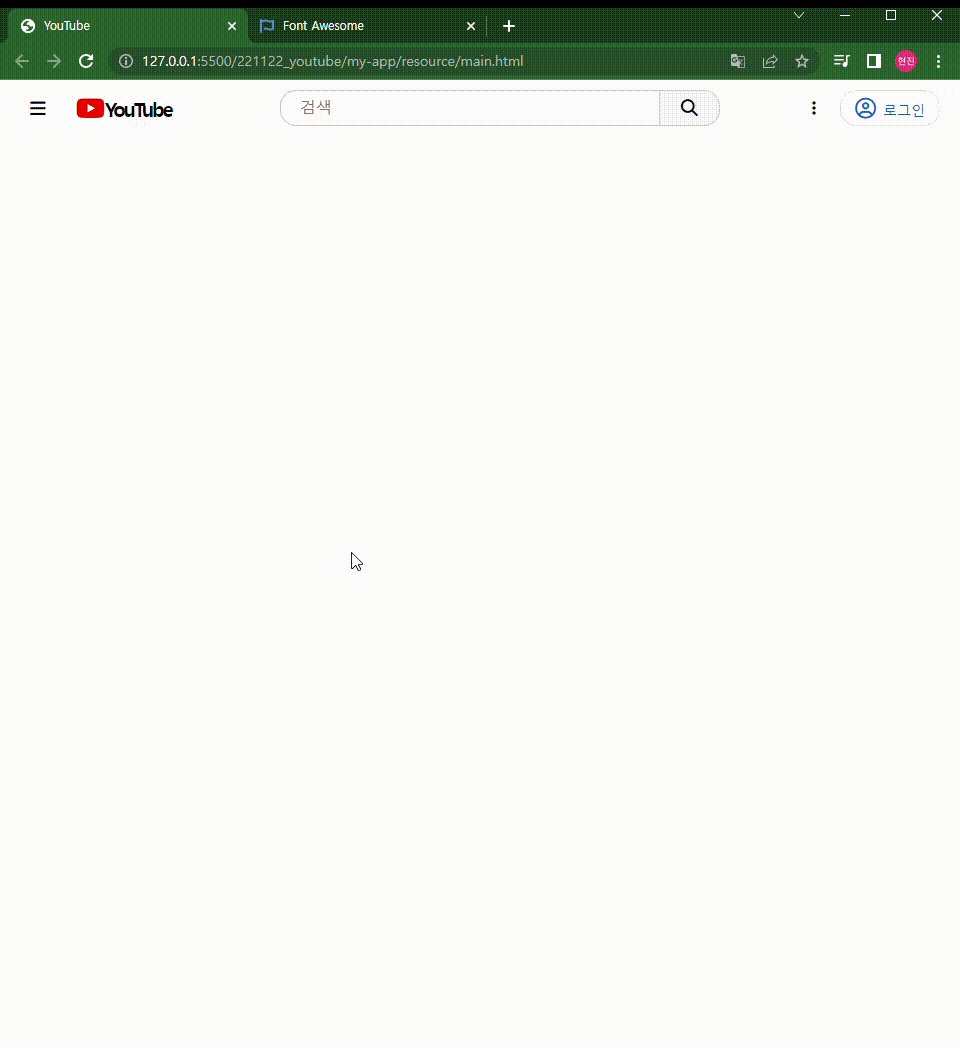
}- 결과


헤더만 했는데 3시간,,걸림,,,,,,,ㅋ^^
메인페이지 반응형으로 만들려면 갈길이 멀다,,,ㅋ
